Vue指令
斗篷指令(了解)
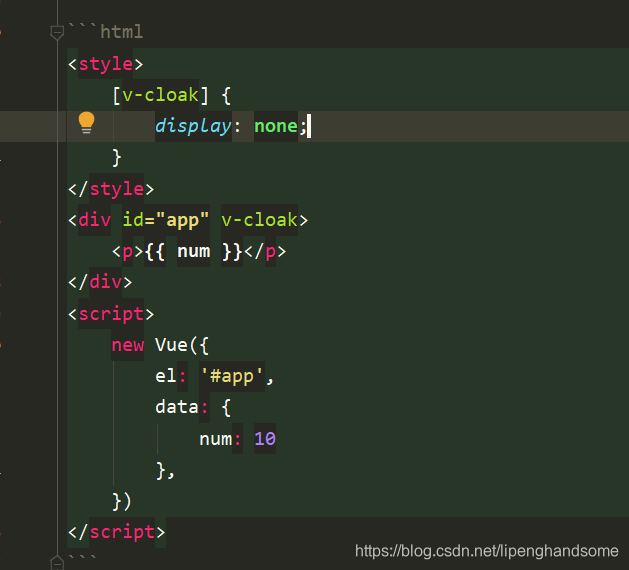
语法:v-clock:避免屏幕闪烁
- 属性选择器,会将v-clock属性所在的标签隐藏
- 当Vue环境加载后,会将V-clock属性解析移除,所以内容{{ num }}就会显示出来
- 而现在Vue已经准备完毕,所以用户会直接看到数值10,而不会看到页面从{{ num }}闪烁成数值10

属性指令
语法:v-bind:属性名=“变量”
属性指令语法 v-bind:可以简写为 :
事件指令语法 v-on:可以简写为 @

一、自定义属性
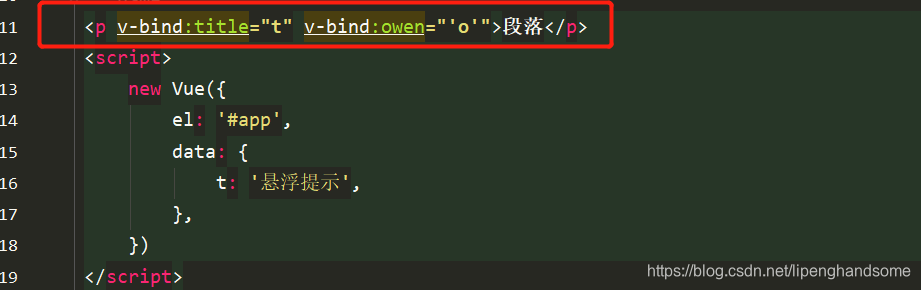
自定义属性以及title这些,直接赋值,使用方式如下(t是变量,'o’是常量)
<p v-bind:title="t" v-bind:owen="'o'">段落</p>

二、class属性(重点)
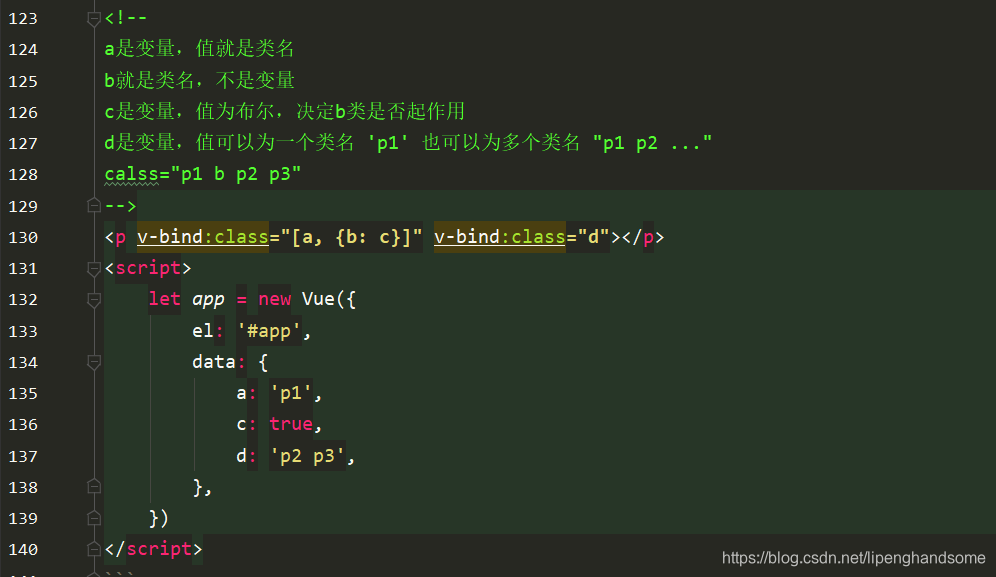
-
class属性绑定的变量:值可以为一个类名"p1",也可以为多个类名 “p1 p2”
-
绑定的数组:数组的每一个成员都是一个变量
-
绑定的字典:key就是类名,value是决定该类名是否起作用

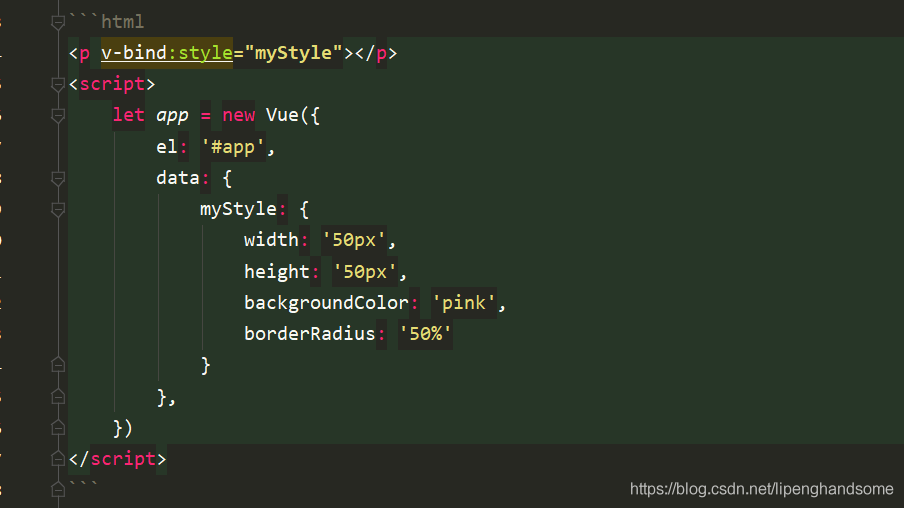
三、style属性(了解)
绑定的变量:值是一个字典

案例
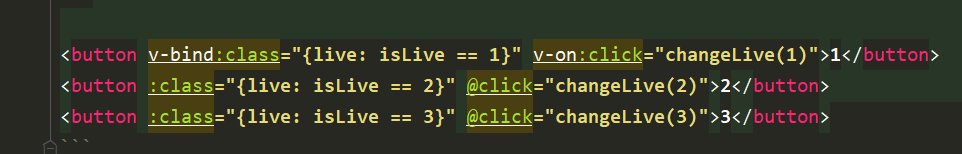
点击哪一个按钮,哪一个就显示被点击状态
<button v-bind:class="{live: isLive == 1}" v-on:click="changeLive(1)">1</button>
<button v-bind:class="{live: isLive == 2}" v-on:click="changeLive(2)">2</button>
<button v-bind:class="{live: isLive == 3}" v-on:click="changeLive(3)">3</button>
<script>
let app = new Vue({
el: '#app',
data: {
isLive: 1,
},
methods: {
changeLive (index) {
// this就代表当前vue对象,和app变量等价
// app.isLive = index;
this.isLive = index;
}
}
})
</script>

应用场景实例(点击或悬浮,只切换里面的内容,后面条件指令案例会写道)

表单指令
语法:v-model=“变量”
-
v-model绑定的变量控制的其实就是value属性值
-
v-model要比v-bind:value要多一个监听机制
-
数据的双向绑定:
v-model可以绑定的变量值映射给表单元素的value
v-model还可以将表单元素的 新value映射报道的变量
实例:v-model将两个输入框绑定在一起,内容增加减少都会同时发生变化

条件指令
语法:v-show=“变量” | v-if=“变量”
两者的区别:
-
v-show在隐藏标签时,采用display:none渲染标签,标签通过css隐藏
-
v-if在隐藏标签时,不会渲染在页面上
-
v-if有家族:v-if | v-else-if | v-else
v-if是必须的,必须设置条件
v-else-if可以为0~n个,必须设置条件
v-else可以为0~n个
上方分支成立会屏蔽下方所有的分支,从上至下依次类推
v-if使用能保证数据的安全性,不容易被爬取
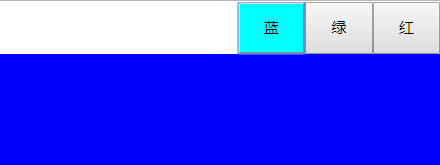
案例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>案例</title>
<style>
body {
margin: 0
}
button {
width: 60px;
line-height: 40px;
float: right;
}
.bGroup:after {
display: block;
content: '';
clear: both;
}
.box {
/* vw: view width vh: view height*/
width: 100vw;
height: 200px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
button.active {
background-color: cyan;
}
</style>
</head>
<body>
<div id="app">
<div class="bGroup">
<button :class="{active: isShow === 'red'}" @click="isShow = 'red'">红</button>
<button :class="{active: isShow === 'green'}" @click="isShow = 'green'">绿</button>
<button :class="{active: isShow === 'blue'}" @click="isShow = 'blue'">蓝</button>
</div>
<div>
<div v-if="isShow === 'red'" class="box red"></div>
<div v-else-if="isShow === 'green'" class="box green"></div>
<div v-else class="box blue"></div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
isShow: 'red'
}
})
</script>
</html>
上诉案例点击按钮,页面不刷全新情况下实现页面内容的变动(上诉属性指令案例中的被点击状态类似),使用v-if家族条件判断

循环指令
语法:v-for=“ele in obj” obj是被遍历的对象,ele是遍历得到的每一次结果
遍历可迭代对象的首要结果,都是可迭代对象容器中的值,其次还可以遍历得到索引及键等数据
-
字符串:v-for=“v in str” | v-for="(v,i) in str"
-
数组:v-for=“v in arr” | v-for="(v, i) in arr"
-
对象:v-for=“v in obj” | v-for="(v, k) in obj" |v-for="(v,k,i) in obj"
v–>value,i–>index,k–>key
注:v-for遍历要依赖于一个所属标签,该标签及内部所有内容会被遍历复用
案例:
<body>
<div id="app">
<!-- 遍历数字 -->
<p>{{ d1 }}</p>
<p>
<i v-for="e in d1">【{{ e }}】</i>
</p>
<hr>
<!-- 遍历字符串 -->
<p>{{ d2 }}</p>
<p>
<i v-for="e in d2">【{{ e }}】</i>
</p>
<p>
<i v-for="(e, i) in d2">【{{ i }}{{ e }}】</i>
</p>
<hr>
<!-- 遍历数组 -->
<p>{{ d3 }}</p>
<p>
<i v-for="e in d3">【{{ e }}】</i>
</p>
<p>
<i v-for="(e, i) in d3">【{{ i }}{{ e }}】</i>
</p>
<hr>
<!-- 遍历对象 -->
<p>{{ d4 }}</p>
<p>
<i v-for="e in d4">【{{ e }}】</i>
</p>
<p>
<i v-for="(e, k) in d4">【{{ k }}-{{ e }}】</i>
</p>
<p>
<i v-for="(e, k, i) in d4">【{{ k }}-{{ e }}-{{ i }}】</i>
</p>
<hr>
</div>
</body>
<script>
/**
* 1)语法:v-for="ele in obj" obj是被遍历的对象,ele是遍历得到的每一次结果
* 2)遍历可迭代对象的首要结果,都是可迭代对象容器中的值,其次还可以遍历得到索引及键等数据
* 字符串:v-for="v in str" | v-for="(v, i) in str"
* 数组:v-for="v in arr" | v-for="(v, i) in arr"
* 对象:v-for="v in obj" | v-for="(v, k) in obj" | v-for="(v, k, i) in obj"
* 注:v-for遍历要依赖于一个所属标签,该标签及内部所有内容会被遍历复用
*/
new Vue({
el: '#app',
data: {
d1: 5,
d2: 'abc',
d3: [1, 3, 5],
d4: {
name: "Bob",
age: 17.5,
gender: "男"
}
}
})
</script>
遍历数字、字符串、数组、对象的结果分别是

补充
伪类与事件
-
不允许文本选中
-
鼠标样式
-
按下样式,抬起消失
-
点击常用
click: 单击 dblclick:双击 mouseover:悬浮 mouseout:离开 mousedown:按下 mouseup:抬起
<style>
body {
/* 不允许文本选中 */
user-select: none;
}
.d1:hover {
color: orange;
/* 鼠标样式 */
cursor: pointer;
}
/* 只有按下采用样式,抬起就没了 */
.d1:active {
color: red;
}
/* div标签压根不支持 :visited 伪类 */
.d1:visited {
color: pink;
}
.d2.c1 {
color: orange;
}
.d2.c2 {
color: red;
}
.d2.c3 {
color: pink;
}
</style>
<div id="app">
<div class="d1">伪类操作</div>
<br><br><br>
<!--
click: 单击
dblclick:双击
mouseover:悬浮
mouseout:离开
mousedown:按下
mouseup:抬起
-->
<div :class="['d2', c]" @click="hFn('c1')" @mouseover="hFn('c2')" @mousedown="hFn('c3')">事件处理</div>
</div>
<script>
new Vue({
el: '#app',
data: {
c: '',
},
methods: {
hFn (c) {
this.c = c
}
}
})
</script>
todolist案例
浏览器数据库
// 前台数据库localStorage和sessionStorage
存
-
持久化化存储,永远保存
// localStorage.name = “Bob”; -
持久化化存储,生命周期同所属标签(页面),页面关闭,重新打开就会丢失
// sessionStorage.name = “Tom”;
取
// console.log(localStorage.name);
// console.log(sessionStorage.name);
清空
// localStorage.clear();
// sessionStorage.clear();
短板:只能存储字符串,所有对象和数组需要转换为json类型字符串,再进行存储
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style>
li:hover {
color: red;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<form>
<input type="text" v-model="info">
<button type="button" @click="sendInfo">留言</button>
</form>
<ul>
<li v-for="(info, index) in info_arr" @click="deleteInfo(index)">{{ info }}</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: '',
// 三目运算符: 条件 ? 结果1 : 结果2
info_arr: localStorage.info_arr ? JSON.parse(localStorage.info_arr) : [],
},
methods: {
sendInfo () {
// 完成留言:将info添加到info_arr
// 增 push unshift | 删 pop shift
if (this.info) {
// 留言
this.info_arr.push(this.info);
// 清空输入框
this.info = '';
// 前台数据持久化(缓存)
localStorage.info_arr = JSON.stringify(this.info_arr);
}
},
deleteInfo(index) {
// 删
this.info_arr.splice(index, 1);
// 同步给数据库
localStorage.info_arr = JSON.stringify(this.info_arr);
}
}
})
</script>
<script>
let arr = [1, 2, 3];
console.log(arr);
// 参数:开始索引,操作长度,操作的结果们,splice函数可以完成增删改插所有功能
arr.splice(1, 2);
console.log(arr);
</script>
<script>
// 前台数据库
// 存
// 持久化化存储,永远保存
// localStorage.name = "Bob";
// 持久化化存储,生命周期同所属标签(页面),页面关闭,重新打开就会丢失
// sessionStorage.name = "Tom";
// 取
// console.log(localStorage.name);
// console.log(sessionStorage.name);
// 清空
// localStorage.clear();
// sessionStorage.clear();
// 短板:只能存储字符串,所有对象和数组需要转换为json类型字符串,再进行存储
let a = [1, 2, 3];
localStorage.arr = JSON.stringify(a);
let b = JSON.parse(localStorage.arr);
console.log(b);
</script>
</html>
在浏览器实现数据的两种存储方式,在输入框内输入内容提交,页面没有跳转的情况下实现数据的提交、储存、以及输入框的刷新,提交的数据悬浮鼠标有提示,点击实现删除及数据库的更新
