1.GUI的介绍
1.1GUI概述
早期,电脑向用户提供的是单调、枯燥、纯字符状态的“命令行界面(CLI)”。就是到现在,我们还可以依稀看到它们的身影:在Windows中开个DOS窗口,就可看到历史的足迹。后来,Apple公司率先在电脑的操作系统中实现了图形化的用户界面(Graphical User Interface,简称GUI),但由于Apple公司封闭的市场策略,自己完成电脑硬件、操作系统、应用软件一条龙的产品,与其它PC不兼容。这使得Apple公司错过了一次一统全球PC的好机会。
后来,Microsoft公司推出了风靡全球的Windows操作系统,它凭借着优秀的图形化用户界面,一举奠定了操作系统标准的地位。这也造就了世界首富---比尔.盖茨和IT业的泰山北斗微软公司。
在这图形用户界面风行于世的今天,一个应用软件没有良好的GUI是无法让用户接受的。而Java语言也深知这一点的重要性,它提供了一套可以轻松构建GUI的工具。在本章和下一章中,我们将向你充分证明这一点。
1.2Java提供了三个主要包做GUI开发:
java.awt 包 – 主要提供字体/布局管理器
javax.swing 包[商业开发常用] – 主要提供各种组件(窗口/按钮/文本框)
java.awt.event 包 – 事件处理,后台功能的实现。
2.Swing组件
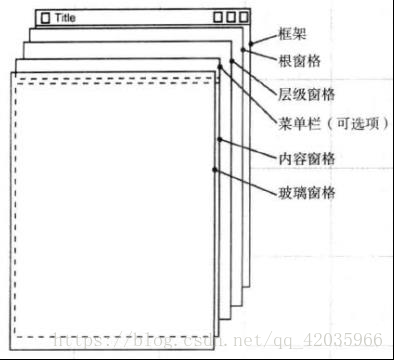
如图所示:swing组件主要可分为三个部分,后面会详细介绍
(1)顶层容器::常用有JFrame,JDialog
(2)中间容器:JPanel,JOptionPane,JScrollPane,JLayeredPane 等,主要以panel结尾。
(3)基本组件:JLabel,JButton,JTextField,JPasswordField,JRadioButton 等。
2.1顶层容器介绍
|
# |
组件 |
描述 |
|
1 |
JFrame |
一个普通的窗口(绝大多数 Swing 图形界面程序使用 JFrame 作为顶层容器) |
|
2 |
JDialog |
对话框 |
2.2中间容器
|
# |
组件 |
描述 |
|
1 |
JPanel (相当于div) |
一般轻量级面板容器组件(作为JFrame中间容器) |
|
2 |
JScrollPane |
带滚动条的,可以水平和垂直滚动的面板组件 |
|
3 |
JSplitPane |
分隔面板 |
|
4 |
JTabbedPane |
选项卡面板 |
|
5 |
JLayeredPane |
层级面板 |
2.3基本组件
|
# |
组件 |
描述 |
|
1 |
JLabel |
标签 |
|
2 |
JButton |
按钮 |
|
3 |
JRadioButton |
单选按钮 |
|
4 |
JCheckBox |
复选框 |
|
5 |
JToggleButton |
开关按钮 |
|
6 |
JTextField |
文本框 |
|
7 |
JPasswordField |
密码框 |
|
8 |
JTextArea |
文本区域 |
|
9 |
JComboBox |
下拉列表框 |
|
10 |
JList |
列表 |
|
11 |
JProgressBar |
进度条 |
|
12 |
JSlider |
滑块 |
3.API介绍
3.1Jframe组件
|
JFrame frame = new JFrame("HelloWorldSwing"); |
// 创建及设置窗口 |
|
frame.setDefaultLookAndFeelDecorated(true); |
// 确保一个漂亮的外观风格 |
|
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); |
设置默认的关闭窗口 |
|
frame.pack(); |
// 显示窗口 |
|
frame.setVisible(true); |
//这个最好放在最后,不然会出现视图看不到的情况 |
|
frame.setBounds(600, 300, 500, 400); |
设置窗口的x,y位置,窗口大小x,y. |
|
frame.add(panel) |
添加panel面板到容器 |
|
frmIpa.getContentPane().add(panel, BorderLayout.NORTH); |
添加面板到主窗口,布局在北面 |
|
frmIpa.getContentPane().add(scrollPane, BorderLayout.CENTER); |
添加可滚动面板到主窗口,布局在中间 |
3.2Panel组件
Jpanel
|
JPanel panel = new JPanel(); |
创建面板容器 |
|
panel.add(button); |
添加按钮到面板 |
JOptionPane
|
JOptionPane.showMessageDialog(panel3, "没有选中任何文件", "提示", JOptionPane.WARNING_MESSAGE); |
弹出提示框到panel容器 |
JScrollPane
|
JScrollPane scrollPane = new JScrollPane(); |
创建可滚动面板 |
|
scrollPane.setViewportView(textArea); |
设置面板内容 |
3.3功能组件
JLabel
|
JLabel label = new JLabel("Hello World"); |
添加标签 |
Jbutton
|
JButton button = new JButton("选择文件"); |
创建按钮 |
|
button.addActionListener(new ActionListener() {} |
添加操作按钮后的事件监听器 |
JFileChooser
|
jfc.setFileSelectionMode(JFileChooser.FILES_AND_DIRECTORIES ); |
// 设置文件对话框 |
|
jfc.showSaveDialog(frmIpa); |
// 显示打开的文件对话框 |
|
jfc.getSelectedFile(); |
// 获取选择器选择的文件 |
JTextArea
|
JTextArea textArea = new JTextArea(); |
创建文本区域 |
|
textArea.setText(content); |
设置内容 |
4.案例代码
4.1UI介绍
主窗口Jframe,
Jframe添加2个Jpanel面板,
北面Jpanel添加JButton,JButton打开JFileChooser文件对话框。
中间JScrollPane添加JTextArea文本区域,文本区域按各自业务逻辑来处理。
4.2代码
1 import java.awt.BorderLayout;
2 import java.awt.event.ActionEvent;
3 import java.awt.event.ActionListener;
4 import java.io.File;
5 import javax.swing.JButton;
6 import javax.swing.JFileChooser;
7 import javax.swing.JFrame;
8 import javax.swing.JOptionPane;
9 import javax.swing.JPanel;
10 import javax.swing.JScrollPane;
11 import javax.swing.JTextArea;
12
13 public class IpaUI {
14 public static JFrame frmIpa;
15 public JTextArea textArea;
16
17 public IpaUI() {
18 // 窗口框架
19 frmIpa = new JFrame();
20 frmIpa.setTitle("ipa工具类");
21 frmIpa.setBounds(600, 300, 500, 400);
22 frmIpa.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
23
24 // 面板1
25 JPanel panel = new JPanel();
26 frmIpa.getContentPane().add(panel, BorderLayout.NORTH);
27 JButton button = new JButton("选择文件");
28 // 监听button的选择路径
29 button.addActionListener(new ActionListener() {
30 @Override
31 public void actionPerformed(ActionEvent e) {
32 // 显示打开的文件对话框
33 JFileChooser jfc = new JFileChooser();
34 jfc.showSaveDialog(frmIpa);
35 try {
36 // 使用文件类获取选择器选择的文件
37 File file = jfc.getSelectedFile();//
38 //这里是我的业务需求,各位不必照抄
39 // String content = IpaService.getIpaInfoMap(file.toString());
40 // textArea.setText(content);
41 } catch (Exception e2) {
42 JPanel panel3 = new JPanel();
43 JOptionPane.showMessageDialog(panel3, "没有选中任何文件", "提示", JOptionPane.WARNING_MESSAGE);
44 }
45 }
46 });
47 panel.add(button);
48
49 // 可滚动面板
50 JScrollPane scrollPane = new JScrollPane();
51 frmIpa.getContentPane().add(scrollPane, BorderLayout.CENTER);
52 textArea = new JTextArea();
53 scrollPane.setViewportView(textArea);
54 //这个最好放在最后,否则会出现视图问题。
55 frmIpa.setVisible(true);
56 }
57 }
5.插件介绍WindowBuilder
总算骗大家看完文章,其实最方便的方法是用插件制作,当然大家先了解完代码原理是最好的哈哈。eclispe安装windowbuilder有两种方式,一种是离线安装,一种是在线安装。
5.1搜索WindowBuilder
找到http://www.eclipse.org/windowbuilder/download.php
根据自己的eclipse版本选择,因为我的是4.8版本了,所以只能在线安装。
5.2.在eclipse的中安装
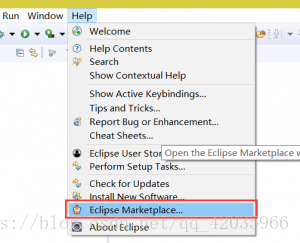
(1)选择Help - Eclipse MarketPlace
(2) 在商店中搜索windowbuilder ,会出现WindowBuilder插件
(3)一路下一步,进行安装,等待安装结束重启eclipse即可。
5.3WindowBuilder插件的使用
(1)在Eclipe菜单中File - New -Other ,选中WindowBuilder - Swing Designer - JFrame。
(2)打开文件,点击左下角的Design进入视图模式,左边对应代码模式
左上是整个视图结构,左下是单个结构的属性,可以在这里修改窗口的一些属性,
中间是整个swing的界面按钮,前面第二点介绍过的,这里就不说了,
右边就是视图了,可以点击按钮往视图里面添加,如下图。