基本选择器
1.id选择器 ---------------------------->根据id来获取,只有一个。--------------------------------------------$( " #id的值 " )
2.标签选择器-------------------------->根据标签的名字获取,可以有多个。-------------------------------------------$( " 标签的名字 " )
3.类选择器----------------------------->根据类样式的名字来获取,可以有多个。-------------------------------------------------------$( " . 类样式的名字" )
复杂选择器
4.标签+类样式选择器-------------------------------------------------------------->$( "标签名.类样式的名字" )
5.多条件选择器---------------------------------------------------------------------->$( "标签1名,标签2名,标签3名,......" )
层次选择器
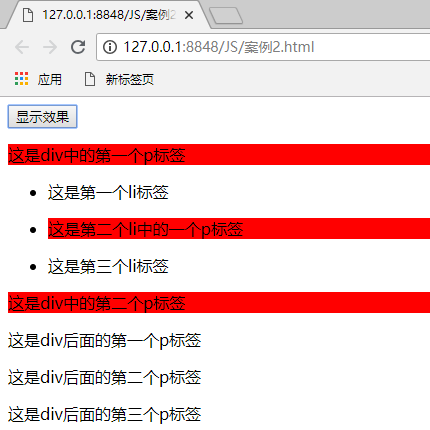
6.后代选择器------------------------------------------------------------------------->$( " 单一选择器1 单一选择器2" )------------------------------------------------->获取单一选择器1中所有的单一选择器2,儿子、孙子。。。都要
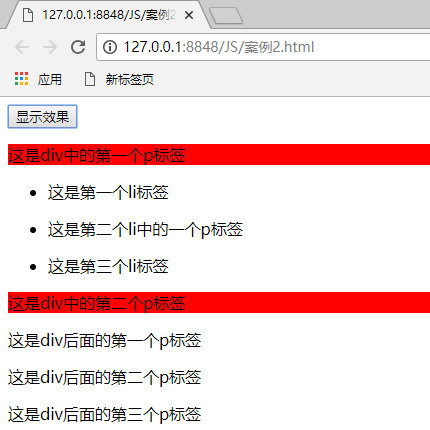
7.子代选择器------------------------------------------------------------------------->$( " 单一选择器1>单一选择器2" )------------------------------------------------->获取单一选择器1中所有的子代单一选择器2,儿子
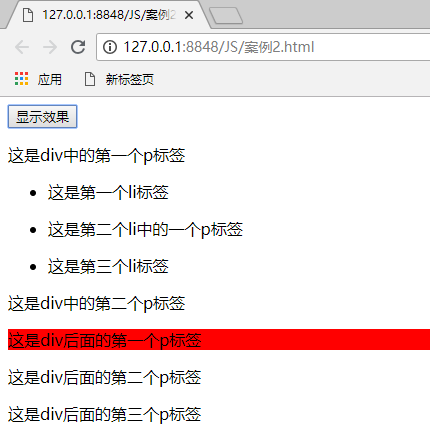
8.获取当前元素的相邻元素------------------------------------------------------->$( " 单一选择器1+单一选择器2" )------------------------------------------------->获取和单一选择器1相邻的单一选择器2
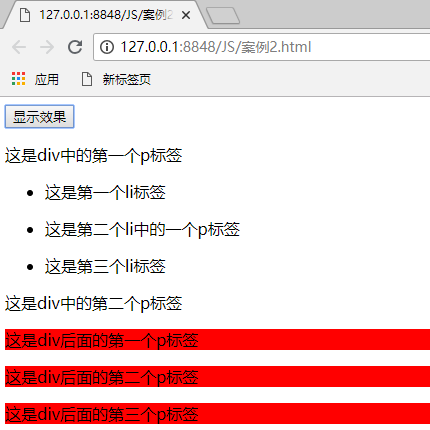
9.获取当前元素后面所有元素---------------------------------------------------->$( " 单一选择器1~单一选择器2" )------------------------------------------------->获取单一选择器1后面的所有的单一选择器2
示例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 7 <style type="text/css"> 8 9 </style> 10 11 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 12 13 <script type="text/javascript"> 14 $(function(){ 15 $("#btn").click(function(){ 16 //获取div中所有的p标签(凡是div的后代都能获得) 17 //$("#dv p").css("backgroundColor","red"); 18 19 //获取div中的所有的子元素(只是取div的所有子代) 20 //$("#dv>p").css("backgroundColor","red"); 21 22 //获取div后面的第一个p元素 23 //$("#dv+p").css("backgroundColor","red"); 24 25 //获取div后面所有的兄弟元素p元素 26 $("#dv~p").css("backgroundColor","red"); 27 }); 28 }); 29 </script> 30 </head> 31 <body> 32 <input type="button" id="btn" value="显示效果" /> 33 <div id="dv"> 34 <p>这是div中的第一个p标签</p> 35 <ul> 36 <li>这是第一个li标签</li> 37 <li><p>这是第二个li中的一个p标签</p></li> 38 <li>这是第三个li标签</li> 39 </ul> 40 <p>这是div中的第二个p标签</p> 41 </div> 42 <p>这是div后面的第一个p标签</p> 43 <p>这是div后面的第二个p标签</p> 44 <p>这是div后面的第三个p标签</p> 45 </body> 46 </html>
效果图:
后代选择器 子选择器 相邻第一个元素选择器 相邻后面所有元素选择器