总结了几种解决方法 但也不是说除了我说的就没有其他方法了
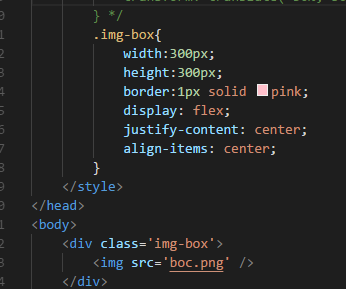
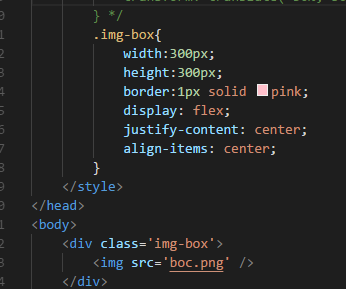
第一个、利用flex布局
代码:

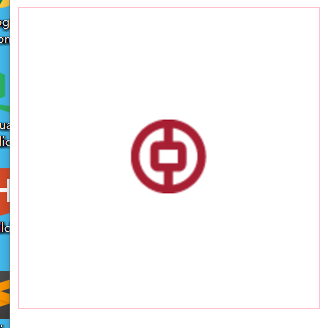
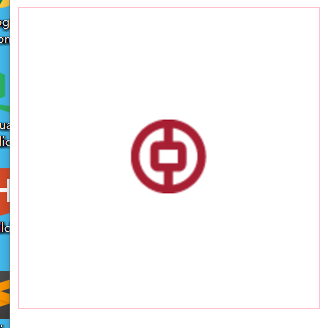
效果:

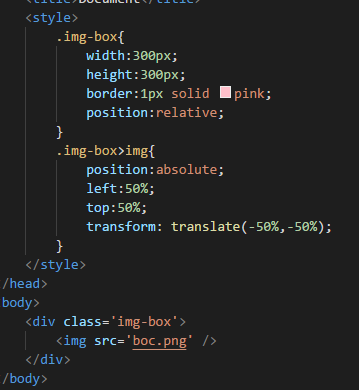
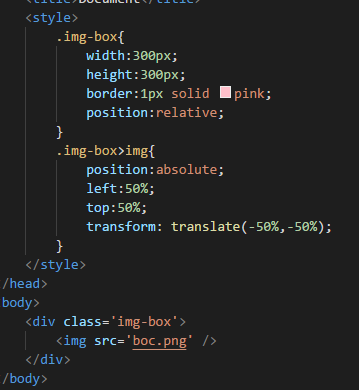
第二个、利用transform 的 translate属性
代码:

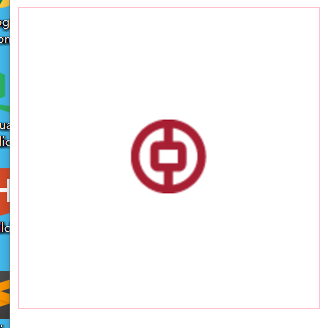
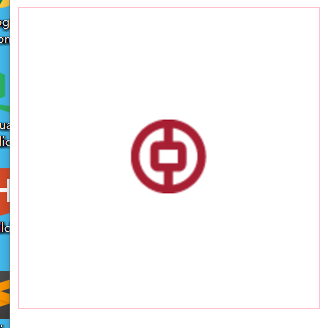
效果:

第三个、使用伪类::after
代码:

补充第四个 直接利用margin:auto; 鉴定完毕很好用

效果:同上
如果各位大神还有其他的方法
热烈欢迎 下面留言 先替广大莘莘学子谢谢你~
如需转载请注明出处 谢谢~!
总结了几种解决方法 但也不是说除了我说的就没有其他方法了
第一个、利用flex布局
代码:

效果:

第二个、利用transform 的 translate属性
代码:

效果:

第三个、使用伪类::after
代码:

补充第四个 直接利用margin:auto; 鉴定完毕很好用

效果:同上
如果各位大神还有其他的方法
热烈欢迎 下面留言 先替广大莘莘学子谢谢你~
如需转载请注明出处 谢谢~!