摘要:
最后一次作业几经波折终于做完了,由于被迫参加一个实验室的两天校外项目以及ACM长春站,拖了一堆作业要补。
这次作业要求将动态规划的过程可视化,利用WEB或者应用来展示出maxsum算法的整个过程,(帮助同学们更好的理解动态规划)。由于使用网页展示WEB有加分,故这次采用网页的形式进行展示。再次感谢tonyshaw提供思路,采用bootstrap让编写过程变的十分简洁。
这次我做的小web应用采用通过web表单提交数据的方式进行数据读取,所有运算过程均在前段完成,用户可以独立使用,无需网络更加便捷,在展示动态规划过程中,实现了播放过程,暂停,重置,下一步,前一步等功能,并能展示当前选取的最大子矩阵。
作业描述
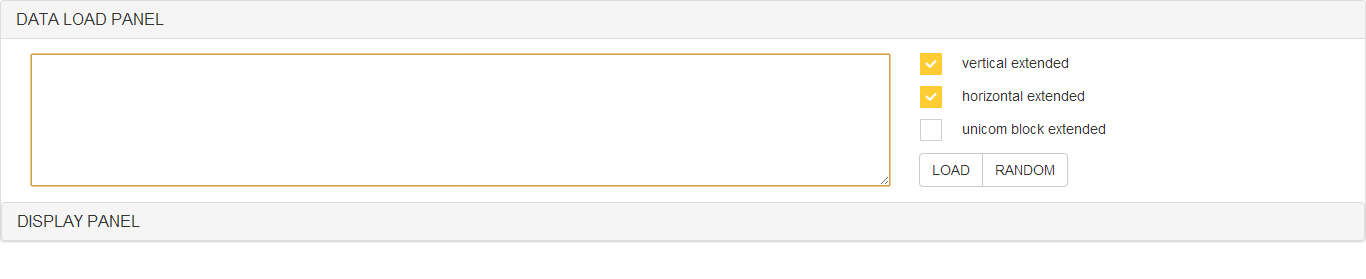
1.在数据输入面板中左侧是一个textarea,用来输入进行动态规划的数据,右侧是一列复选框,指定需要打开的模式,包括两个方向上的环形规划和查找不规则连通块,如果同时选中两个方向上的环形扩展,则进行轮胎型的动态规划。
在左侧textarea里输入好了数据之后,单击load按钮,即可将数据加载,单击RANDOM按钮则会在左侧随机生成一组数据。

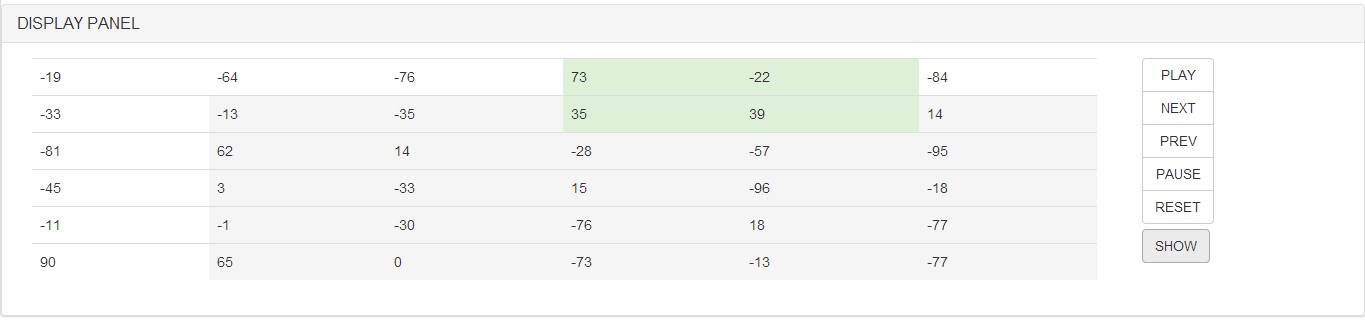
2.加载数据后在下方的折叠栏会自动打开,上部折叠栏会自动隐藏,当然你也可以选择同时打开两个折叠栏,右部是控制栏,包括一组控制按钮来实现上述功能,点击play后左侧区域会自动播放正在规划的区域,如果将鼠标移动到show按钮上,左侧区域则会自动展示找到的最大区域。

代码质量
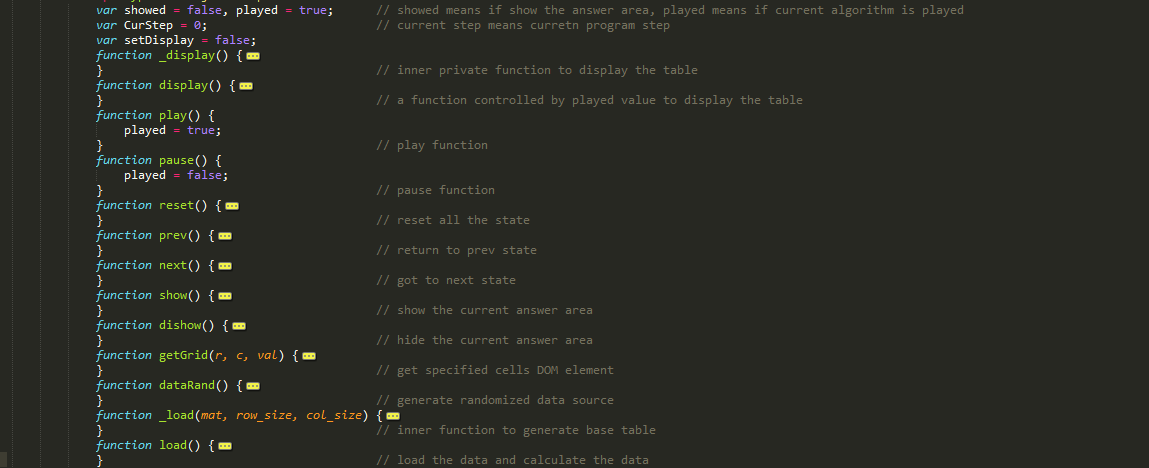
命名,注释:
由于工程较小,命名全部采用驼峰命名方式,其中少数几个函数命名前加下划线表示内部函数。

结构:代码分为运算模块和UI模块,UI模块通过向运算模块传入一个回调函数来让运算模块获取前端的数据,运算模块完成运算后会将结果存储在一个全局变量中,前段可以通过全局变量轻松地访问运算结果。运算和UI运算相互隔离,具有很好的扩展性。