
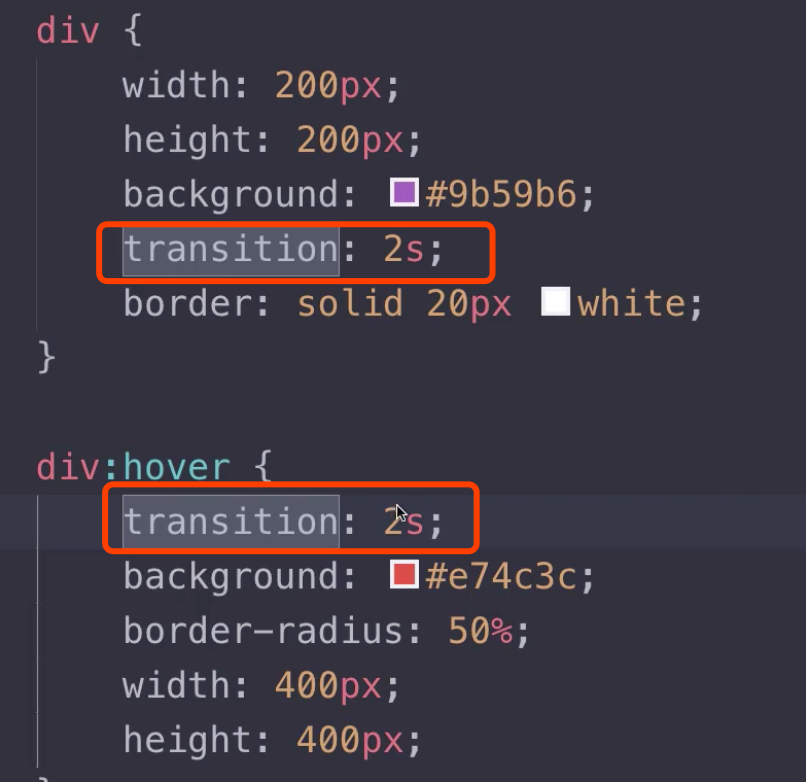
因为css属性是可以继承的,当把tansition:2s写在div中,在hover中同样有这个属性,但是写在hover中时,div中没有继承,
所以当hover时有动画,而离开时没有动画。
所以想要进入hover和离开时都有动画,得写在div中。
如果只想要进入有动画,离开没有,就写在hover中

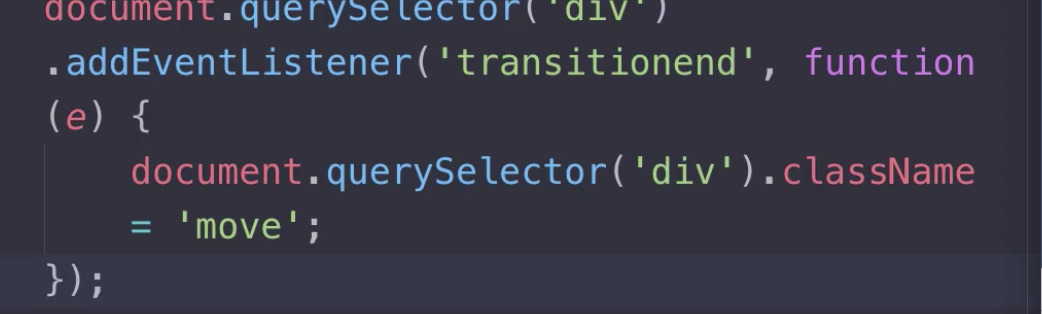
这个api是当过渡动画结束时就会调用。

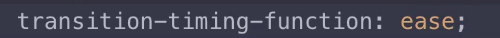
默认当动画效果 先慢后快再慢
![]()
动画分12步完成
![]()
延迟1秒再执行动画

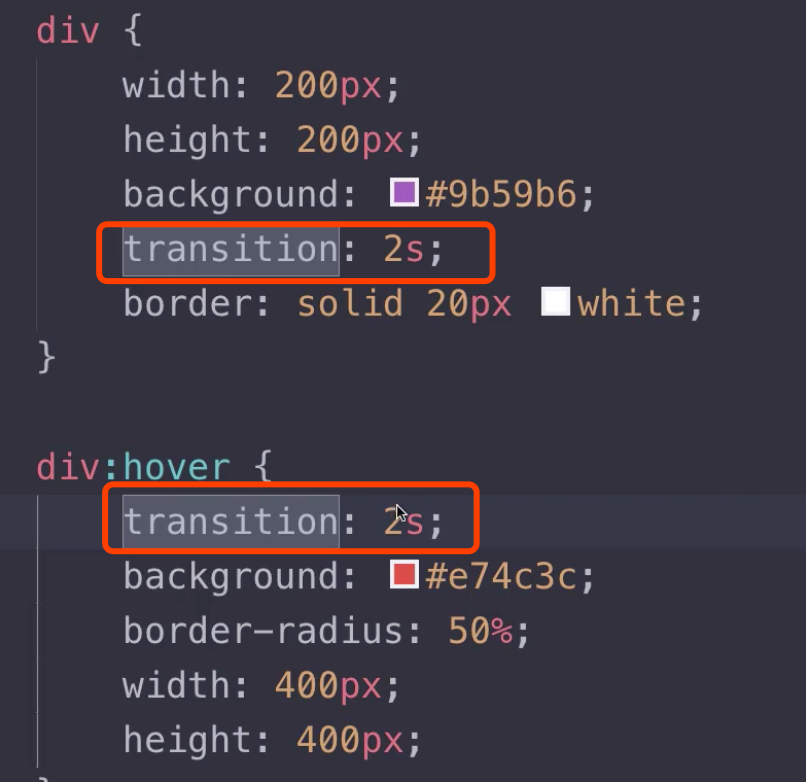
因为css属性是可以继承的,当把tansition:2s写在div中,在hover中同样有这个属性,但是写在hover中时,div中没有继承,
所以当hover时有动画,而离开时没有动画。
所以想要进入hover和离开时都有动画,得写在div中。
如果只想要进入有动画,离开没有,就写在hover中

这个api是当过渡动画结束时就会调用。

默认当动画效果 先慢后快再慢
![]()
动画分12步完成
![]()
延迟1秒再执行动画