1、let/const
1)作用域:es5中有全局作用域、函数作用域。es6中新增了块级作用域
2)let定义的变量在所在块级作用域外失效,严格模式下失效后直接报错,
且不允许重复声明同名变量
3)const用于声明常量,声明时必须赋值,也是在块级作用域下有效
2、解构赋值
1) 数组解构赋值
包含默认值的写法
2)对象解构赋值
包含默认值的写法
{let a,b=6
{a,b}={a:1,b:2 }
}
3)使用场景
变量交换
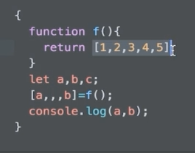
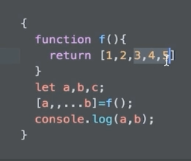
函数以数组、对象为返回值
选择性接收数据
下图输出1 4

取返回数组首项

a=1 b=[3,4,5]
只要两边能匹配,都能解构赋值
3、字符串扩展
1)unicode编码
0XFFFF是unicode单字符编码的最大范围
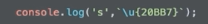
若想输出编码值大于0xffff的
用大括号包裹即可;

2)unicode编码处理新方法
3)字符串新方法
判断某字符串中是否包含某字符,返回布尔值:
.includes(''char")
判断某字符串是否已某字符或字符串开头(结尾)
.startsWith()
.endsWith()
重复n次字符串
.repeat(n)
不足自动在首尾补齐
.padStrat(length,'char')
.padEnd(length,'char')
4)模板字符串
用反引号包裹,让我们更优雅地拼接变量和字符串
变量用${}进行包裹
5)标签模板
4、数值扩展
1)
Number添加了许多静态方法
isFinite() 判断是否有尽
isNaN() 判断是否不是数字
isIntegeger()判断是否整数
2)
取整
Math.truc(num)
判断正负,返回+/-1 0 NaN
Math.sign(num)
5、数组扩展
1)Array
不管元素的类型,返回由参数组成的数组实例
Array.of(arg1,arg2,...)
把伪数组和集合转换成真正的数组
Array.from(fakeArr)
返回一个新数组,其元素经过callback处理
Array.from(arr,callback)
2)
填充数组,把数组内元素全部换为char
arr.fill(subchar)
指定替换范围的索引
arr.fill(subchar,start,end)
3)keys/values/entries
arr.keys()
返回arr下标(索引)的集合
arr.values()
返回元素值集合
arr.entries()
返回索引及元素
arr.find/findIndex(function)
前一个返回符合条件的第一个数组元素
或者返回第一个符合条件的索引
arr.inclues(char)
数组中是否包含某值,完全相等,返回布尔类型
6、函数扩展
1)默认值
function test(x,y='hello'){...}
test('you')
默认值后面不可以有没有默认值的变量
2)作用域

输出kill kill
注意作用域,在函数定义内部先找
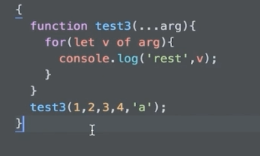
3)rest

...arg
类似arguements,将未知的实参合为一个数组
4)扩展运算符
rest的逆运用
...arr
将数组按元素拆成离散的值
5)箭头函数
匿名函数的新定义方式
(参数1,参数2,...)=>{函数体}
简写,只有一个参数时,只有一句返回值的语句
参数=>返回值语句
无参
()=>返回值语句
6)伪调用
某个函数返回另一个函数的调用
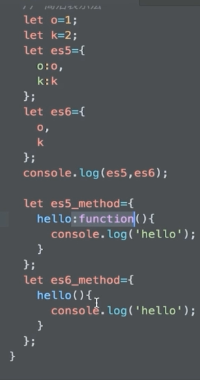
7、对象扩展
1)键的省略

2)属性表达式
在es5中我们的属性名总是一个固定的值,在es6中,我们
可以使用表达式来作属性名了,用中括号包裹即可
var obj={
['a'+'b']:5
}
3)新增api
Object.is(obj1,obj2)
判断两个对象是否相等,是严格相等
Object.assign(obj1,obj2)
拷贝属性,浅拷贝。继承属性及不可枚举的属性不可拷贝