这一节将为你展示如何生成圆环,以及各种与圆环相关的图形,有Cyclide surface,Horn Torus, tore de klein等.
相关软件参见:数学图形可视化工具,使用自己定义语法的脚本代码生成数学图形.
我之前写过生成圆环的C++程序,代码发布在圆环(Ring)图形的生成算法
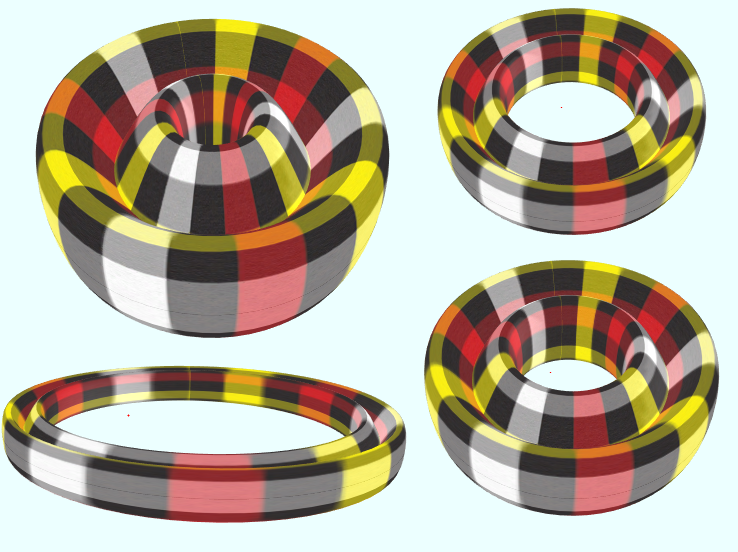
(1)圆环
vertices = D1:72 D2:72 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 r = 3*cos(u) + 7 z = 3*sin(u) y = r*sin(v) x = r*cos(v) y = y + 5

(2)随机半径的圆环
这里提供了两种写法:
vertices = D1:72 D2:72 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 a = 10.0 b = rand2(0.5, a) x = (a + b*cos(v))*sin(u) y = b*sin(v) z = (a + b*cos(v))*cos(u)
#http://www.mathcurve.com/surfaces/tore/tore.shtml vertices = D1:100 D2:100
u = from 0 to (PI*2) D1 v = from 0 to (PI*2) D2
a = rand2(1, 10) b = rand2(1, 10)
x = (a + b*cos(v))*cos(u) z = (a + b*cos(v))*sin(u) y = b*sin(v)

(3)Horn Torus
其特点是小圈半径等于大圈的一半
#http://mathworld.wolfram.com/HornTorus.html vertices = D1:100 D2:100 u = from 0 to (PI*2) D1 v = from 0 to (PI*2) D2 x = (1 + cos(v))*cos(u) y = sin(v) z = (1 + cos(v))*sin(u) a = 10 x = x*a y = y*a z = z*a

(4)环桶
vertices = D1:72 D2:72 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 a = 10.0 b = rand2(0.5, a) x = (a + b*cos(v))*sin(u) y = b*sin(v) + if(sin(v) > 0, 10, -10) z = (a + b*cos(v))*cos(u)

(5)轮子
vertices = D1:72 D2:72 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 a = 10.0 b = rand2(0.5, a) x = (a + b*cos(v))*sin(u) y = b*sin(2*v) z = (a + b*cos(v))*cos(u)

(6)tore de klein
#http://www.mathcurve.com/surfaces/klein/toredeklein.shtml vertices = D1:100 D2:100 u = from 0 to (PI*2) D1 v = from 0 to (PI*2) D2 a = rand2(1, 10) b = rand2(1, 10) k = rand_int2(1, 20) k = k / 2 x = (a+b*cos(v))*cos(u) z = (a+b*cos(v))*sin(u) y = b*sin(v)*cos(k*u)

(7)拧着的圆环
#http://www.mathcurve.com/surfaces/tore/tore.shtml vertices = D1:100 D2:100 u = from 0 to (PI*2) D1 v = from 0 to (PI*2) D2 a = rand2(1, 10) b = rand2(0.5, a) t = sqrt(a*a - b*b) e = rand2(-2,2) x = t*sin(v)*cos(u) - e*(b + a*cos(v))*sin(u) z = t*sin(v)*sin(u) + e*(b + a*cos(v))*cos(u) y = b*sin(v)

(8)多圈的环
vertices = D1:100 D2:100 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 a = sin(u) b = cos(u) c = sin(v) d = cos(v) r = 3 + c + b o = 2 * v x = r*sin(o) y = a + 2*d z = r*cos(o) x = x*5 y = y*5 z = z*5

(9)偏圆环
vertices = D1:100 D2:100 u = from 0 to (2*PI) D1 v = from 0 to (2*PI) D2 a = rand2(5, 10) c = rand2(1, a/2) b = sqrt(a*a - c*c) d = rand2(1, 10) w = a - c*cos(u)*cos(v) x = d*(c - a*cos(u)*cos(v)) + b*b*cos(u) y = b*sin(u)*(a - d*cos(v)) z = b*sin(v)*(c*cos(u) - d) x = x/w y = y/w z = z/w

(10)最后再补充下,圆环可以看做是一个圆圈绕一个轴旋转生成的,所以可以有以下脚本代码
vertices = D1:100 D2:100 u = from (0) to (2*PI) D1 v = from 0 to (2*PI) D2 r = 2 m = rand2(r, r*10) n = r*cos(u) + m y = r*sin(u) x = n*cos(v) z = n*sin(v)

(11)补充一种环曲面:Bohemian
#http://http://www.mathcurve.com/surfaces/boheme/boheme.shtml vertices = D1:100 D2:100 u = from 0 to (2*PI) D1 v = from 0 to (PI*2) D2 a = rand2(1, 10) b = rand2(1, 10) x = a*cos(u) y = b*cos(v) z = a*sin(u) + b*sin(v)
