1 前备知识
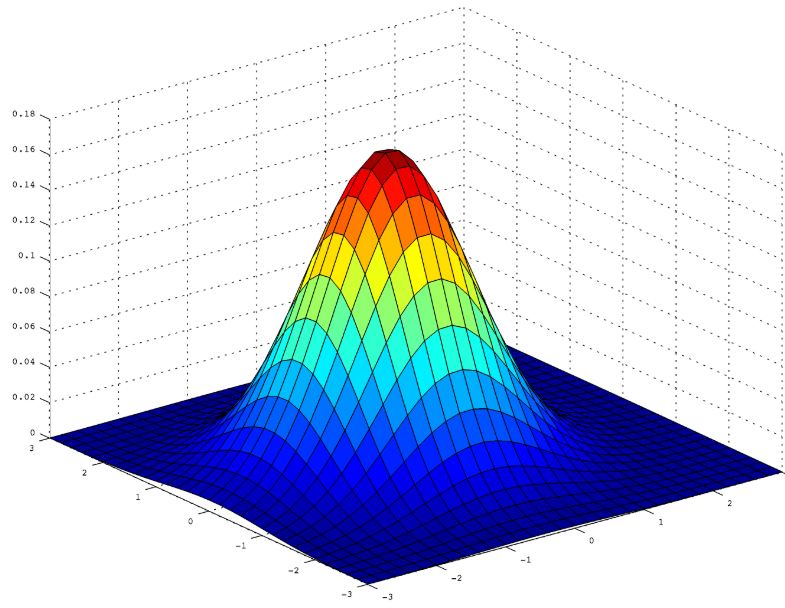
图像均值与高斯模糊:均值模糊是卷积核的系数完全一致,高斯模糊考虑了中心像素距离的影响,对距离中心像素使用高斯分布公式生成不同的权重系数给卷积核,然后用此卷积核完成图像卷积得到输出结果就是图像高斯模糊之后的输出。高斯模糊相对会保存一些图像细节


2 所用到的主要OpenCv API
/** @brief Blurs an image using a Gaussian filter. ** 一般sigmaX ksize越大,模糊程度越强
** sigmaX sigmaY其中一个设置为1,则表示只对该方向进行卷积模糊
**if sigmaY is zero, it is set to be equal to sigmaX, if both sigmas are zeros, they are computed from ksize.width and ksize.height
** ksize can be zeros and then they are computed from sigma
*/
CV_EXPORTS_W void GaussianBlur( InputArray src, OutputArray dst, Size ksize,
double sigmaX, double sigmaY = 0, int borderType = BORDER_DEFAULT );
3 程序代码
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace std; int main(int artc, char** argv) { Mat src = imread("images/lena.png"); if (src.empty()) { printf("could not load image... "); return -1; } namedWindow("input", CV_WINDOW_AUTOSIZE); imshow("input", src); Mat dst1, dst2; blur(src, dst1, Size(5, 5), Point(-1, -1), 4); GaussianBlur(src, dst2, Size(5, 5), 15, 0, 4); imshow("blur", dst1); imshow("gaussian blur", dst2); waitKey(0); return 0; }
4 运行结果
原图:

输出结果:略
5 扩展及注意事项
ps:啊哈,越来越懒了,连输出结果都不想截图粘贴了,只想先把这些接口全部先过一遍,知道有这一对应功能的函数接口,等到具体使用到时再具体分析。