JS自学笔记04
arguments[索引]
实参的值
1、对象
1)创建对象
①调用系统的构造函数创建对象
var obj=new Object();
//添加属性。对象.名字=值;
obj.name="cc";
obj.age=18;
//添加方法
obj.eat=function(){...};
//调用
obj.eat();②自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象)
工程模式:
对象名 Instanceof 对象名
根据对象是否属于给定类 返回布尔值
function createObject(){
var obj=new Object();
obj,name="cc";
obj.say=function(){
...
}
return obj;
}
//调用
var per1=createObject();
function createObject(name,age){
var obj=new Object();
this.name=name;
this.age=age;
return obj;
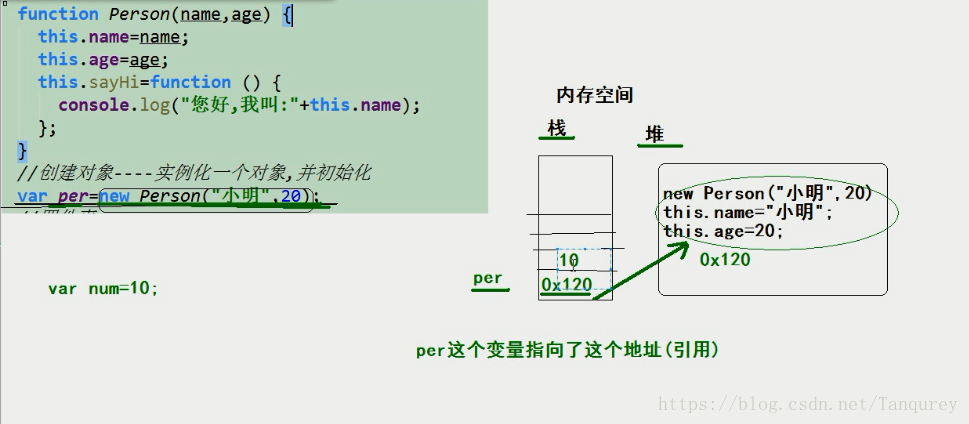
}自定义构造函数创建对象做了4件事
1、内存中开辟空间,存储创建的新的对象
2、把this设置为当前的对象
3、设置对象的属性和方法的值
4、返回this对象示意图:
③字面量的方式创建对象
var obj={};//创建了空对象
var obj2={};
obj2.name="xx";
obj.say=function(){
...
};//属性和方法都是在类外添加的
var obj3={
name:"cc",
age:20,
say:function(){...}
}
缺陷是:一次性的对象js是一门解释性,脚本,弱类型,基于对象,动态类型的语言。
访问属性的另一种方法:
function Person(name,age){
this.name=name;
this.age=age;
this.play=function(...){...};
}//自定义类
var obj=new Person("cc",20);
obj["name"]=xx;
//通过中括号取代点
obj["play"]();2、JSON

成对出现,是键值对。无论是键还是值都用双引号括起来
var json={
"name":"cc";
"age":"10";
"sex":"male";
};
//遍历
可以通过for-in循环
for(var key in json){
console.log(key);//key存储json对象中的属性名字
cosole.log(json[key]);
}//key处变量不一定要取名为key,自定义即可3、简单类型和复杂类型
1)原始数据类型:number,string,boolean等
2)基本类型,简单类型,值类型。在栈中存储:number,string,boolean
3)复杂类型(引用类型):object
4)空类型:null,undefined
引用类型的值在栈和堆中存储。对象在堆上存储,地址在栈上存储
4、值类型与引用类型的传递
var obj={
name:"小明"
};
function f2(obj2){
obj2.name="xx";
}
f2(obj);
console.log(obj.name);//xx,因为obj与obj2所指向的地址都是相同的值类型之间传递的是值,引用类型作为函数的参数,传递的是地址

因为第二条指令传的是num1的值,var了两个东西,地址不一样。
5、内置对象
js系统自带的对象
Math,Date,String,Array
6、Math对象
不是函数的对象
是静态对象,不需要创建,自己就是一个对象,方法(静态方法)直接通过这个对象的名字调用。不能实例化对象。实例方法必须通过实例对象调用。
Math.random();//随机数生成,范围是0~1