UltraSoft - DDL Killer - Beta 项目展示
团队介绍
CookieLau fmh 王 FUJI LZH DZ(转出) Monster hdl(转入) PM & 后端 前端 前端 前端 (原)后端 后端 后端
软件介绍
项目简介
- 项目名称:DDLKiller
- 项目描述:“妈妈再也不用担心我忘交作业了!”
- 开发团队:软软软团队-“介绍一下自己吧”
- 源码仓库地址:Gitee | BetaRepo
- Beta发布声明
- Beta测试报告
项目预期
1. 典型用户
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小A |
| 用户身份 | 计算机学院大三学生 |
| 知识层次/能力 | 成绩普通,专业知识能力一般 |
| 生活/工作 | 学习热情不高,作业往往以DDL为动力 |
| 用户动机 | 希望可以方便及时地得到各项作业DDL的提醒 |
| 用户困难 | 各门课作业的DDL往往发布在课程中心上 需要手动登录查看很不方便 而且有时会忘记作业的截止时间 |
| 典型场景 | 在作业DDL的前一天发送邮件,提醒用户作业内容和截止时间 (类似于博客园的作业提醒) |
| 用户偏好 | 及时快捷地得到通知而无需自己登录网站查询 |
| 用户比例 | 50% |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小B |
| 用户身份 | 计算机学院某项目小组主要负责人 |
| 知识层次/能力 | 规划管理水平与领导能力较强,专业知识扎实 |
| 生活/工作 | 对于小组项目认真负责,尽心尽力,积极热情 |
| 用户动机 | 希望可以更好地管理和组织组内的讨论或者会议 保证相关成员得到及时提醒而不会忘记到场 |
| 用户困难 | 目前的普遍方法就是微信群等社交APP内的通知, 但是不够科学高效,需要过多的人力投入 |
| 典型场景 | 向组内成员发布提醒事项,添加到各成员的DDL列表之中,实现自定义按时提醒功能 |
| 用户偏好 | 简单自动地发布日程信息 |
| 用户比例 | 20% |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小C |
| 用户身份 | 计算机学院大三学生 |
| 知识层次/能力 | 成绩较好,专业知识水平较高 |
| 生活/工作 | 学习积极热情,喜欢与同学分享交流 |
| 用户动机 | 希望在统一的平台上可以得到一门课程较为全面的课程资源而且可以分享补充 |
| 用户困难 | 各门课程的资源十分分散,有的在不同的网站上, 有的在微信群里,很难统一管理而且很难补充完善 |
| 典型场景 | 期末考期期间下载并相互分享各门课程的复习资料以及往年试题等 |
| 用户偏好 | 各门课程来自各方面的资源得到充分整合且能够分享自己的资源进行补充 |
| 用户比例 | 30% |
2. 功能描述与版本实现
| 功能描述 | 设计原型 | Beta实现 |
|---|---|---|
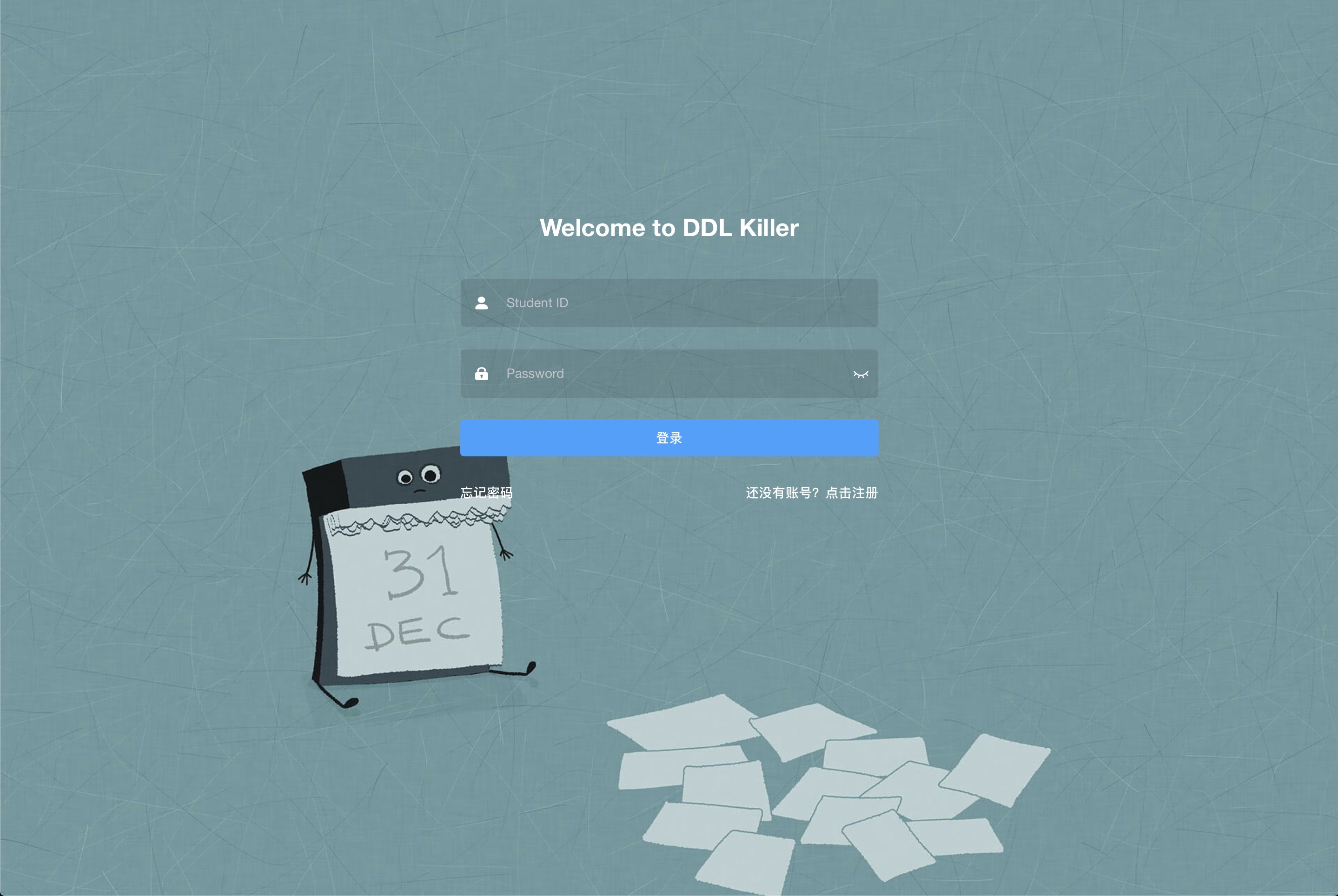
| 登陆界面 |  |
 |
| 注册界面 |  |
 |
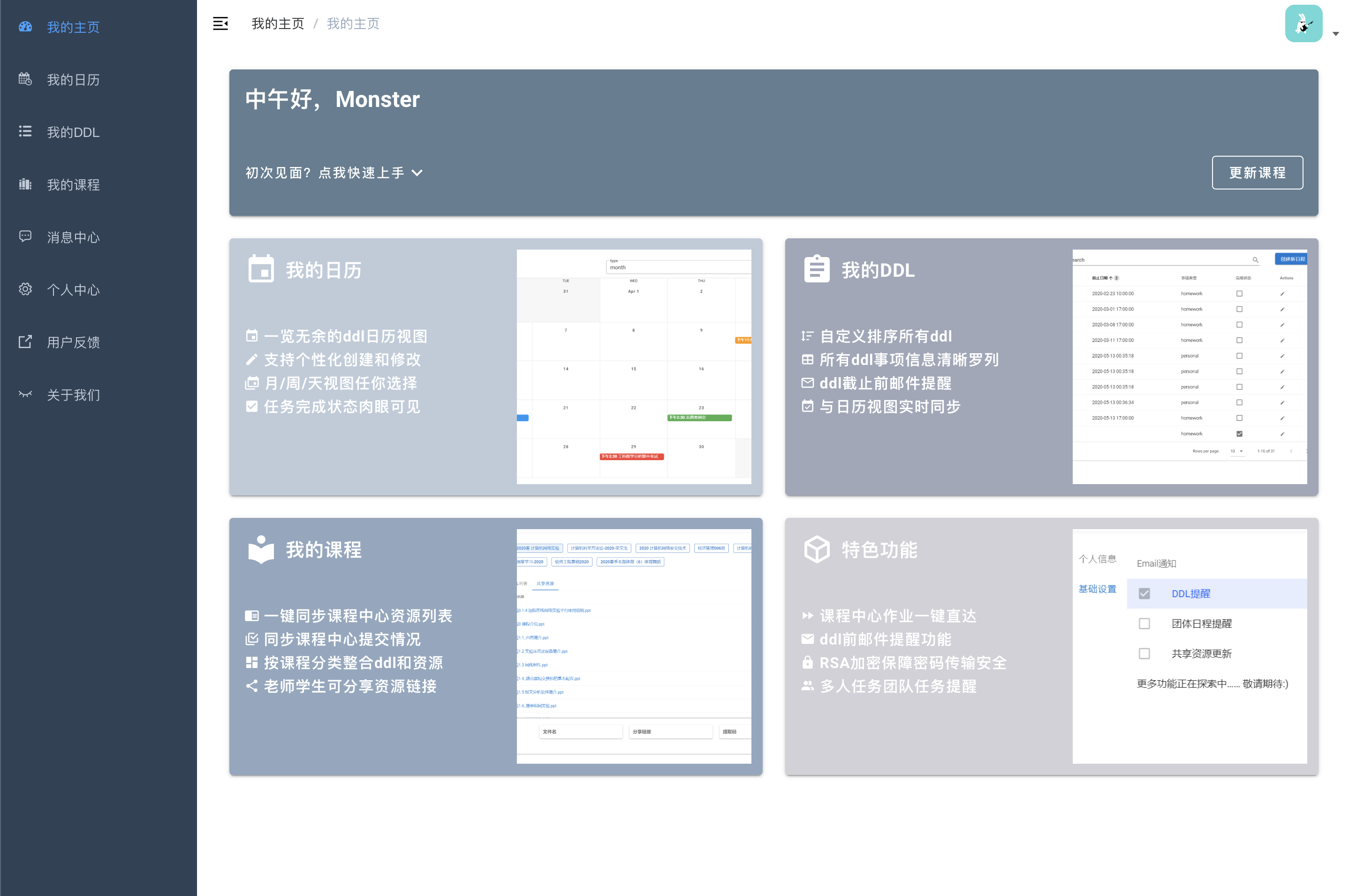
| 首页 |  |
 |
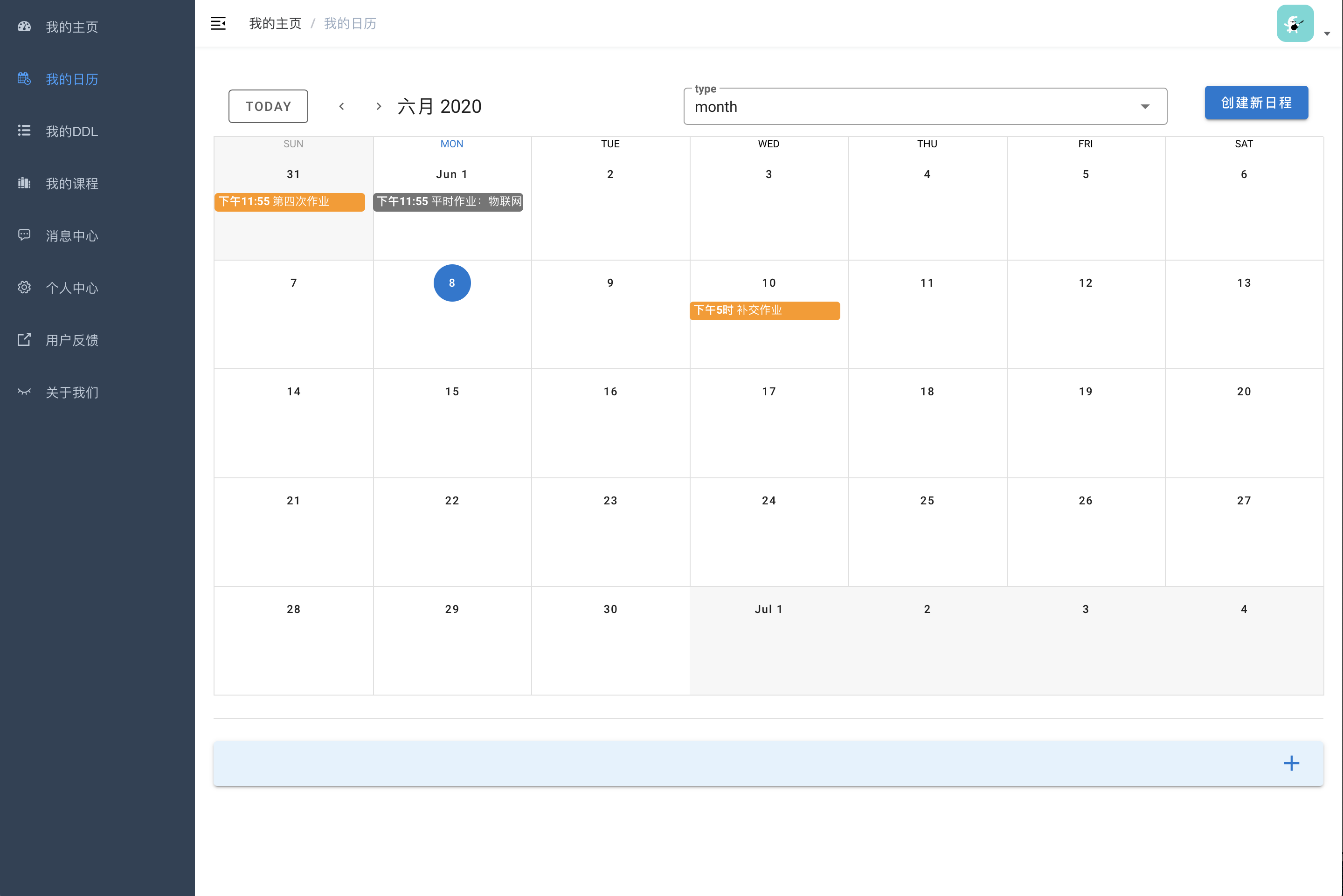
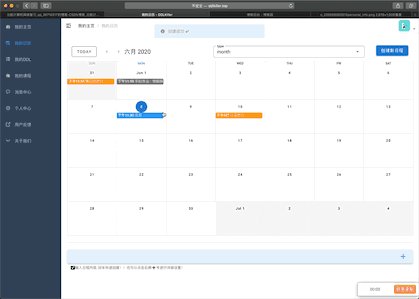
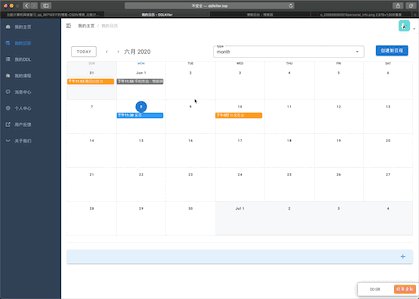
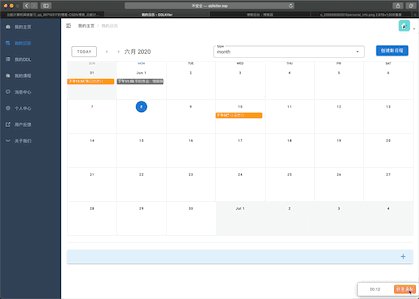
| 日历视图 |  |
 |
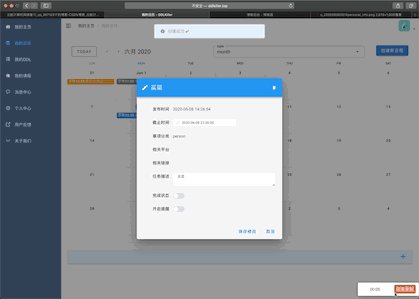
| 事项详情页 |  |
 |
| 新建事项 |  |
 |
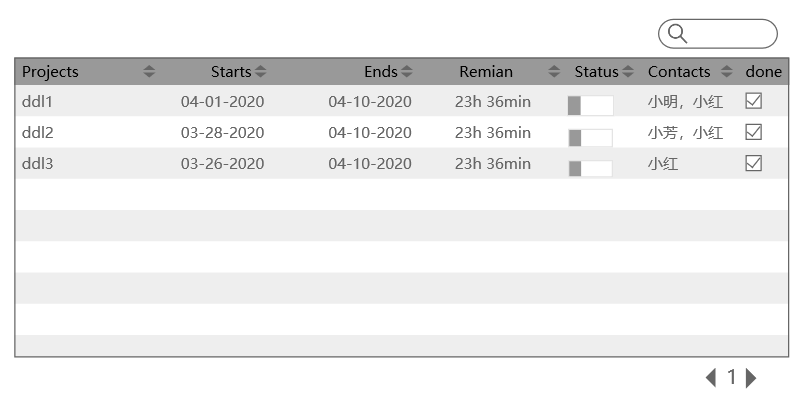
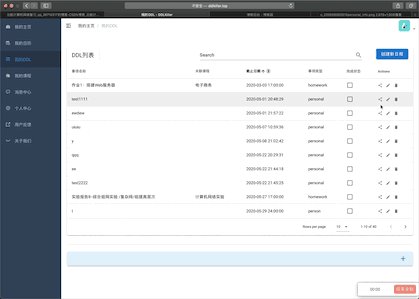
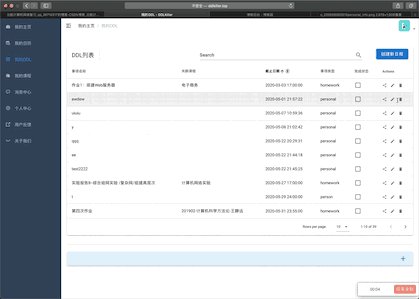
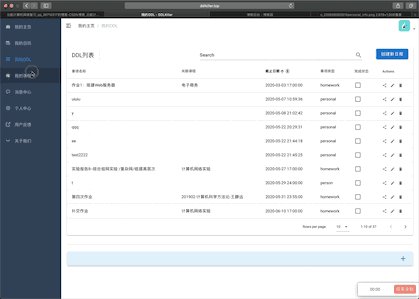
| 列表视图 |  |
 |
| 课程视图 (ddl列表) |
 |
 |
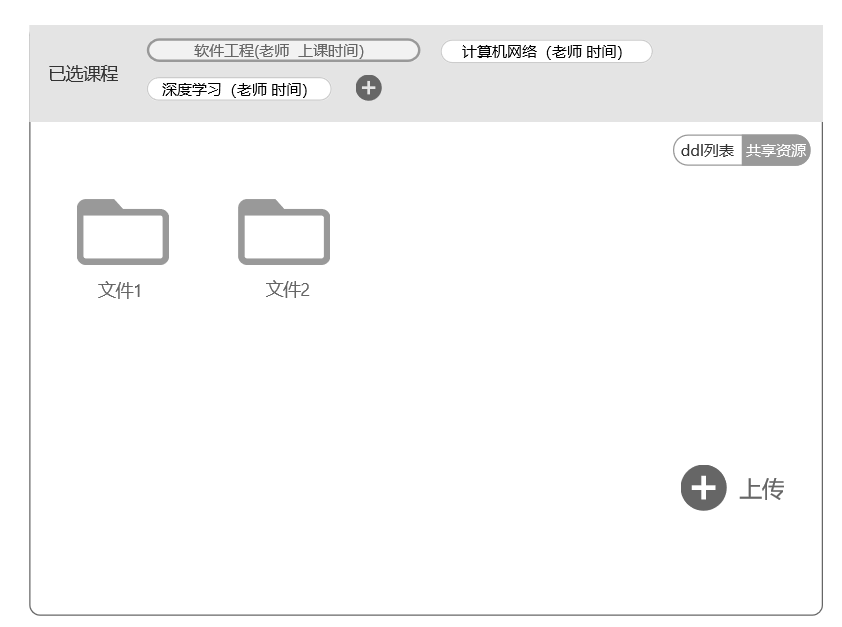
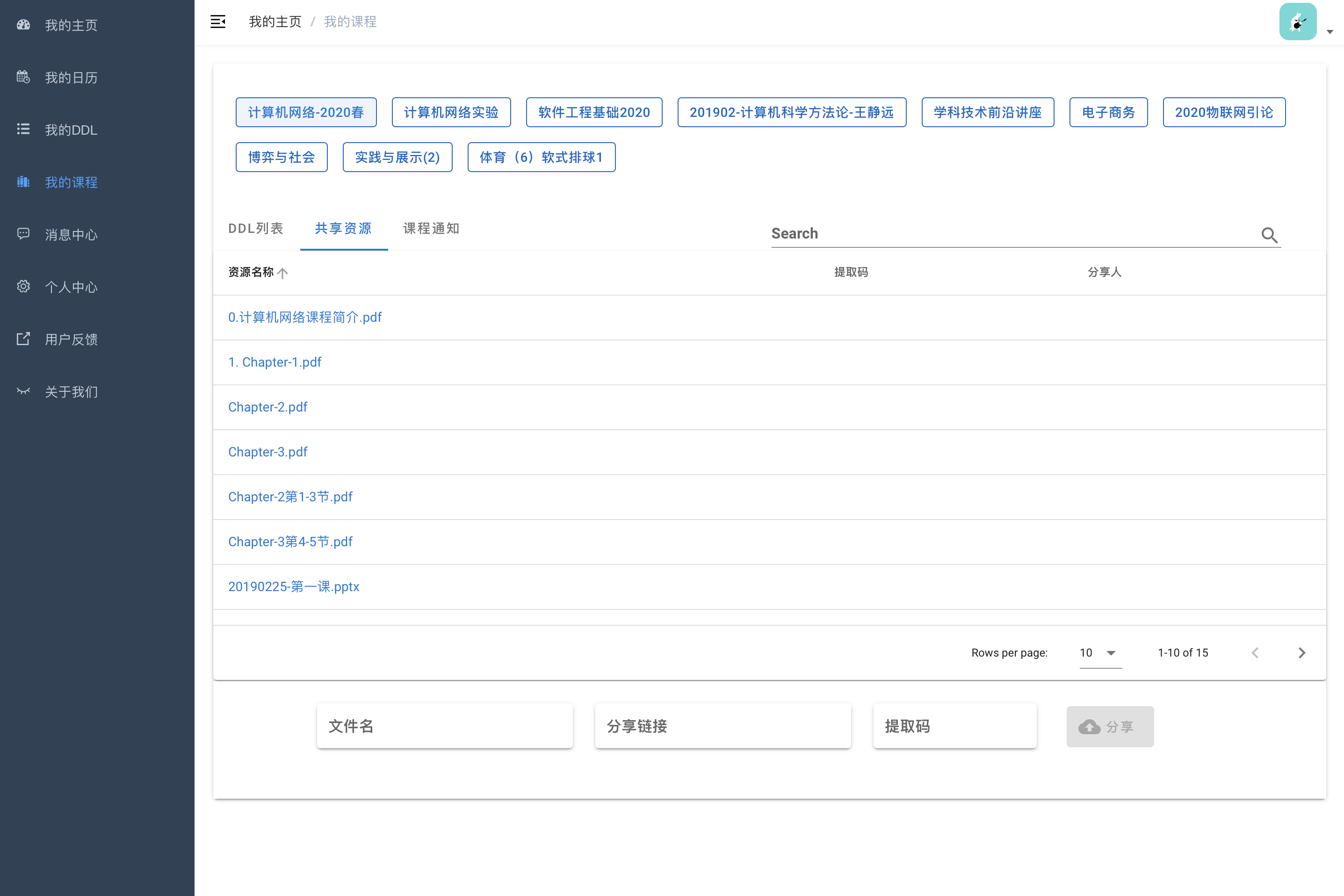
| 课程视图 (资源列表) |
 |
 |
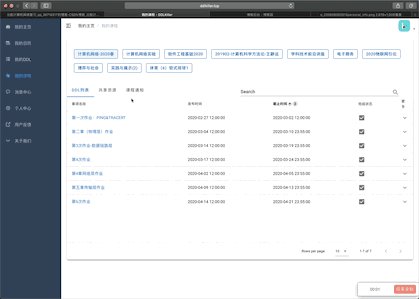
| 课程视图 (课程通知) |
 |
|
| 消息中心 |  |
 |
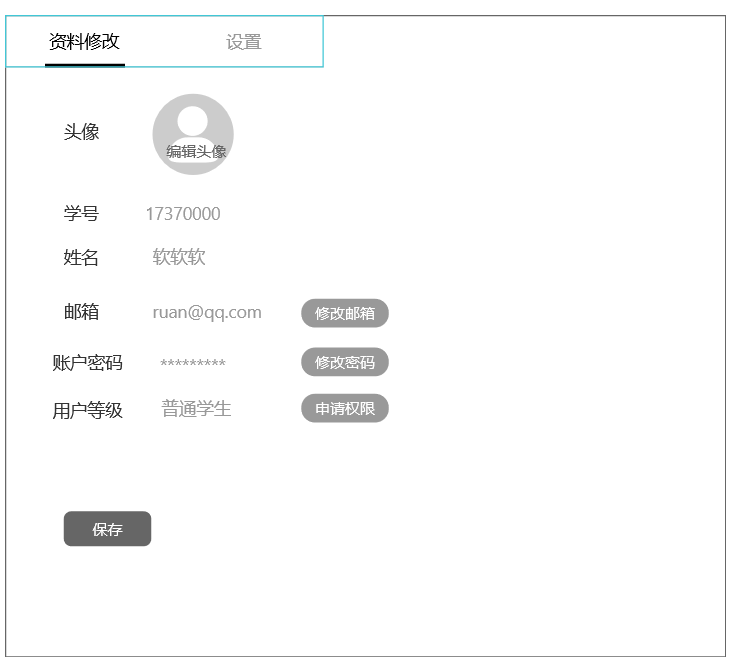
| 个人中心 (个人资料) |
 |
 |
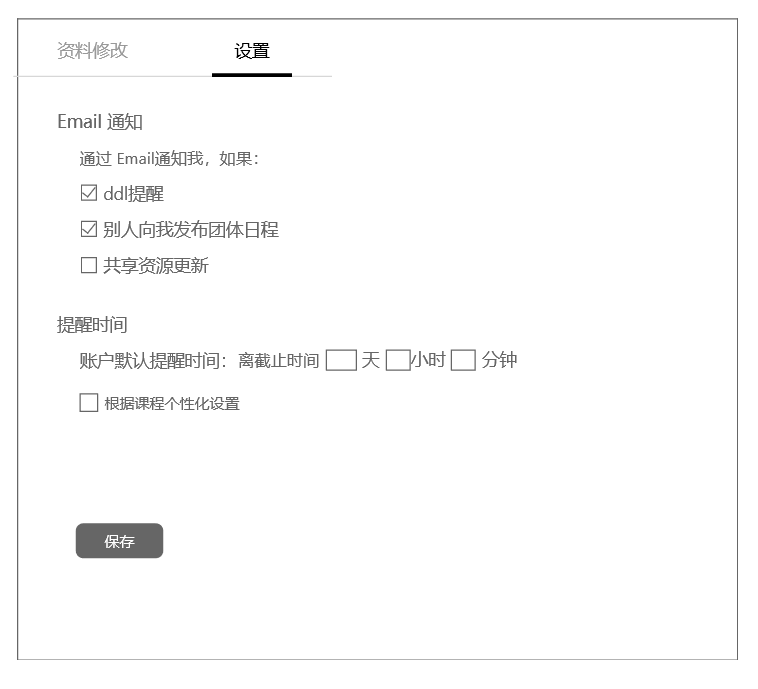
| 个人中心 (个性设置) |
 |
 |
3. 预期用户数量
注册用户量相比Alpha阶段增加:70-100人
Beta阶段项目实况
0. Beta阶段更新内容
0.1 新功能
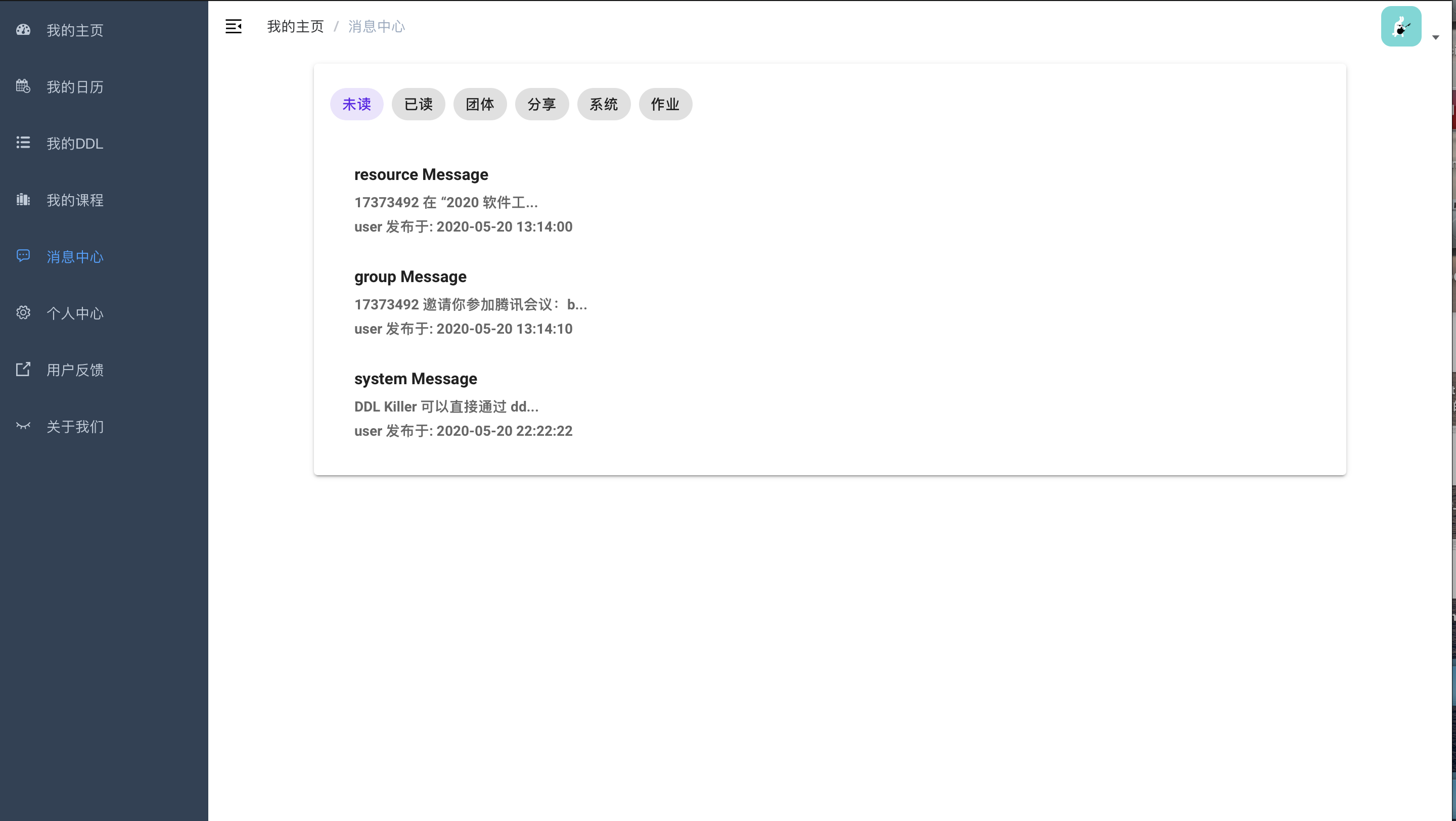
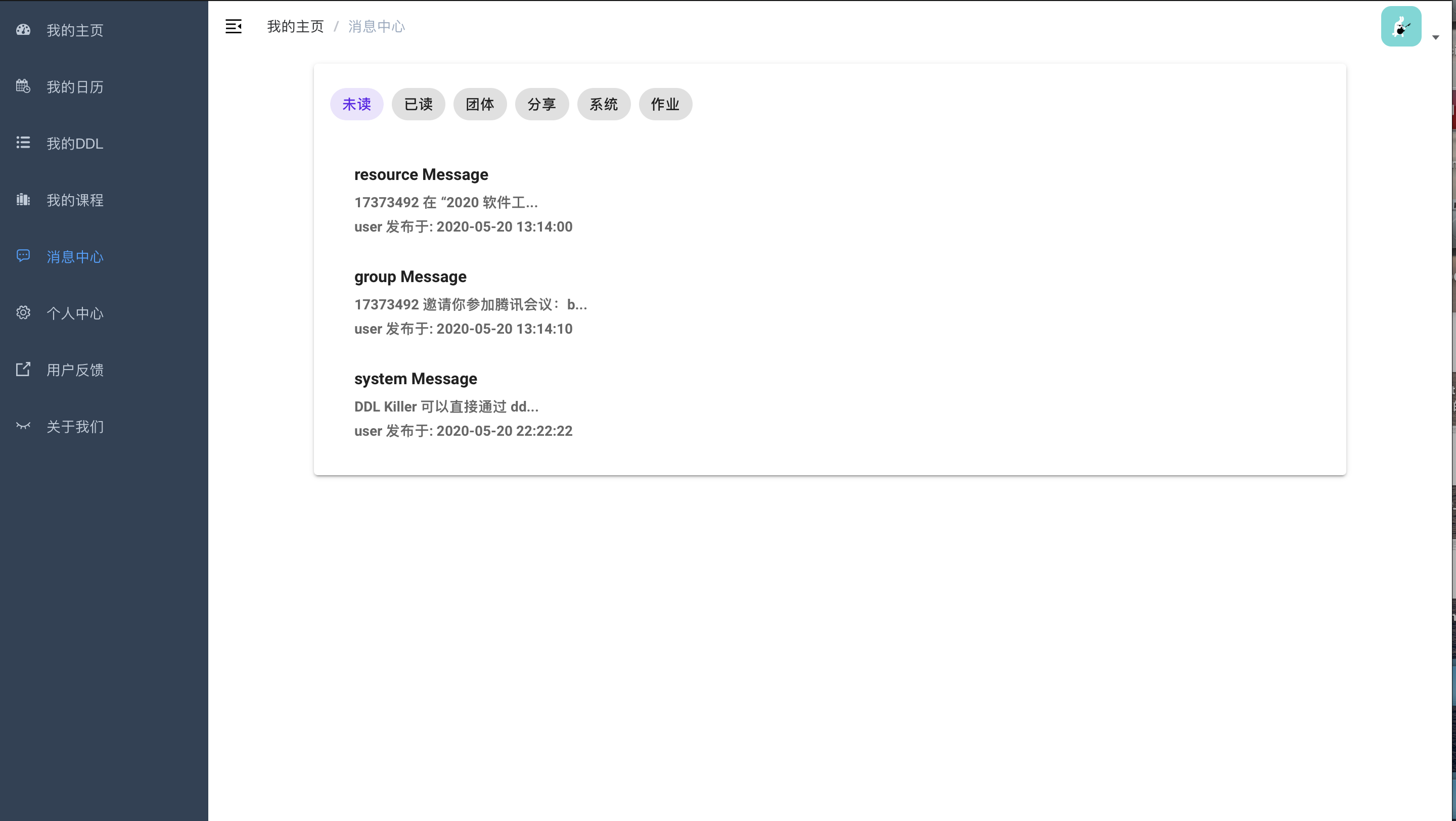
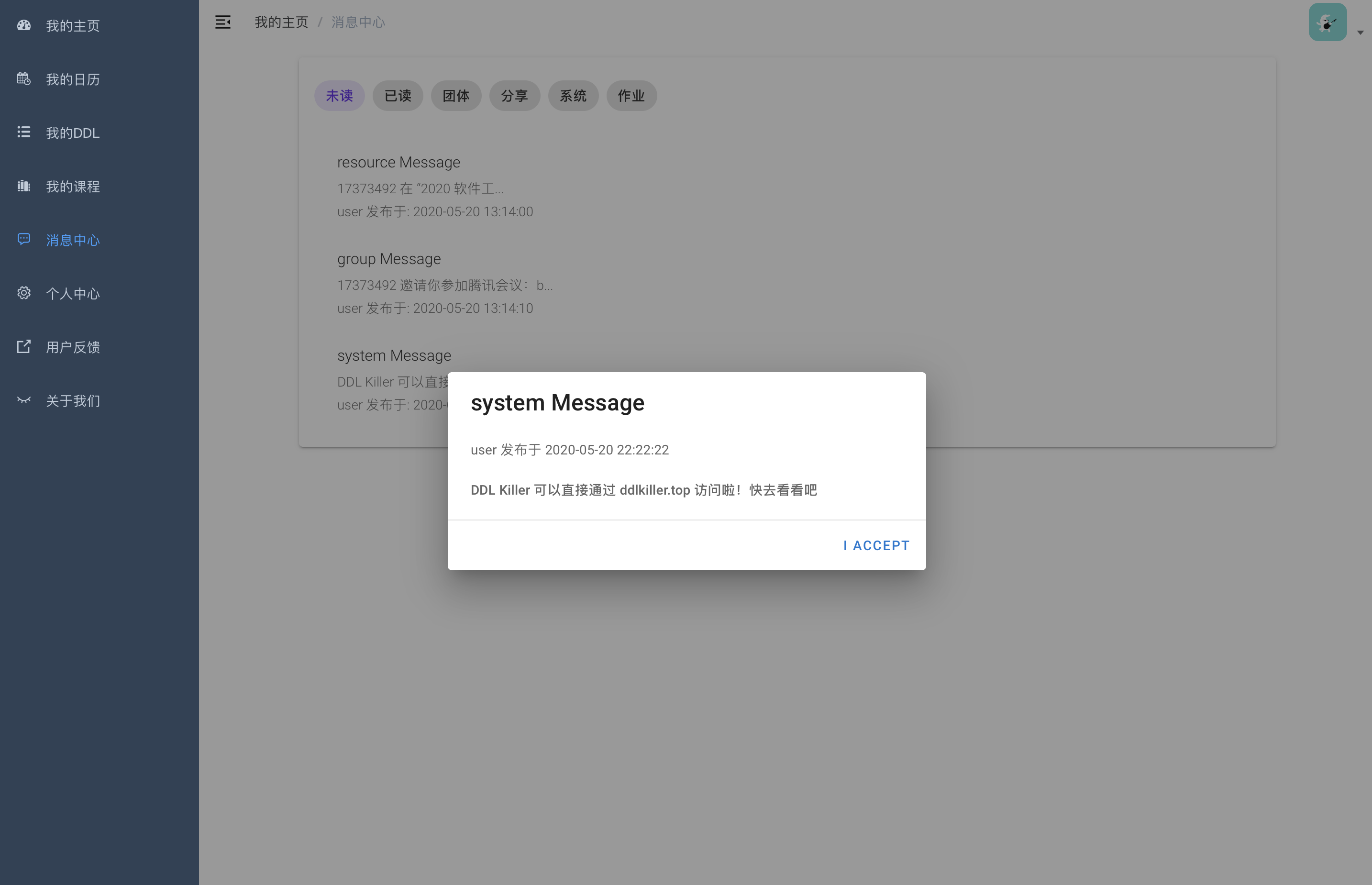
(1)消息中心页面
课程爬取到新DDL、资源时会以通知的方式通知用户,本次同步更新了哪些内容一目了然。此外,当被作为参与成员添加DDL时也会通知。一些系统通知也会放在这里。
消息通知页面:

点开消息可以查看详细内容,并且消息会变为已读状态:

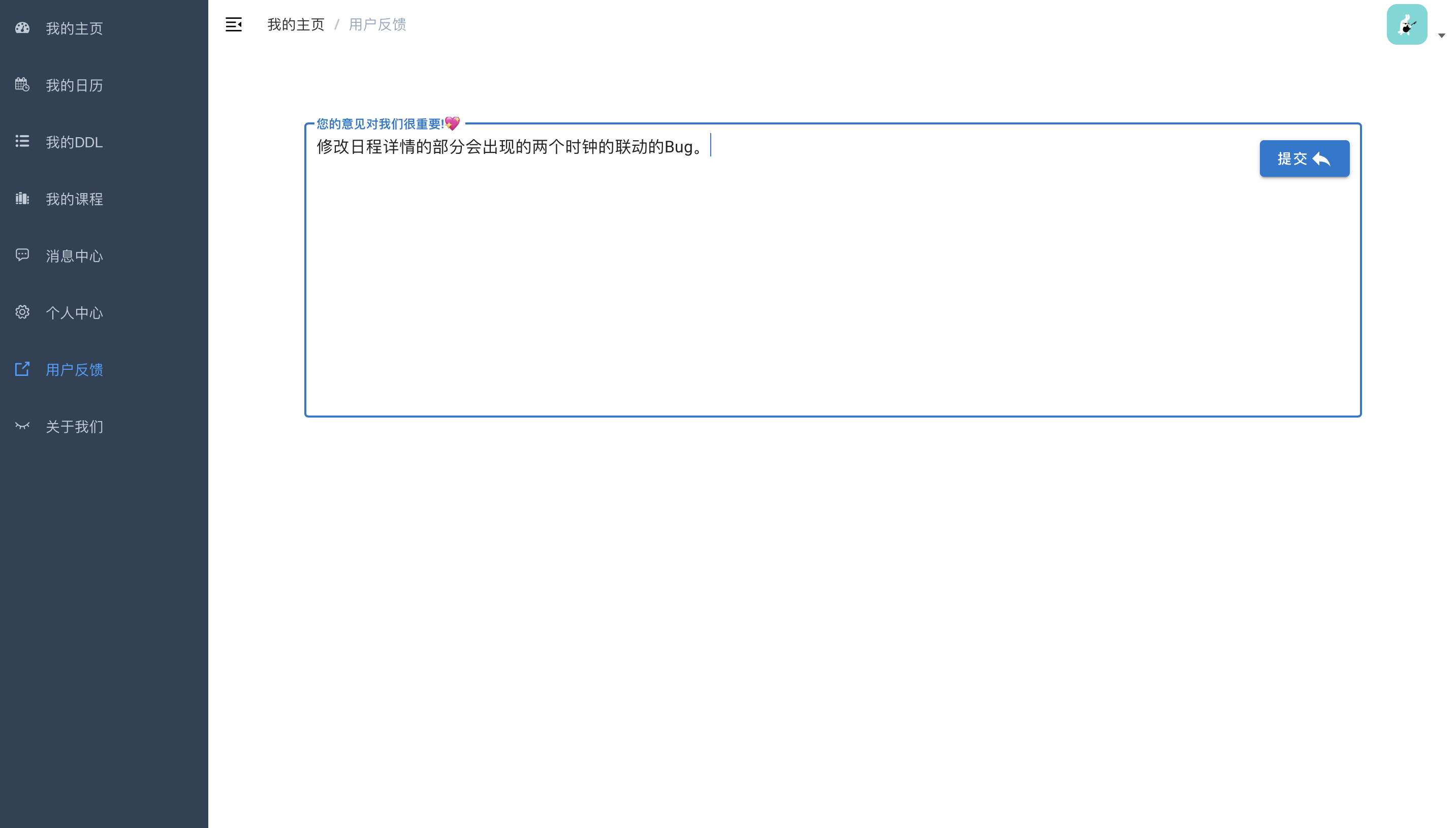
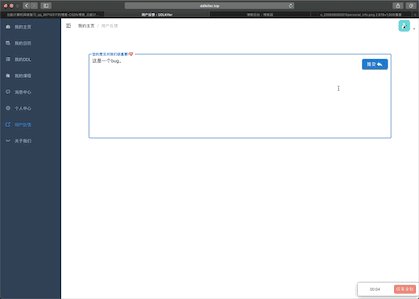
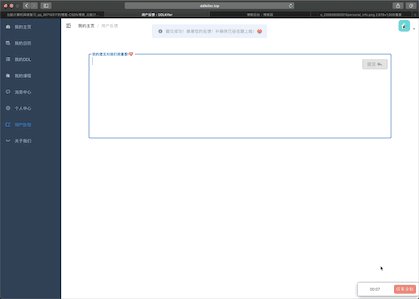
(2)Bug反馈页面
Alpha版本的Bug反馈是采用博客园开一个博客,用户可以在该博客下以评论的形式反馈Bug,但最终证明效果不好,可能是由于博客园需要注册才能评论,而很大一部分用户是没有博客园账户的。因此Beta阶段采用加入Bug反馈页面的方式直接提供给用户反馈的通道,希望能收到更多的反馈。

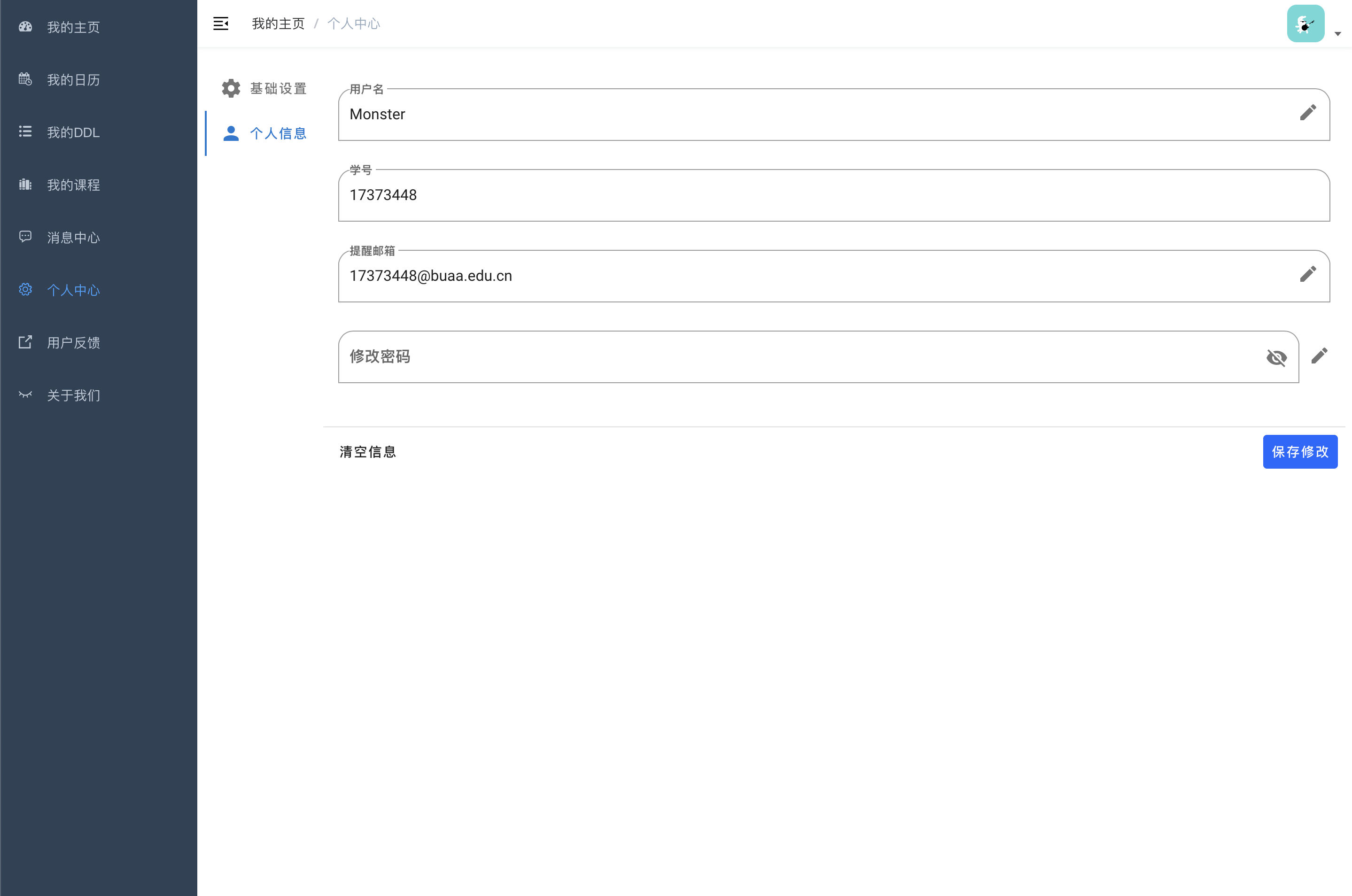
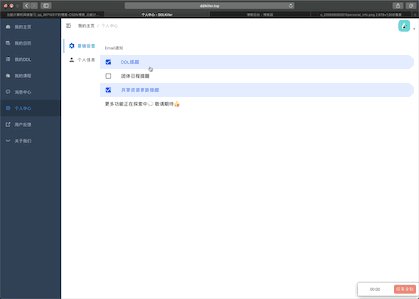
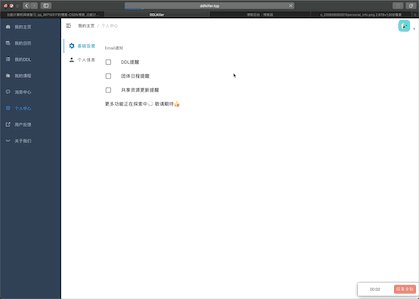
(3)个人中心-基础设置
该页面在Alpha阶段就已经前端实现,但后端还没有实现,因此暂时无法使用(点击了没有效果也不会记录)。Beta阶段实现了后端接口,现在已经可以正常使用了。

0.2 新特性
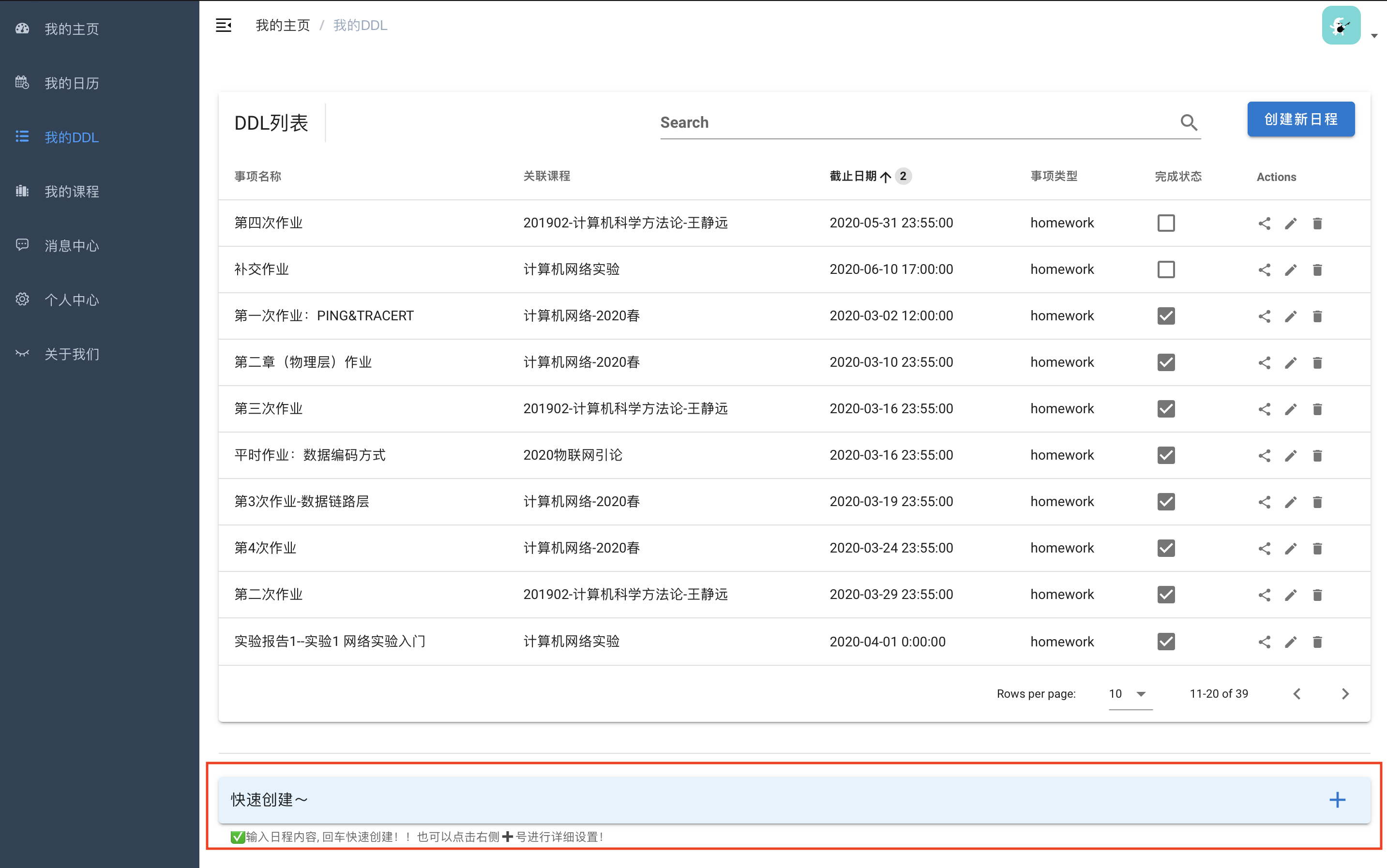
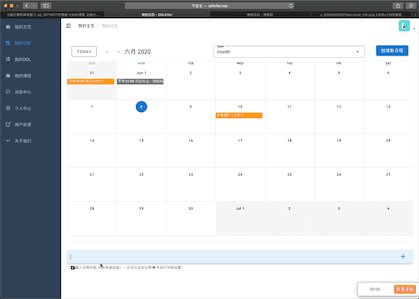
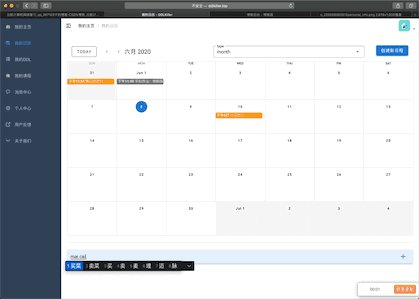
(1)支持快速创建日程
在「我的日历」和「我的DDL」页面下方添加了快速创建当日日程的功能,只需输入日程名称即可快速创建日程。

Alpha版本没有快速创建栏:

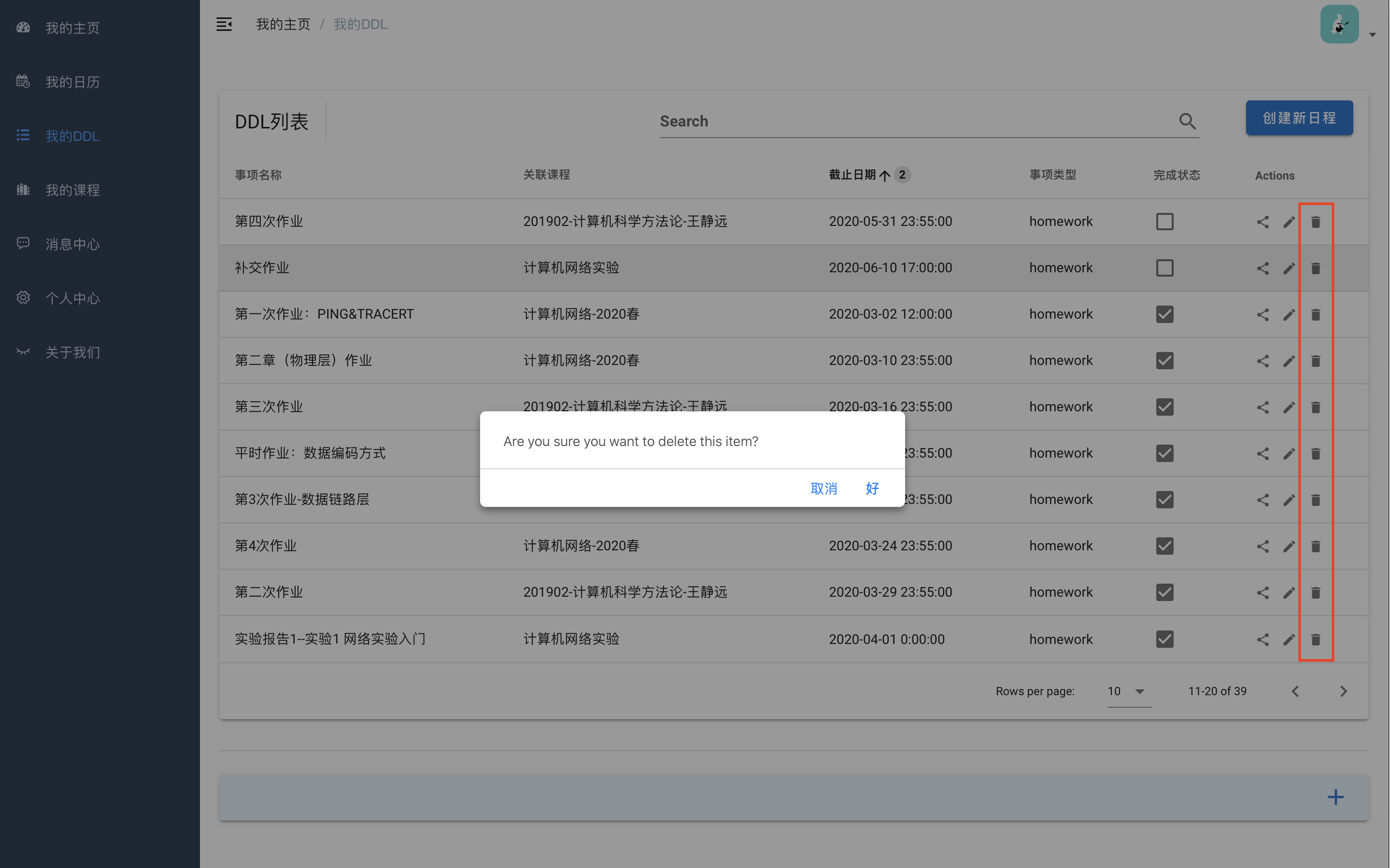
(2)支持删除日程
在「我的DDL」页面中可以删除自己的DDL。这里的删除是逻辑删除,意味着后端数据库中仍有该DDL的数据,只是不会显示,这样有利于误删的恢复以及一些用户可疑行为的追踪。

Alpha版本没有删除按钮:

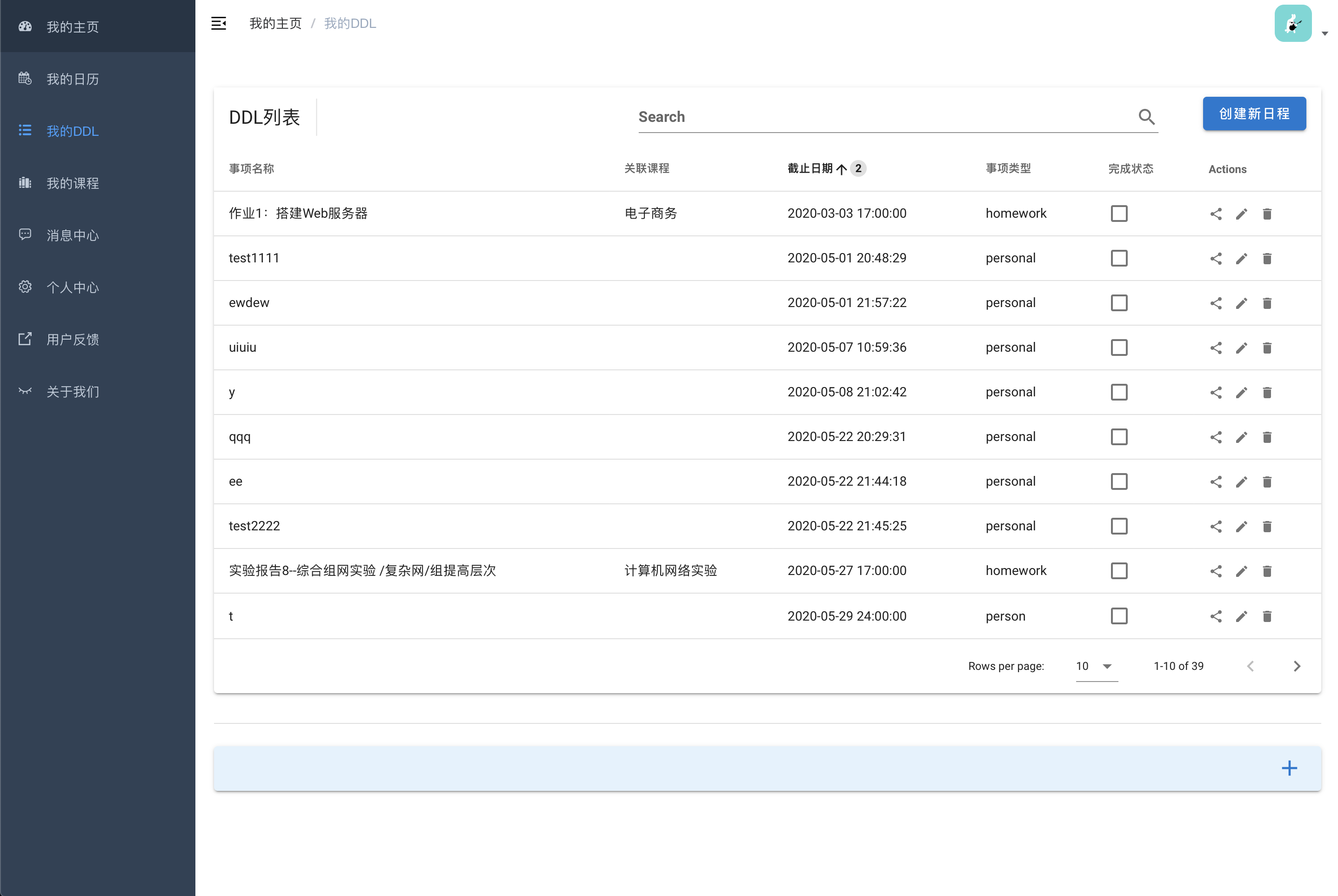
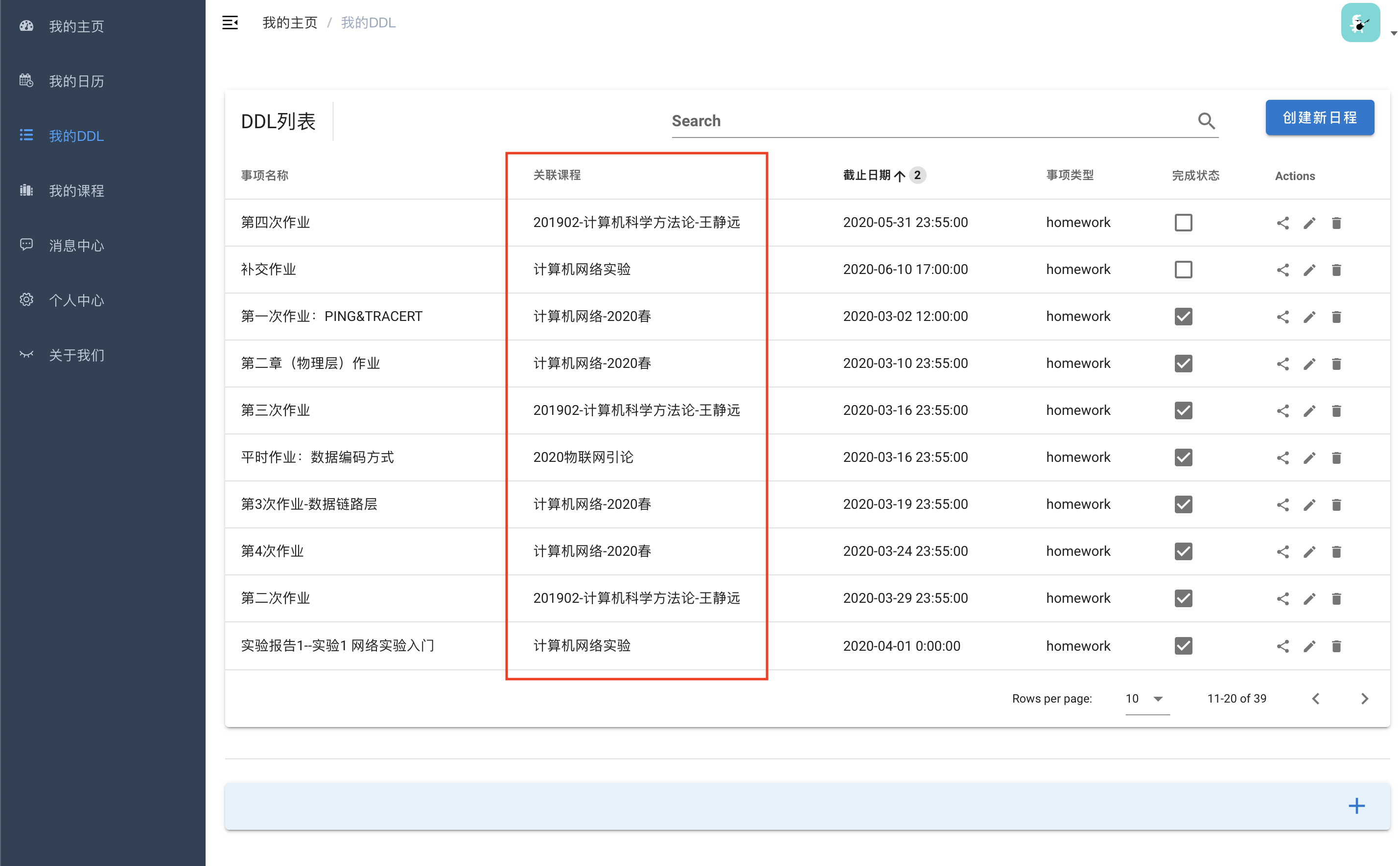
(3)DDL列表中的「发布时间」替换为了「关联课程」
大多数时候知道一个DDL的发布时间意义不大,因此将这个字段替换为了关联课程,可以让用户快速得知这是哪门课的DDL。
如图所示:

而Alpha版本的这个地方显示的是为「发布时间」字段:

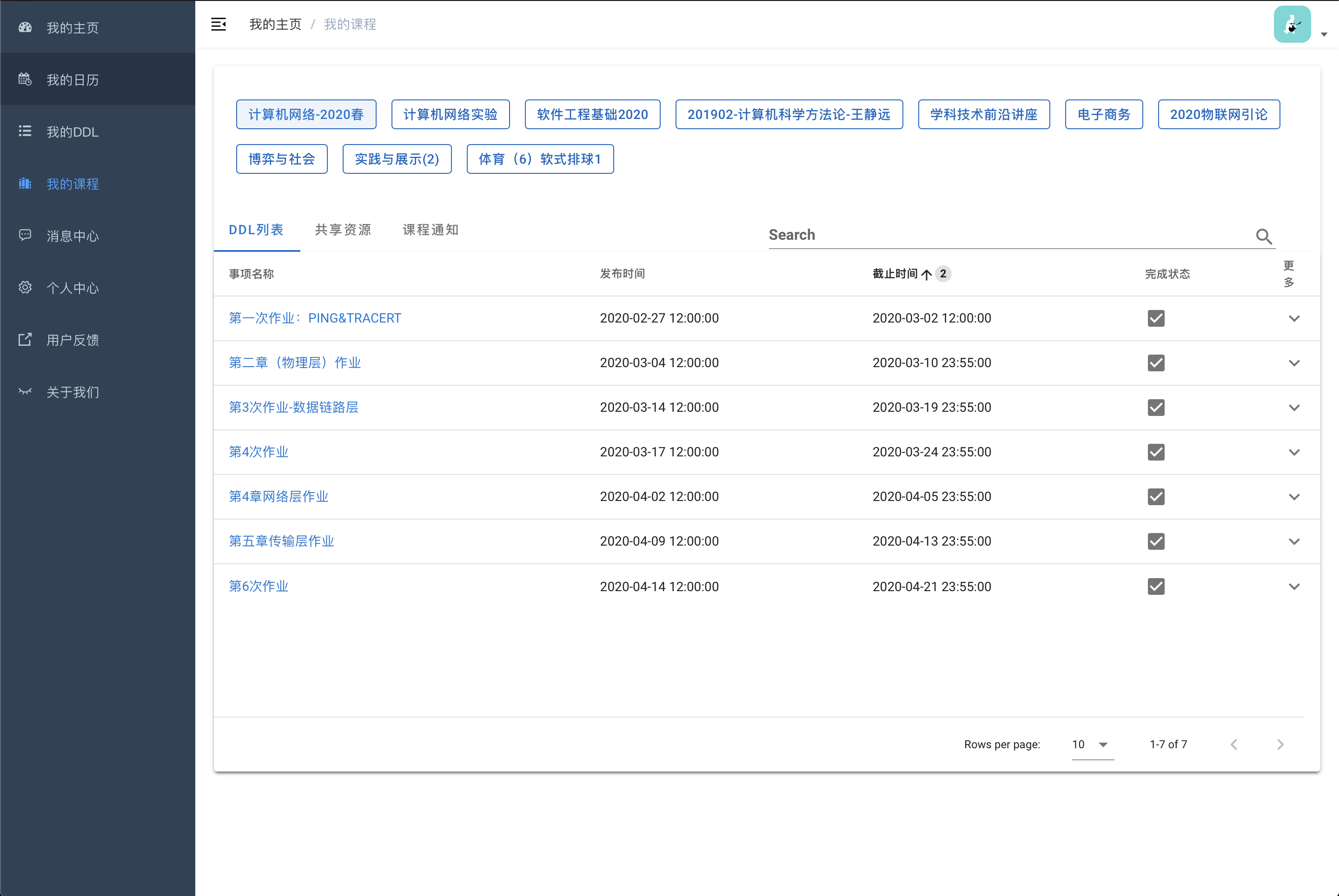
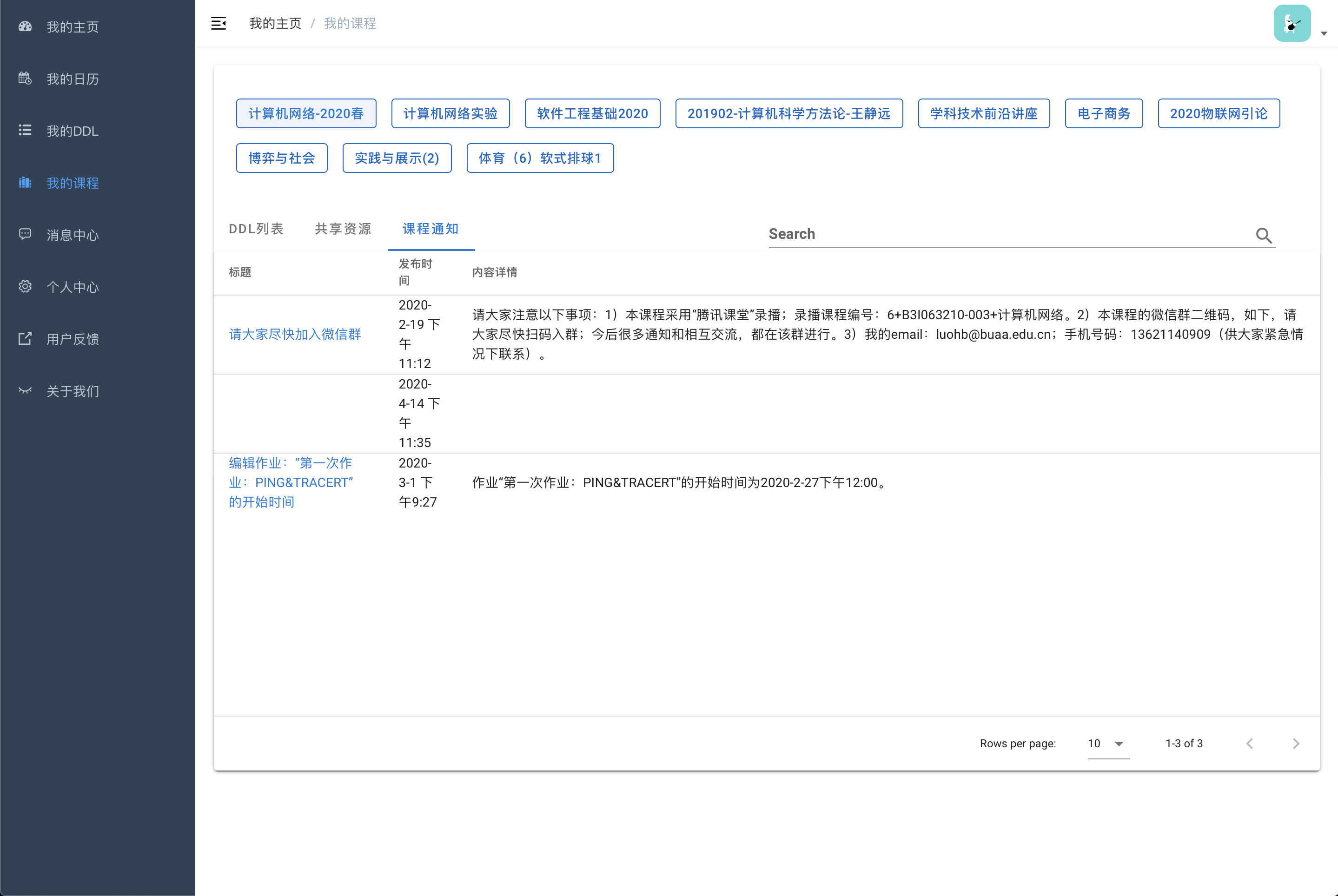
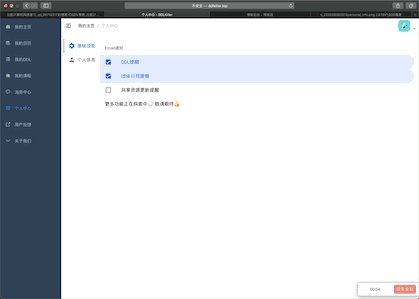
(3)「我的课程」页面新增「课程通知」部分
将爬虫爬取的课程中心的课程通知部分也加入到了课程中,方便用户查看。
课程通知界面如图:

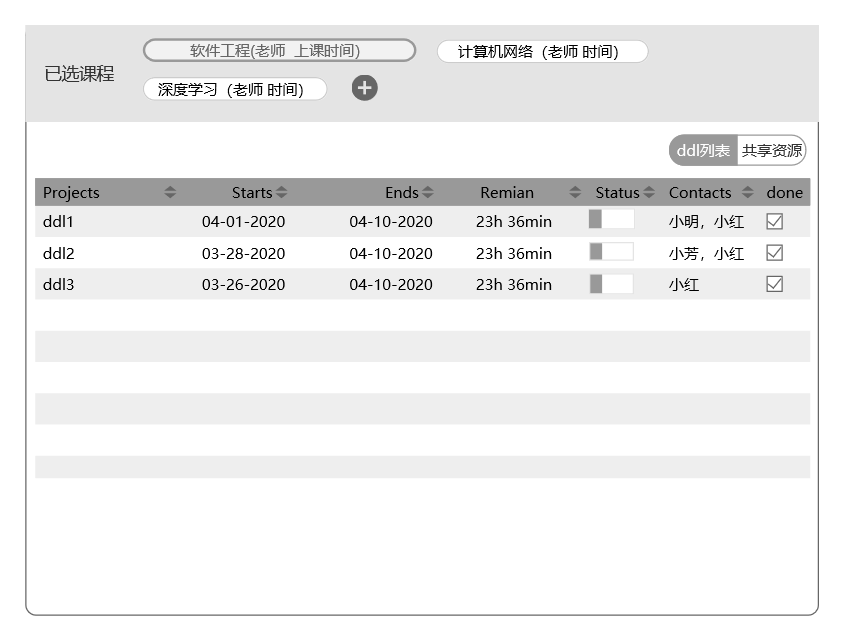
Alpha阶段只有「DDL列表」和「共享资源」两个标签:

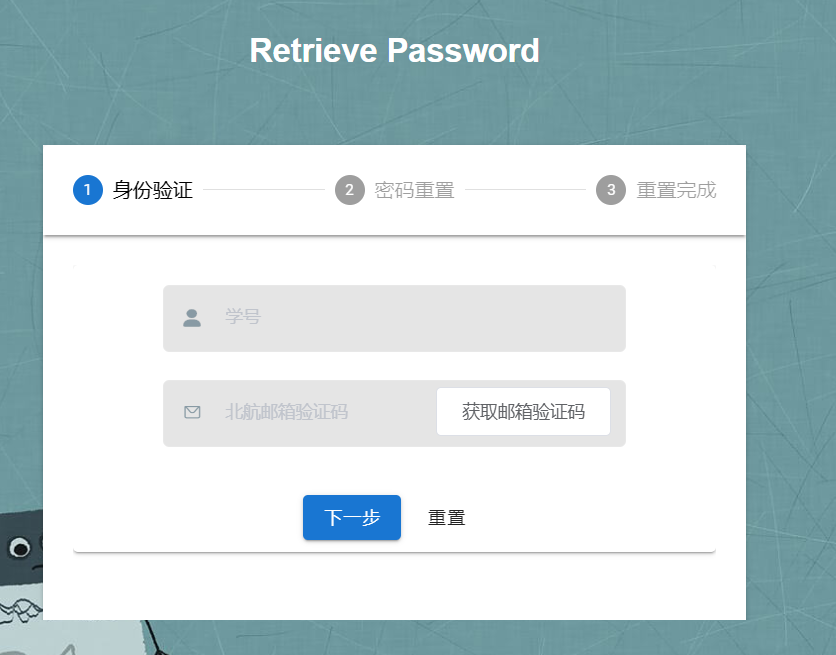
(4)新增找回密码功能
在登陆界面可以点击「忘记密码」按钮进入找回密码界面,通过北航邮箱的邮件验证后即可重置登陆密码。
找回密码界面如图:
Alpha版本是没有「忘记密码」按钮的:

0.3 重要Bug修复
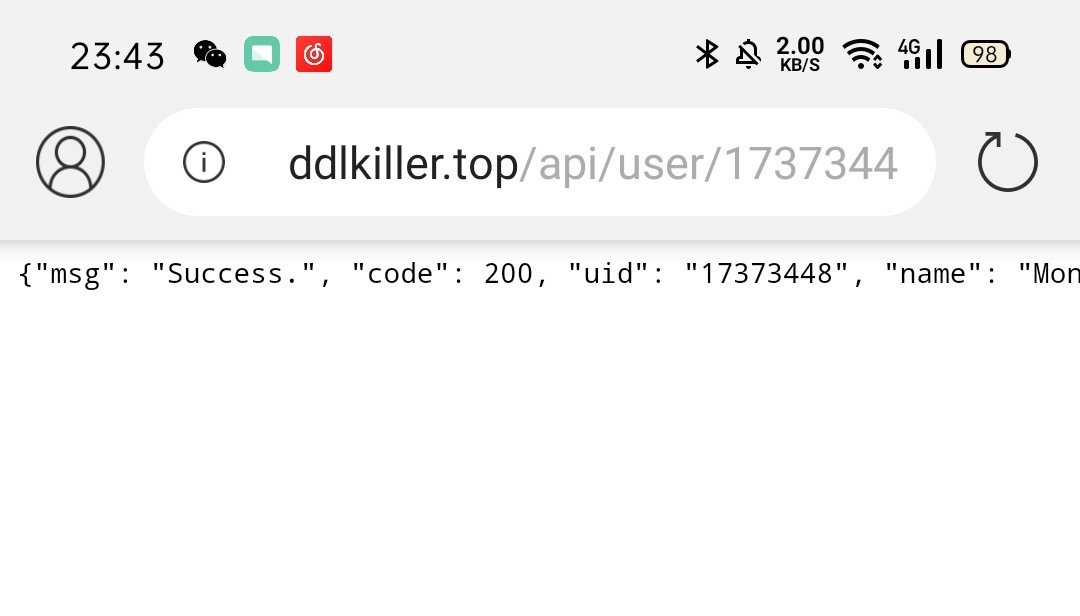
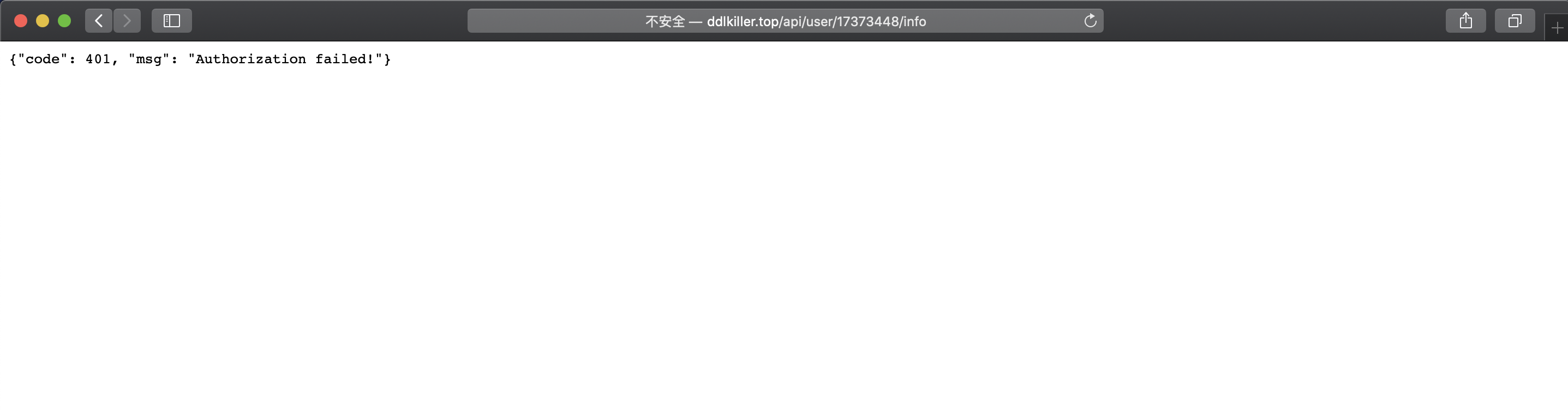
(1)直接访问api现在不再能直接获取后端数据
Alpha阶段时,一些接口可以通过直接访问api来获取该api对应的后端数据,虽然用户密码等极其敏感的信息不会以这种方式被获取到,但这仍然对用户的隐私构成了很大的威胁,因此Beta阶段修复了这个Bug。
现在如果直接访问api会提示“Authentication Failed!”,如图所示:

而在Alpha版本中,直接访问一些api是可以获取到后端返回的数据的:
(2)现在使用每次更换的RSA密钥进行加密,而非之前的一个固定的RSA公钥
(没有可以展示的截图,但是这个Bug的修复意味着我们可以将我们的代码仓库公开了。之前使用固定的RSA公钥时考虑到网站安全问题是不能公开我们的代码的。)
1. Beta效果展示
1.1 消息中心

1.2 bug反馈页面

1.3 个人中心-基础设置页面

1.4 快速创建日程

1.5 删除日程

1.6 课程通知页面

2. 实际用户规模
- Beta发布6天后:注册234人(增加86人)
团队管理
团队分工
团队中的成员分工大致如下:
| 成员 | 分工 |
|---|---|
| CookieLau | PM、后端、测试、部署 |
| 刘zh | 前端、测试 |
| 冯mh | 前端、测试 |
| 王fuji | 前端、美工 |
| 何dl | 后端 |
| 杨jc | 后端、文案、测试 |
项目进展情况(燃尽图)

燃尽图并没有结束是因为我们最后考虑到大家烤漆复习的原因搁置了两个非核心功能:
- 更换头像
- 建立社交分组
团队贡献分
根据:
- 每个成员实现的任务的客观工作量大小
- 每个成员实际的贡献指标
- 团队贡献分博客中的奖惩规则
- 成员之间相互不记名互评
我们得到以下结果:
| 成员 | CookieLau | hdl | Monster | kkkkk | FUJI Wang | LiuZH |
|---|---|---|---|---|---|---|
| 初级得分 | $frac{324}{1843}*300=53$ | $frac{293}{1843}*300=48$ | $frac{301}{1843}*300=49$ | $frac{321}{1843}*300=52$ | $frac{303}{1843}*300=49$ | $frac{301}{1843}*300=49$ |
| 最终得分(无重复) | 53 | 47 | 49 | 52 | 48 | 51 |
由于发生了分数相同的情况,所以最后根据每个人Beta阶段的积极度和技术博客进行调整评分。
具体贡献:
项目管理
Beta阶段,我们的项目管理有了很大改善。我们使用了gitee的pr和issue结合的方式进行任务的分配和管理,具体来说,为每个人的任务建立一个issue,任务完成之后,首先commit到自己的分支,在自己本地服务器上进行部署测试,测试无误后,再与PM沟通并进行代码复审,都没有问题后会merge到master分支并提起pr,将pr关联任务的issue,该issue关闭。
代码管理
代码审查
为保证代码质量,我们在Beta阶段的代码审查分为两步:
- 在组员添加完功能之后,commit到自己的分支,在自己的服务器上部署并进行测试;
- 组员自己测试无误后将会告知PM并请PM进行代码复审,复审合格后将会提起pr并merge到主分支。
这种“修改者自己测试+PM代码复审”的双重代码审查形式,保证我们的代码质量。
代码测试
测试覆盖率如下,具体可查看Beta测试报告

api文档&json文档
在我们的项目中api和json文档非常重要,前后端依靠这两个文档实现了分离,因此这两个文档需要经常维护和更新。这两个文档均放在了我们的GitHub仓库中,以下是部分文档内容的展示:


有了这些文档,即使是新加入的成员应该也能快速上手项目,因为他们只需按照这些api和json的格式进行编写即可。
特色功能
- 贴心的邮件提醒:我们的核心功能,自定义提醒时间
- 一键同步课程中心:免去自己添加课程作业DDL的繁琐步骤,课程共享资源直达,课程通知清晰罗列
- 邀请多人参与日程:小组开会时也可以发布多人日程提醒到所有组员
- 灵活的日程设置:支持重复日程,无需用户手动添加重复日程
- 资源共享平台:学生老师可以在平台发布共享资源,选课学生都可见
- 日历视图查看:当前日程清晰可见,帮助安排学习进度
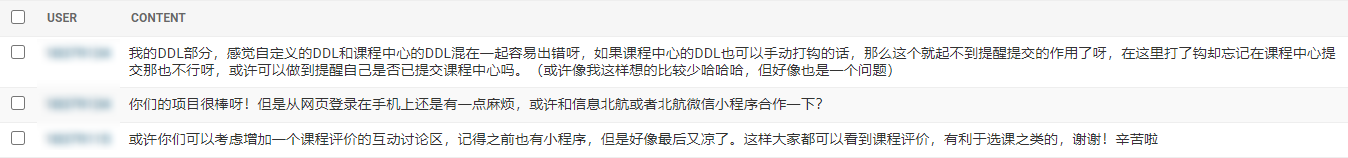
用户反馈

通过Beta阶段的用户反馈可以看到用户提出的需求和我们的目标不是非常重合,和航胥组的项目比较相近,我们通过在友情链接中帮助其他组同学进行推广,同时满足用户的需求。
至于微信小程序的开发,我们目前已经实现了前后端的分离所以理论上是可行的,但是从时间上来看学习微信前端框架知识需要一定的成本,可以考虑在后期我们继续开发或者留给下一届的同学开发。
Beta阶段反思和总结
做的好的地方
- 在项目仓库管理上有了很大进步,学会使用issue和pr进行功能的增添及bug修复
- 发布更加准时,这一点归功于事前计划更加具体和团队效率的提升
- 使用了更加专门的工具进行测试,代码覆盖率高
- 在将代码merge到master分支前,进行“修改者自己测试+PM代码复审”的双重代码审查,保证代码质量
- 继续发扬属于我们团队自己的开发方式(腾讯会议+VSCode的多人结对编程)
做的不够好的地方
- Beta计划阶段没有考虑到大家的烤漆时间导致需求超出一点,最终燃尽图没有结束
对课程的建议
希望课程组能够根据同学们的整体课程压力灵活调整作业和验收时间。
其他
我们要做软件工程,那就要有一点工程的样子:
- 团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
- 在上面
- 团队的产品如何满足了用户的需求?要看到目标用户使用产品的过程和评价。
- 在上面
- 事先定义的软件下载量达到了么?为什么没有达到?
- 达到了
- 团队的成员如何分工协作的?有什么经验教训?
- 分工协作:
- 小团队分为前端和后端,不专门配备测试,自己写的代码自己测
- 在项目开始阶段提出预期和需求并加入到Github issue上,细化到自己预期的使用经历,开发进度一目了然
- 在开发过程中维护 锅&坑 文档,具体到负责人,遇到别人的/自己的问题直接加入锅中,大家随时能看到
- 使用结对编程+实时讨论的方式营造氛围➕提高效率
- 经验教训:
- 初始的项目预期一定要细化细化再细化,否则会对项目的进度产生错误的估计,本来开发到尾声的时候发现有功能一直忘了加,非常仓促
- 要结对编程不要成为孤立的个体
- 对Github的 gitignore 一定要考虑周到,否则仓库一旦膨胀只能删库重来
- 分工协作:
- 团队是如何进行项目管理的?
- 在上面
- 团队如何平衡 时间/质量/资源 争取如期完成任务的?
- 这是一个三角理论,为了更好的用户体验,我们不愿意发布粗糙的产品,所以舍弃了时间,我们的项目稍微延后发布但是获得了使用者很高的评价和赞誉
- 在产品之外,团队代码的软件工程质量如何?如何用数据来证明?
- 工程质量当然有待提升,出现过需要修改数据库的情况,主要是考虑不全导致的需要建表实现关系
- 测试用例数目,代码覆盖率数目。
- 没有具体的数目,只能说所有能够点击的地方我们都已经尝试过了。
- 运行测试用例得到代码覆盖率的视频录像,(需要现场看到。 没有诸如 “我的电脑没有装测试环境”,“文件不全”等等借口)
- 可以直接删除账户从注册开始演示一遍。
- 代码规范在哪里?
- 在仓库的docs里面有数据库编写规范,其他的前端后端规范有待补充
- 齐全的文档在哪里?
- 在仓库里
- 有些项目是在原来的基础上改进的,那么我们团队的软件工程项目质量有什么样的提高?例如,代码覆盖率从原来的x增长到y?
- 并没有,是自己全新的idea,全新的项目
- 原来的项目有些代码混乱,没有注释,没有详细的文档,你们的项目是如何更好解决这个问题的?明年的同学继续开发这个项目,会不会出现类似的抱怨?如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?
- 自己的项目不存在这个问题
- 对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
- 我们自己就是学生,组内6人+每个人的宿舍舍友已经可以做需求分析了,这个项目的idea就是PM自己开学的时候的痛点,尝试过Tower等日程协作软件但是使用不是很舒服所以自己做了
- 反馈很不错,有的同学会想一直用下去,但是可能。。。看看后续的反馈吧,既然注册了域名我自己也是想一直用到至少毕业。
- 所有的项目都会收集到用户的数据,请问你们对这类数据做了什么样的分析,这些分析如何验证或推翻了原来的假设?这些数据如何帮助项目改进软件工程的质量?
- 用户注册量和同步课程中心的次数以及时间频率,还用用户主动添加的任务的数量