首先,我们得理解一个小学题,
烧 水 煮 面
我们是先等水烧开完之后( fulfilled ),开始准备材料,还是在水烧开途中 ( pending ) ,准备材料呢
其实前者就是 同步问题 ,而 后者就是 异步问题
我们的 JS 就是异步处理问题
( 当然 这里由于我技术有限,我就不深入讨论了 )
理解到了这 就可以看这个例子了 再加深一下 JS 异步的理解 ( 直接放到控制台 )
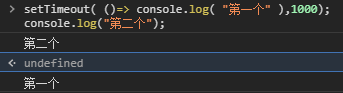
1 setTimeout( ()=> console.log( "第一个" ),1000); 2 console.log("第二个"); 3 4 // undefind 是因为 console.log 没有返回值
我们的输出确实这个

那么 我们如果要实现顺次执行应该怎么办呢
Promise 就是一个方法,先看一下解决的代码

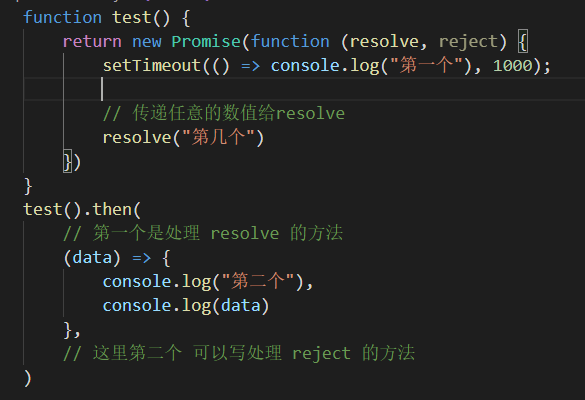
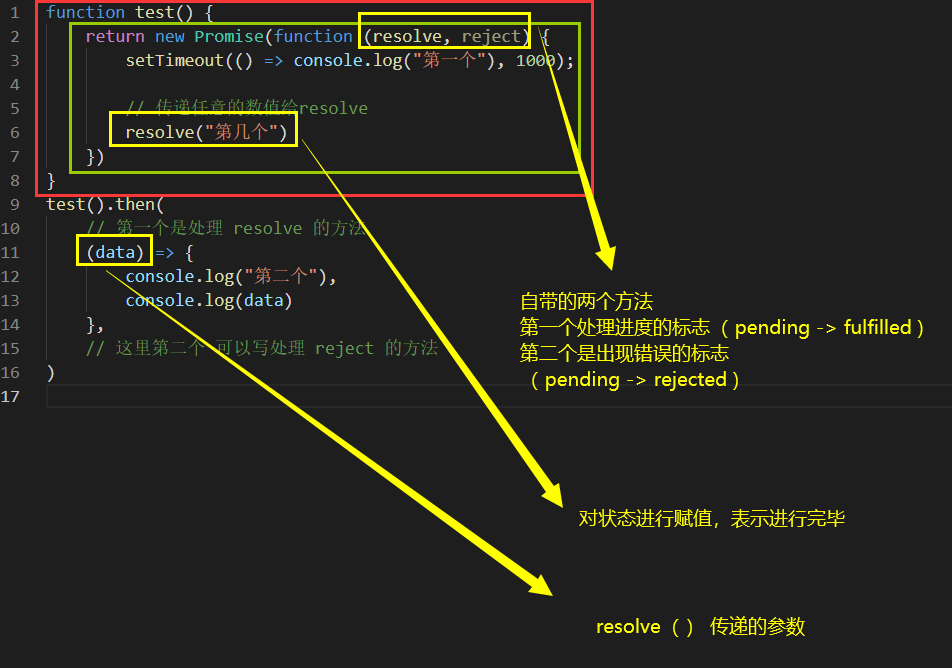
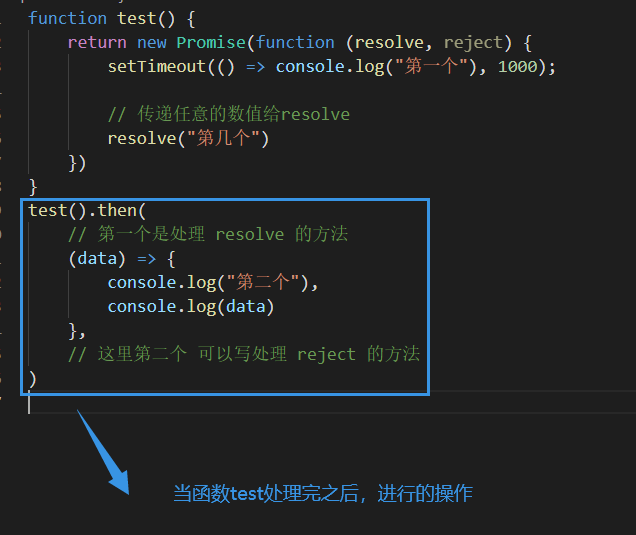
1 function test() { 2 return new Promise(function (resolve, reject) { 3 setTimeout(() => console.log("第一个"), 1000); 4 5 // 传递任意的数值给resolve 6 resolve("第几个") 7 }) 8 } 9 test().then( 10 // 第一个是处理 resolve 的方法 11 (data) => { 12 console.log("第二个"), 13 console.log(data) 14 }, 15 // 这里第二个 可以写处理 reject 的方法 16 )
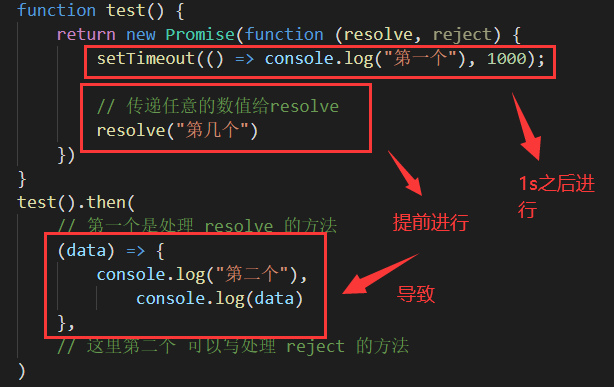
这里你就可能会发现,欸? 为什么并不是那个效果呢? 而且你这写的啥呀

其实 里面还是一个异步处理的东西 待会再解决,先康康这个的结构
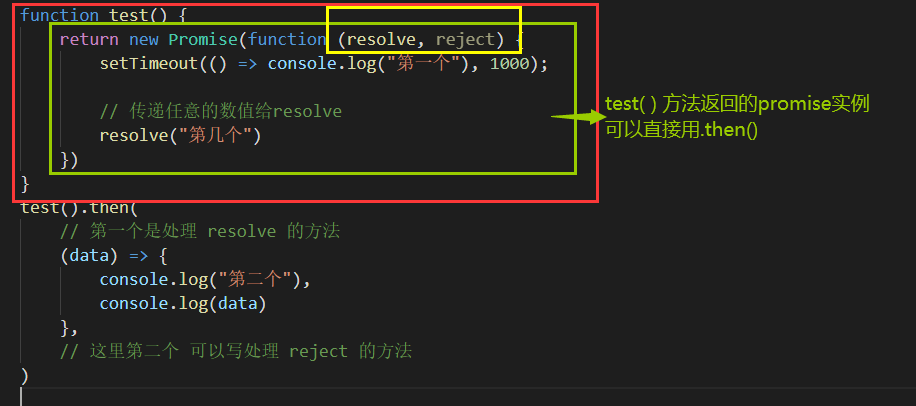
( 可能还是讲不清楚 自己实验一下)



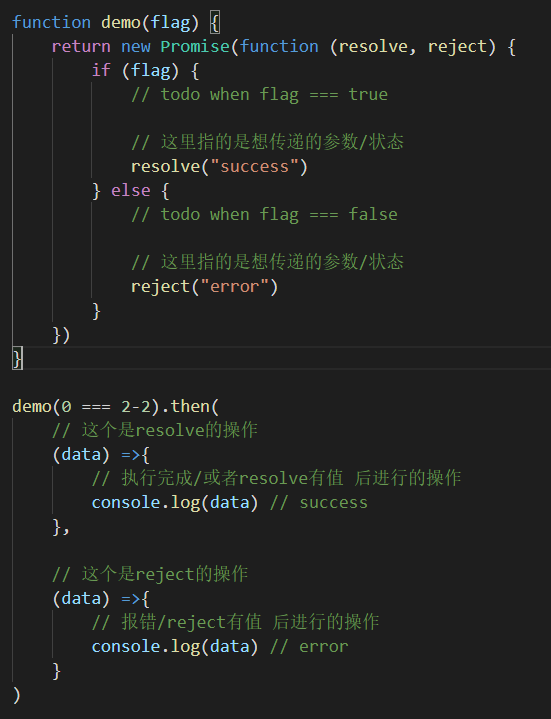
简单来说就是这么一个结构

( 看懂了之后可以实践一下 )
可能到这里你就会想到我之前的错误实例,其实那里面也有异步处理

所以得改一下代码

1 function test() { 2 return new Promise(function (resolve, reject) { 3 setTimeout(() => { 4 console.log("第一个") 5 // 传递任意的数值给resolve 6 resolve("第几个") 7 }, 1000); 8 }) 9 } 10 test().then( 11 // 第一个是处理 resolve 的方法 12 (data) => { 13 console.log("第二个"), 14 console.log(data) 15 }, 16 // 这里第二个 可以写处理 reject 的方法 17 )
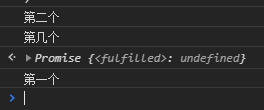
结果

简单的介绍就到这里