之前一直做的是web端,换工作之后重心变成了移动端,尝试几次之后总结了两种移动端页面的开发模式,可以自适应各种屏幕大小。希望对大家有所帮助。(▔^▔)/
一、使用meta标签使网页宽度自适应手机屏幕
1 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
在网页的<head>中增加这句话,可以让网页的宽度自动适应手机屏幕的宽度。<meta> 元素可提供有关页面的元信息。<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1:表示初始的缩放比例
minimum-scale=1:表示最小的缩放比例
maximum-scale=1:表示最大的缩放比例
user-scalable=no:表示用户是否可以调整缩放比例
利用这种方法来使网页自适应手机屏幕之后,在页面布局中,css定义宽度的时候最好不要使用具体的值(例如xx px),而是应该使用百分比。
例如:

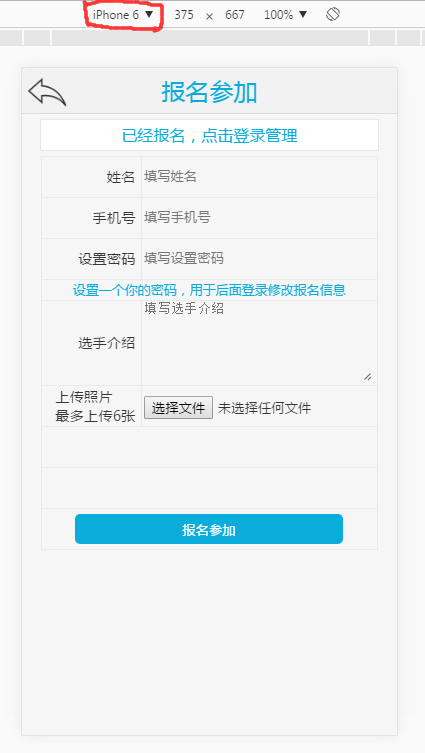
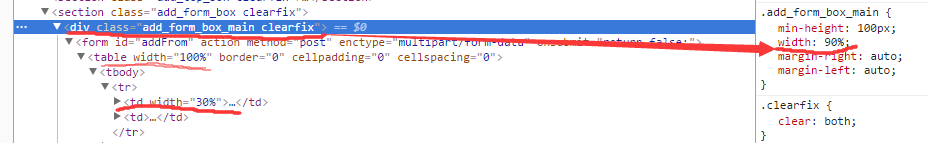
就拿这个页面中间的表格来说:

最外层div是90%,居中,给两边留了边距。里面的表格相比于div宽度是100%,表格每行的第一个单元格是表格宽度的30%。
这样设置之后,不管移动设备有多大,表格都会随着移动设备的宽度变化而增大/缩小,在每个设备上看到的效果都是一样的。



需要注意的是:这种方法下定义字体大小的时候,尽量使用 em 或者 rem ,而不要使用 px 。 px 并不会随着屏幕大小的变化而变化。
二、使用js对网页进行缩放
这种方法与第一种方法不同的是:在开发过程中,完全不用考虑适配问题,不用使用百分比,甚至字体可以直接使用px。这种方法是利用一段js代码来对网页进行等比缩放,可以直接将页面宽度写死,然后根据 固定宽度 进行开发。
首先将下面这段js代码放在要开发的页面中。
1 function bodyScale() {
2 var devicewidth = document.documentElement.clientWidth;
3 var scale = devicewidth / 640;
4 document.body.style.zoom = scale;
5 }
6 window.onload = window.onresize = function () {
7 bodyScale();
8 };
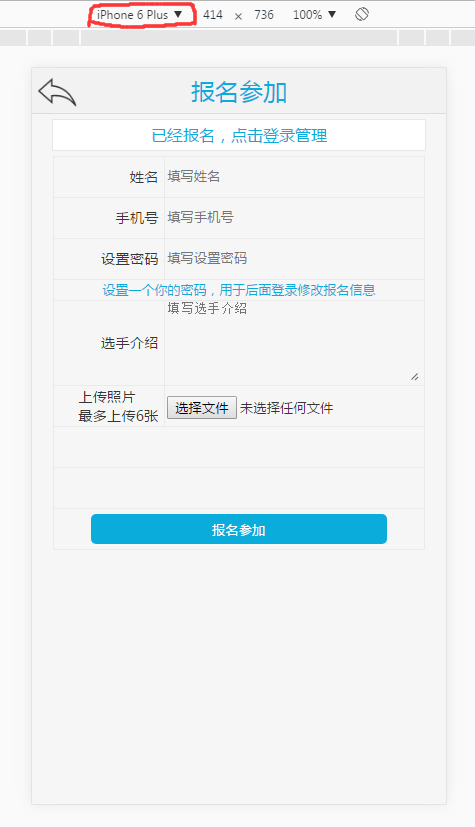
我公司的设计师一般给的设计稿是640的,所以我上面的代码基数是640,在开发过程中也是以640px的标准来开发的。如果设计师给的设计稿是其他尺寸的,这里做出相应的改变即可,没有很大的影响。

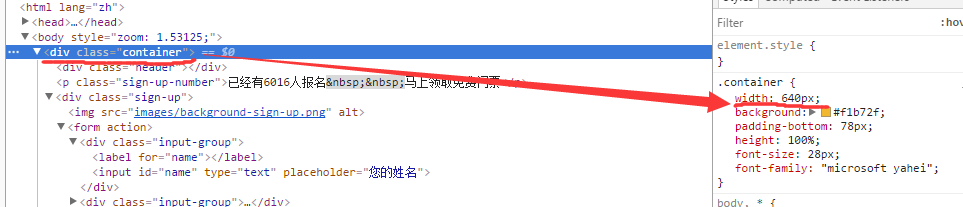
1、最外层div,我直接固定宽度 640px 。

(需要注意的是,body后面的style="zoom:1.53125;"并不是我写上去的,这是由那段js代码生成的。可以直接忽略它。)
2、图上面的表单,也是直接使用固定的宽度
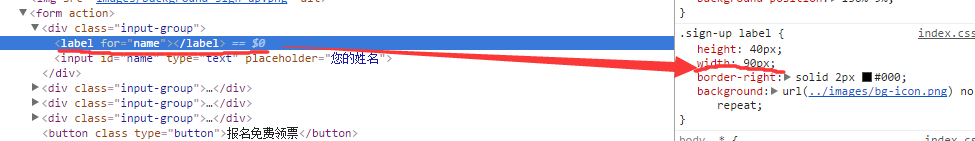
label:

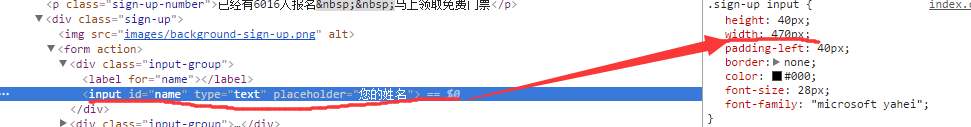
input:

(label) 90px + (input) 470px + (左边距) 40px + (右边距) 40px = 640px 刚刚好640px。
这种方式比较简单,不用动脑,一段js代码就搞定了。当然适配效果也很好,这里就不贴图了,demo已上传服务器。
线上demo (纯静态页面)
!!!需要注意的是,两种方法不能混用。
之前开发的时候粗心大意,在使用第二种方法中的js之后,head标签里仍然写了第一种方法里的那段meta代码。开发出来的页面在安卓上没有任何问题,但是在ios上查看的时候,页面上字体大小会乱掉。如下:
安卓:

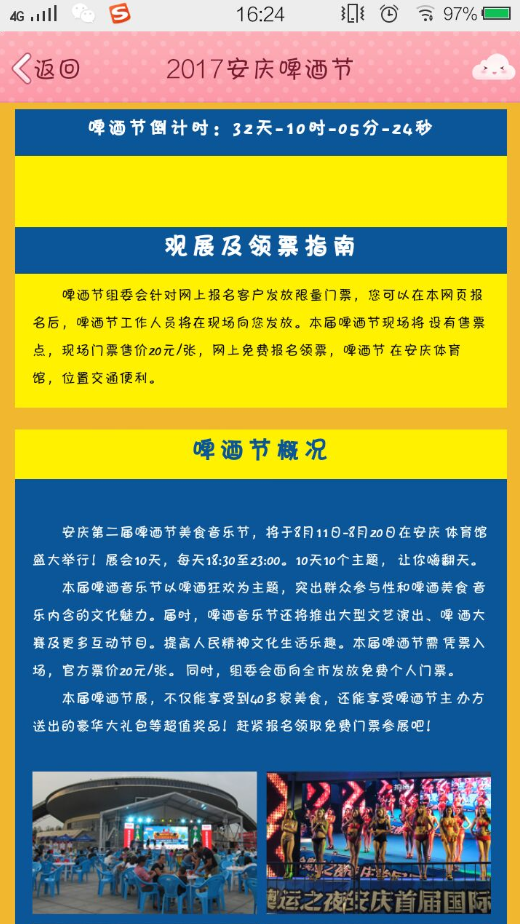
ios:
