CefSharp本身携带了一大堆文件,这些文件默认直接释放在exe文件底下,这种方式本身没有什么问题,但多了一大堆文件后不是很好看。本文这里就介绍一个方法,使得可以将CEF相关的文件部署到独立的文件夹。
在开始改造之前,还是得另外新建一个工程安装一次CEFSharp,这样才能获取到相关资源文件。然后从这些资源文件中分离出来。
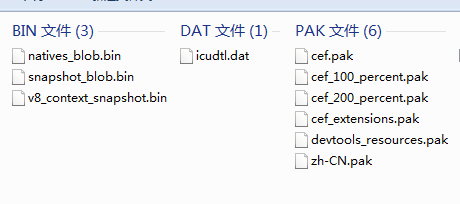
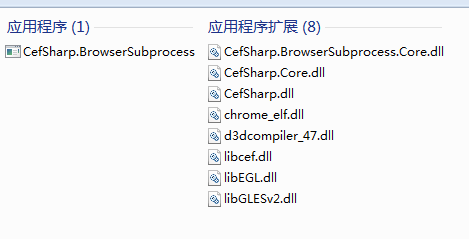
首先把CEF进程相关的文件拷贝到一个独立的文件夹:


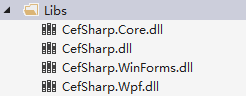
然后我们的程序中只需要引用CEFSharp相关的.net代码的dll,主要有如下几个:

修改主代码的配置,主要包括如下几个部分:
-
修改PATH环境变量,使得可以从cef文件夹中加载dll。
var path = Environment.GetEnvironmentVariable("PATH");
Environment.SetEnvironmentVariable("PATH", path + ";" + cef_root);
-
修改CEFSetting的BrowserSubprocessPath,ResourcesDirPath,LocalesDirPath,使得从独立的cef文件夹中加载数据。
var settings = new CefSettings()
{
CefCommandLineArgs =
{
{"proxy-auto-detect", "0"},
{"no-proxy-server", "1"},
},
BrowserSubprocessPath = $@"{cef_root}CefSharp.BrowserSubprocess.exe",
UserDataPath = $@"{cef_root}UserData",
ResourcesDirPath = cef_root,
LocalesDirPath = cef_root,
LogSeverity = LogSeverity.Disable,
Locale = "zh-cn",
RemoteDebuggingPort = 33229,
WindowlessRenderingEnabled = true,
IgnoreCertificateErrors = true,
CachePath = $@"{cef_root}Cache",
}; -
修改Cef.Initialize的performDependencyCheck参数为false,关闭检查,否则启动时仍然会检查当前目录下是否存在相关文件。
Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null);
另外,如果不能正常启动,可以在看下调试模式下的output窗口的输出,一般会有相关提示,如:
[1112/093545.497:FATAL:v8_initializer.cc(185)] Failed to open V8 file 'F:devcef atives_blob.bin' (reason: -4)
经过这番改造后,我们的程序中只引用cef的.net封装文件,因此不需要新建一个x86配置工程了。(当然,我们的程序本身仍然不能是any cpu的,必须得是x68或x64)