根据代码分析特性用处
1 [DisplayName("学员名")] 2 [DataType(DataType.Text)] 3 [StringLength(4,ErrorMessage="您输入的名字太长了~~~~")] 4 public string Name { get; set; }
①[DisplayName("学员名")]作用显示属性名,用法是要配合HTML用于显示字符串的标签一起使用的(@Html.LabelFor(s => s.Name))
效果:@Html.LabelFor(s => s.Name)在HTML代码中的 <label>学员名</label>
如果这个属性没有DisplayName特性显示效果:<label>Name</label>
②[DataType(DataType.Text)]用作属性以什么HTML标签显示,用法必须和@Html.EditorFor(s => s.Name)一起使用
DataType是枚举类型有很多的HTML标签类型。
③MVC特性控件验证
一、验证准备
第一步是要在web.config里启用客户端验证,这在MVC3自带的模板项目中已经有了:
<add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/>
然后在被验证的View页面上要加入这样两个JavaScript,注意,他们是依赖于JQuery的:
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
验证消息的显示有两种,一种是ValidationSummary,它可以显示一份验证消息的汇总,包括从后台Action里返回的消息。
@Html.ValidationSummary()
另一种是Model中各属性对应HTML控件的验证消息:
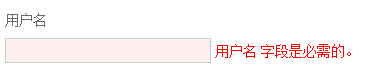
@Html.ValidationMessageFor(m => m.UserName)
[Required]
[Display(Name = "用户名")]
public string UserName { get; set; }

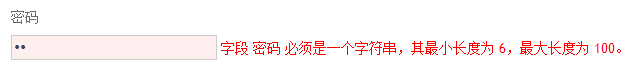
[Required]
[StringLength(100, MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }

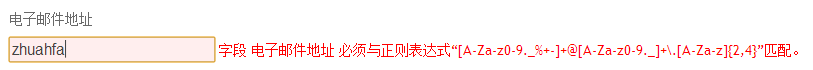
[Required]
[DataType(DataType.EmailAddress)]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9._]+.[A-Za-z]{2,4}")]
[Display(Name = "电子邮件地址")]
public string Email { get; set; }

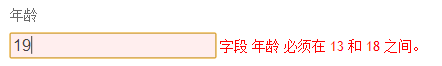
[Required]
[Range(13, 18)]
[Display(Name="年龄")]
public int Age { get; set; }

[Required]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account")]
public string UserName { get; set; }
public JsonResult CheckUserName(string userName)
{
var result = userName == "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}

[Required(ErrorMessageResourceType=typeof(ErrorMessage),ErrorMessageResourceName="UserRequire")]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account", HttpMethod="POST")]
public string UserName { get; set; }
而Controller中也可以直接接受Post的请求,当然你加上[Httppost]也是可以的:
//[HttpPost]
public JsonResult CheckUserName(string userName)
{
var result = userName != "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}
[Required]
[StringLength(100, ErrorMessage = "{0} 必须至少包含 {2} 个字符。", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "确认密码")]
[Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }

自定义错误信息
[Required]
[StringLength(100, ErrorMessage = "请输入{2}到{1}位的{0}。", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }

三、服务端验证
//服务器端 验证(根据实体类属性的 验证特性来检查)
if (!ModelState.IsValid)
四、特性补充
缓存页面
①Controller 或Action上打[OutPutCache]特性即可
在Controller上加OutputCache特性时,Controller下的所有的Action都将实现此特性。如果同时Action也有此特性时,以Action为标准,Action的粒度更精细。
//[OutputCache(Duration=20,VaryByParam="id")] /// <summary> /// OutputCache特性 相当于 aspx的整页缓存,默认为 绝对过期时间 /// </summary> /// <returns></returns> public ActionResult Index() { return View(); //Content(DateTime.Now.ToString()); }
<!---CacheProfile配置文件中设置缓存-->
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name="exampleCacheProfile" duration="20" location="Any" enabled="true"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<!---CacheProfile配置文件中设置缓存end-->
允许请求报文中出现危险标签字符
[ValidateInput(false)]//关闭 请求报文中 危险标签字符验证 public ActionResult Add(Models.Student stu) { if (!ModelState.IsValid) { return Content("验证未通过~~~!"); } return View(); }
