最近在开发一些Windows Phone 7的应用,遇到了一些问题,比较奇怪的当属昨天遇到的了。
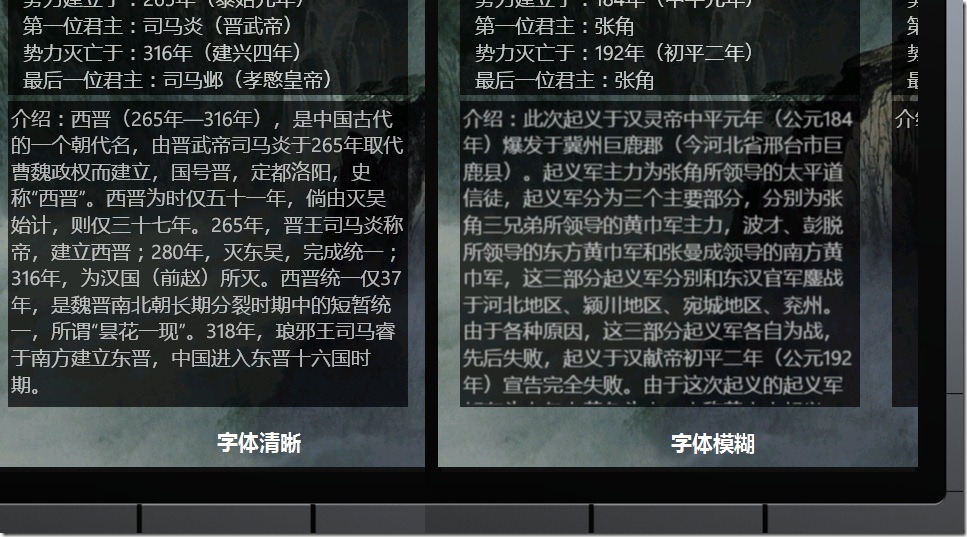
当我在ScrollViewer中放入一个TextBlock控件绑定文字,并设置ScrollViewer的透明度为非1.0(我设置0.7,比较好看),这时如果TextBlock中文字超出ScrollViewer的高度,也就是说可以上下滑动来看到更多文字,就会出现文字模糊的情况发生,如下图:
请教了多位朋友都说这可能是个Bug,于是Google了很久也没能找到解决方法,于是灵机一动用来一个另类的方法来解决,这个方法就是使用一个透明度为70%的1像素高1像素宽的PNG图片(下面代码中DesBackground.png既是)作为文字所在容器的背景,代码也很简单,如下,背景图我就不放了,自己用PS建一个很简单:
<StackPanel Margin="0,-20,0,80">
<StackPanel.Background>
<ImageBrush ImageSource="Images\Countries\DesBackground.png"></ImageBrush>
</StackPanel.Background>
<ScrollViewer Height="553" VerticalAlignment="Top" Margin="10,10,10,10">
<TextBlock x:Name="tbHistory" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}"></TextBlock>
</ScrollViewer>
</StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="Images\Countries\DesBackground.png"></ImageBrush>
</StackPanel.Background>
<ScrollViewer Height="553" VerticalAlignment="Top" Margin="10,10,10,10">
<TextBlock x:Name="tbHistory" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}"></TextBlock>
</ScrollViewer>
</StackPanel>
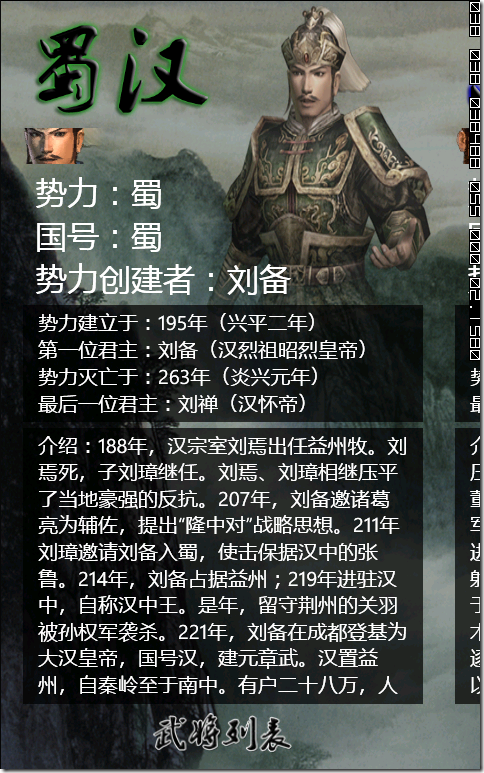
效果如下:
是不是很清晰?而且不影响美观!
这个方法对程序性能和存储的影响可忽略不计,个人认为还是比较好的,希望能帮助有需要的朋友!