直接修改state中的的数据是不被允许的,会报错

这个时候可以使用三种种方式处理
第一种:使用拓展运算符,深拷贝一维数组或对象
var arrA = [1,2,3,4]
var a = [...arr]
||
var ObjB = {a:1,b:2}
var b = {...ObjB}
如果只是数组
可以使用slice,深拷贝
var arrA = [1,2,3,4]
var a = arrA .slice(0)
可以concat,深拷贝
var arrA = [1,2,3,4]
var a = a.concat(arrA)
第二种:使用Object.assign()浅拷贝数组或对象
var arrA = [1,2,3,4]
var a = Object.assign([], arrA)
||
var ObjB = {a:1,b:2}
var b = Object.assign({}, objB)
在vuex中这些操作是可以的,不会报错。
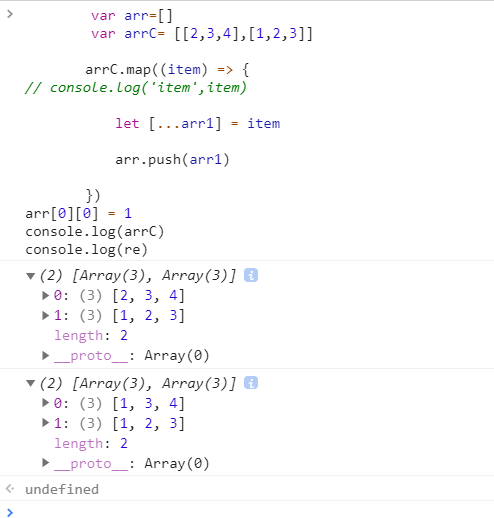
如果是二维数组依然会报错,因为二维数组的实际内容是第二维,实际引用地址是第一维的,而拷贝的只有一维的引用地址,所以如果改变二维数组的内容,依然会触发报错
那二维数组怎么操作,可以通过第三种方式
var arrC= [{a:1},[1,2,3]]
var arrD = JSON.parse(JSON.stringify(arrC))
这样就可以了,但是仍然不能直接赋值,去覆盖整个二维数组,只能单个赋值来操作数组内的某个元素
或者使用循环来进行二维数组的深拷贝,通过push添加到一个新的数组内,新的数组也是深拷贝过的,不会和原数组有关联