一、css选择器?优先级?
1、css选择器
- 通配符选择器
- id选择器
- class选择器、伪类选择器、属性选择器
- 元素选择器、伪元素选择器
- 后代选择器
- 子元素选择器
- 相邻选择器
2、优先级权重
- !important 无限大
- 行内样式 1000
- id选择器 100
- class选择器、伪类选择器、属性选择器 10
- 元素选择器、伪元素选择器 1
!important>行内样式>ID选择器 > 类选择器 | 属性选择器 | 伪类选择器 > 元素选择器 | 伪元素选择器
二、什么是css盒模型?有几种盒模型?怎么设置?
1、什么是盒模型?
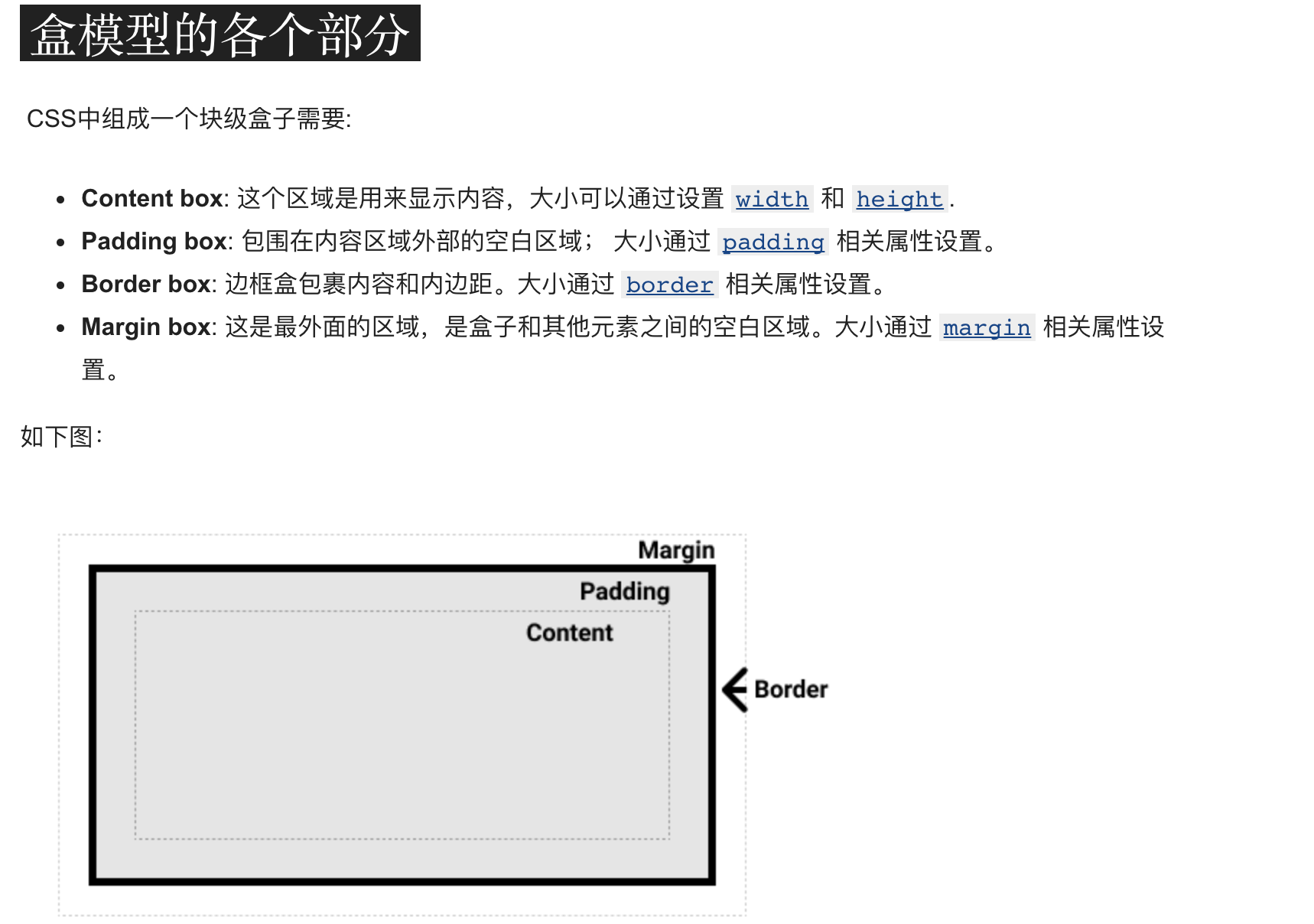
css盒模型是css的一种思维方式,每个元素都是一个盒子,由content、padding、border、margin组成【主要是应用于块级元素,行内元素应用盒子模型部分】

2、几种盒模型
- IE盒模型:width = content + padding + border
- w3c标准:width = content
3、通过box-sizing设置
- content-box【默认值】【w3c标准盒模型】:width只包含content
- border-box【IE盒模型】:width包含content、padding、border
三、水平居中的几种方式
1、绝对定位 + transform
.box { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
2、绝对定位 + margin:auto
.box { position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; }
3、flex
.parent-box { display: flex; justify-content: center; align-items: center; }
四、margin塌陷/margin合并?负margin?
1、margin塌陷
上下元素的margin-top和marign-bottom会合并,只有其绝对器最大值才会生效
/* box1的margin-bottom:-100px生效,margin-top:-50px无效 */ /* box1的margin-bottom:-100px会让下边元素box2向上移动100px */ .box1 { height: 50px; border: 1px solid #f40; margin-bottom: -100px; } .box2 { height: 50px; border: 1px solid lawngreen; margin-top: -50px; }
2、margin负值
margin-left 和 margin-top 会让元素自身移动
margin-right和margin-bottom会让右边和下边的元素移动,自身不动
五、常见浏览器内核
Trident
代表作品是IE,俗称IE内核;使用IE内核的浏览器包括、傲游、世界之窗、百度浏览器、兼容模式的浏览器等
WebKit内核
代表作品是Safari、旧版的Chrome
Presto内核
代表作品是Opera,Presto是由Opera Software开发的浏览器排版引擎,它是世界公认最快的渲染速度的引擎。在13年之后,Opera宣布加入谷歌阵营,弃用了 Presto
Blink内核
代表作品是Chrome、Opera;由Google和Opera Software开发的浏览器排版引擎
Gecko内核
代表作品是Firefox,俗称Firefox内核
Chromium内核
这个比较特殊,Chromium是谷歌的开源项目是一款浏览器,Chrome 是Chromium的稳定版。国内的大部分双核浏览器都采用Chromium内核
-----smile