首先说一些废话,
买的vue书籍终于到了,开始慢慢学习中,今天也是对于书中的 事件修饰符 有点疑问
网上查了一些资料,由此来简单 总结一下
( 有错误 欢迎大家批评指正 )
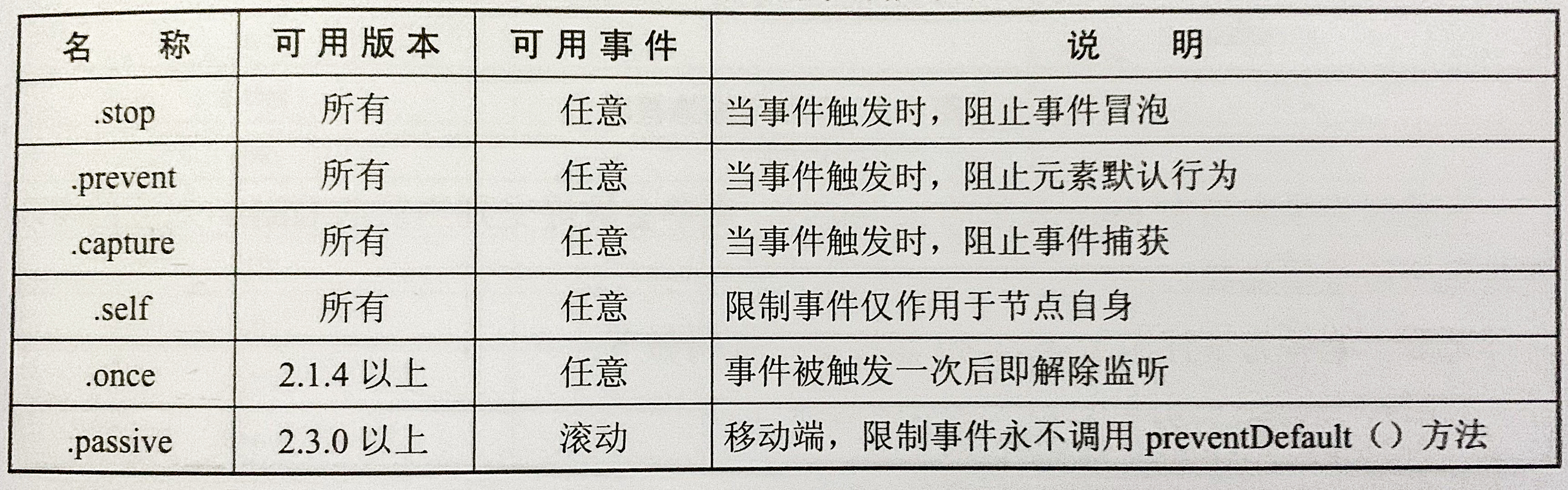
常见的事件修饰符

其实以上修饰符主要的就是对于 冒 泡 的处理
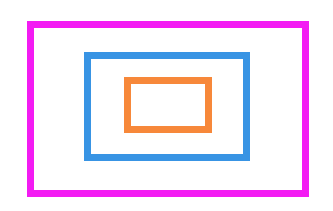
这里, 我写了一个较为简陋的 html 来方便查看
( 主要就是对于 父子盒子之间 的问题 进行的调试 )

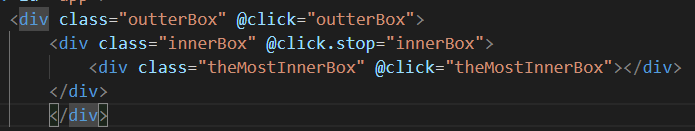
完整代码如下,方便有缘人调试

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>事件修饰符</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> 8 </head> 9 <style> 10 .outterBox{ 11 margin: 0 auto; 12 width: 400px; 13 height: 300px; 14 border: 2px; 15 background-color: lightpink; 16 display: flex; align-items: center; 17 } 18 .innerBox{ 19 width: 200px; 20 height: 150px; 21 background-color: lightblue; 22 margin: auto; 23 display: flex; align-items: center; 24 25 } 26 27 .theMostInnerBox{ 28 width: 100px; 29 height: 75px; 30 background-color: rgb(253, 208, 191); 31 margin: auto; 32 } 33 34 </style> 35 <body> 36 <div id="app"> 37 <div class="outterBox" @click="outterBox"> 38 <div class="innerBox" @click="innerBox"> 39 <div class="theMostInnerBox" @click="theMostInnerBox"></div> 40 </div> 41 </div> 42 </div> 43 </div> 44 </body> 45 46 <script> 47 var vm = new Vue({ 48 el:'#app', 49 data(){ 50 return{}}, 51 methods:{ 52 outterBox(){ 53 console.log("outter box") 54 }, 55 innerBox(){ 56 console.log("inner box") 57 }, 58 theMostInnerBox(){ 59 console.log("theMostInner box") 60 } 61 } 62 }); 63 </script> 64 65 </html>
层级关系
theMostInner box < inner box < outter box

橘色 < 蓝色 < 紫色
theMostInner < inner < outter
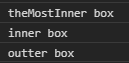
( 什么是冒泡呢
就是 你点击最内层的盒子 也相当于点击了第二层的盒子 接着相当于 最外层的盒子
于是就会有
 )
)
.stop
.stop 是 阻止事件冒泡
( 注意区分 .self , .self 没有阻止事件冒泡,只是冒泡事件 不能影响 .self , 即自己 )
.stop 主要写在 子元素
——————————————————————————
若在第二盒子加上.stop ,事件只会顺序发生到 自己,冒泡到自己时 被中断

( 点击最内部盒子 )

( 点击第二个盒子 )

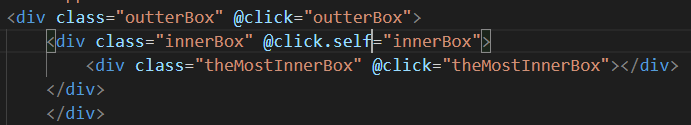
.self
.self 是 限制事件仅作用于节点自身
通俗来说,就是别的事件影响不了自己,只有自己才能做自己的主人
( 这个情况下,冒泡事件发生了,但是.self 是旁观者,冷血无情 自己不会做事情 )
——————————————————————————
若在第二个盒子加上.self ,冒泡事件会 穿过 自己发生

( 点击最内部盒子 )

( 点击第二个盒子 )

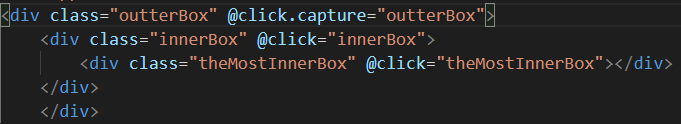
.capture
.capture 当事件发生时,阻止事件捕获
这个我也不知道,怎么通俗来讲,如果非要说,就是在冒泡事件发生的时候,
如果有.capture 修饰符的 从外向内 ,依次触发
其余的 由内向外 按原顺序 顺序触发
——————————————————————————
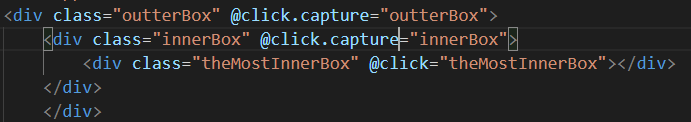
若把最外层的盒子加上.capture

( 点击最内部盒子 )

.capture 只有一个,首先 .capture 这个事件执行
然后冒泡的 其余事件执行
若把第二层盒子和外层盒子都加上.capture

( 点击最内部盒子 )

.capture 有两个,首先 .capture 这两个事件 由外到内 执行
然后冒泡的 其余事件执行 ( 冒泡事件的顺序执行 )
然后就是剩下的 比较容易理解就简单说一下
.prevent 就是不让做默认的行为
( 比如 submit 是提交,弄了这个之后 ,页面就不会刷新/跳转 提交表单 )
.once 就是事件触发一次,就结束监听
.passive 只用于滚动事件 限制事件永不调用preventDefault ( ) 方法( .stop )
最后
已经有代码了,希望有缘人朋友还是调试一下,这样理解最快
有错误欢迎大佬指正批评

