
小程序开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序注册:https://mp.weixin.qq.com/wxopen/waregister?action=step1
小程序官方文档所需要的组件学习:https://developers.weixin.qq.com/miniprogram/dev/component/
小程序提供的内部接口,可方便我们使用:https://developers.weixin.qq.com/miniprogram/dev/api/
对于编写页面的话,使用原生写出好看的样式对于非前端开发人员比较吃力,可以使用样式库:https://www.ifanr.com/minapp/1196588
在小程序开发前配置中,需要使用到AppID:
在小程序注册登录后-设置中-账号信息-可以看到appid
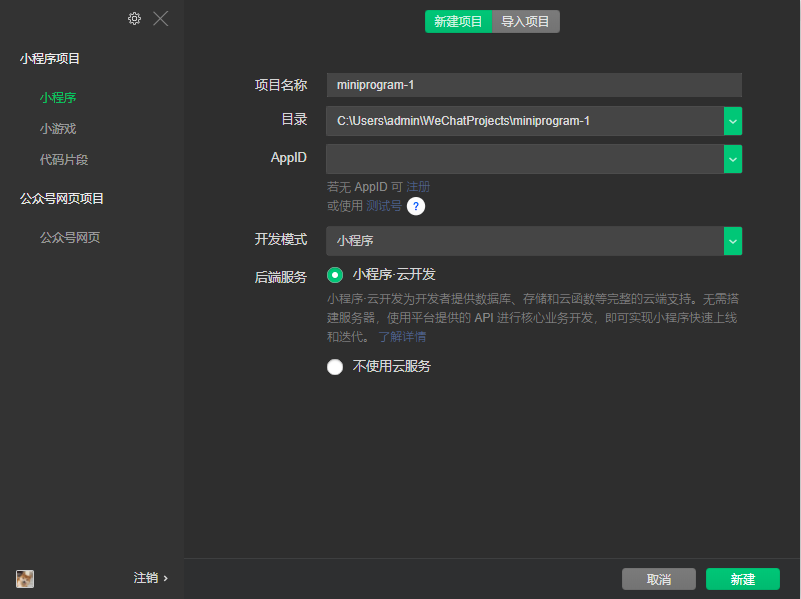
小程序工具打开:

填写项目名称
选择项目代码目录
填写appid
后端服务是指后端代码,可以选择自己写,或者使用云开发
目录结构:

目录结构内容比较多,我们只需要注意几个就ok
app.js 小程序的入口
app.json 配置信息,所有的页面都要在这里注册,才可以在小程序中使用
project.config.json 项目的一些配置,具体没有细看,在创建项目时自带
pages 目录下的每个目录都代表一个页面,比如index就是程序的主页面
页面下包含 js(逻辑处理)、wxml(页面布局)、wxss(页面样式)、json(配置) 等文件
像全局内容,初始内容,可以写入到app中,对于页面内容可在page下创建页面