H5C302
1、网络监听端口

ononline及onoffline事件

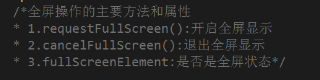
2、全屏接口

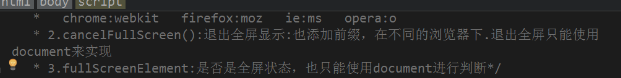
注意:在使用时不同浏览器需要添加不同的前缀:
chrome:webkit
firefox:moz
ie:ms
opera:o
如:div.webkitRequestFullSreen();
需要写兼容性代码:


特别注意函数名的拼写。
3、FileReader对象的使用

form的onchange属性可以设置值为某一回调函数
仔细阅读以下代码,掌握其使用方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 20px;
0%;
background-color:red;
}
</style>
</head>
<body>
<!--展示图片:-->
<!--src:指定路径(资源定位--url):src请求的是外部文件,一般来说是服务器资源。意味着它需要向服务器发送请求,它占用服务器资源-->
<!--<img src="../images/l1.jpg" alt="">-->
<!--需求:即时预览:
即时:当用户选择完图片之后就立刻进行预览的处理 >>onchange
预览:通过文件读取对象的readAsDataURL()完成-->
<form action="">
文件: <input type="file" name="myFile" id="myFile" onchange="getFileContent();"> <br>
<div></div>
<input type="submit">
</form>
<img src="" alt="">
<script>
var div=document.querySelector("div");
/*FileReader:读取文件内容
* 1.readAsText():读取文本文件(可以使用Txt打开的文件),返回文本字符串,默认编码是UTF-8
* 2.readAsBinaryString():读取任意类型的文件。返回二进制字符串。这个方法不是用来读取文件展示给用户看,而是存储文件。例如:读取文件的内容,获取二进制数据,传递给后台,后台接收了数据之后,再将数据存储
* 3.readAsDataURL():读取文件获取一段以data开头的字符串,这段字符串的本质就是DataURL.DataURL是一种将文件(这个文件一般就是指图像或者能够嵌入到文档的文件格式)嵌入到文档的方案。DataURL是将资源转换为base64编码的字符串形式,并且将这些内容直接存储在url中>>优化网站的加载速度和执行效率。
* abort():中断读取*/
function getFileContent(){
/*1.创建文件读取对象*/
var reader=new FileReader();
/*2.读取文件,获取DataURL
* 2.1.说明没有任何的返回值:void:但是读取完文件之后,它会将读取的结果存储在文件读取对象的result中
* 2.2.需要传递一个参数 binary large object:文件(图片或者其它可以嵌入到文档的类型)
* 2.3:文件存储在file表单元素的files属性中,它是一个数组*/
var file=document.querySelector("#myFile").files;
reader.readAsDataURL(file[0]);
/*获取数据*/
/*FileReader提供一个完整的事件模型,用来捕获读取文件时的状态
* onabort:读取文件中断片时触发
* onerror:读取错误时触发
* onload:文件读取成功完成时触发
* onloadend:读取完成时触发,无论成功还是失败
* onloadstart:开始读取时触发
* onprogress:读取文件过程中持续触发*/
reader.onload=function(){
//console.log(reader.result);
/*展示*/
document.querySelector("img").src=reader.result;
}
reader.onprogress=function(e){
var percent= e.loaded/ e.total*100+"%";
div.style.width=percent;
}
}
</script>
</body>
</html>
3、拖拽接口
在h5中,如果想拖拽元素,就必须为元素添加draggable=“true”.图片和 超链接默认可以拖曳
学习下列拖拽的事件

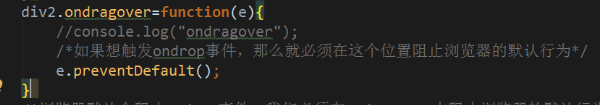
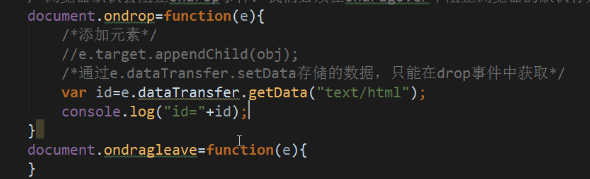
浏览器默认阻止ondrop事件,必须在ondragover中阻止浏览器的默认行为

为页内所有元素实施拖拽
借助e:事件源对象
e当中的target属性值会告诉我们当前哪一个元素被拖拽
目标元素同理
实现拖拽要在ondrag事件内利用appendChild方法追加
可通过事件源对象的dataTransfer来实现数据的存储与获取
e.dataTransfer.setData(format,data);
format:数据类型,text/html text/url-list
data:数据,一般是字符串值
通过e.dataTransfer.setData存储的数据只能在ondrop事件内获取


4、地理定位接口:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.de{
300px;
height: 300px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div id="demo" class="de"></div>
<script>
var x=document.getElementById("demo");
function getLocation()
{
/*能力测试*/
if (navigator.geolocation)
{
/*1.获取地理信息成功之后的回调
* 2.获取地理信息失败之后的回调
* 3.调整获取当前地进信息的方式*/
//navigator.geolocation.getCurrentPosition(success,error,option);
/*option:可以设置获取数据的方式
* enableHighAccuracy:true/false:是否使用高精度
* timeout:设置超时时间,单位ms
* maximumAge:可以设置浏览器重新获取地理信息的时间间隔,单位是ms*/
navigator.geolocation.getCurrentPosition(showPosition,showError,{
/*enableHighAccuracy:true,
timeout:3000*/
});
}
else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
/*成功获取定位之后的回调*/
/*如果获取地理信息成功,会将获取到的地理信息传递给成功之后的回调*/
// position.coords.latitude 纬度
// position.coords.longitude 经度
// position.coords.accuracy 精度
// position.coords.altitude 海拔高度
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
/*获取定位失败之后的回调*/
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
getLocation();
</script>
</body>
</html>
由于忠 帼的 ?郑侧,我们无法在浏览器端获取用户的地理位置信息。所以我们只能通过第三方接口
利用百度地图提供的api即可
5、Web存储
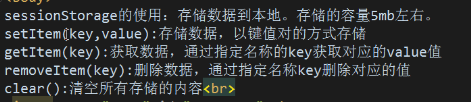
1)sessionStorage

设置完毕后可在application内查看
所存储的数据本质是存储在当前的页面中在,在其他页面及浏览器中均无法找到相应数据。
生命周期为关闭当前页面

数据的key找不到,返回key
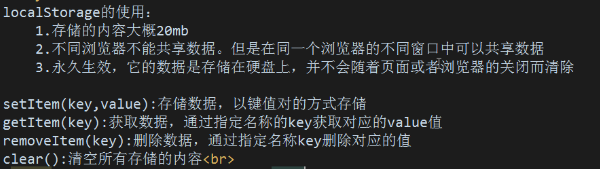
2)localStorage存储
同样在application 内可以查看

如果要清楚必须在浏览器相应页面或写代码
 进行删除
进行删除
3)应用程序缓存接口
利用Chrome中Network面板中的箭头可以模拟网络断开连接的情形


<html lang="en" mainfest="应用程序缓存清单文件的路径,建议文件的扩展名是.appcache">
本质上是一个文本文件
下面介绍如何写.appcache的文件

示例如下:


6、自定义播放器
1)所需方法

都是原生的js方法,如果使用jq的话,必须把jq对象转为dom元素才能调用
其余事件及方法请参阅w3c官网。

d2代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/font-awesome.css">
<link rel="stylesheet" href="../css/css.css">
</head>
<body>
<h3 class="playerTitle">视频播放器</h3>
<div class="player">
<video src="../mp4/chrome.mp4"></video>
<div class="controls">
<a href="javascript:;" class="switch fa fa-play"></a>
<a href="javascript:;" class="expand fa fa-expand"></a>
<div class="progress">
<div class="bar"></div>
<div class="loaded"></div>
<div class="elapse"></div>
</div>
<div class="time">
<span class="currentTime">00:00:00</span>
<span class="totalTime">00:00:00</span>
</div>
</div>
</div>
<script src="../js/jquery.min.js"></script>
<script>
/*通过jq来实现功能*/
$(function(){
/*1.获取播放器*/
var video=$("video")[0];
/*2.实现播放与暂停*/
$(".switch").click(function(){
/*实现播放与暂停的切换:如果是暂停>>播放 ,如果是播放 >> 暂停*/
if(video.paused){
video.play();
/*移除暂停样式,添加播放样式*/
}
else{
video.pause();
/*移除播放样式,添加暂停样式*/
}
/*设置标签的样式 fa-pause:暂停 fa-play:播放*/
$(this).toggleClass("fa-play fa-pause");
});
/*3.实现全屏操作*/
$(".expand").click(function(){
/*全屏>>不同浏览器需要添加不同的前缀>>能力测试*/
if(video.requestFullScreen){
video.requestFullScreen();
}
else if(video.webkitRequestFullScreen){
video.webkitRequestFullScreen();
}
else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}
else if(video.msRequestFullScreen){
video.msRequestFullScreen();
}
});
/*4.实现播放业务逻辑:当视频文件可以播放时触发下面的事件*/
video.oncanplay=function(){
setTimeout(function(){
/*1.将视频文件设置为显示*/
video.style.display="block";
/*2.获取当前视频文件的总时长(以秒做为单位,同时获取了小数值),计算出时分秒*/
var total=video.duration; //01:01:40 00:00:36
/*3.计算时分少 60*60=3600
* 3700:3700/3600
* 3700:3700%3600 >> 100 /60*/
/*var hour=Math.floor(total/3600);
/!*补0操作*!/
hour=hour<10?"0"+hour:hour;
var minute=Math.floor(total%3600/60);
minute=minute<10?"0"+minute:minute;
var second=Math.floor(total%60);
second=second<10?"0"+second:second;*/
var result=getResult(total)
/*4.将计算结果展示在指定的dom元素中*/
$(".totalTime").html(result);
},2000);
}
/*通过总时长计算出时分秒*/
function getResult(time){
var hour=Math.floor(time/3600);
/*补0操作*/
hour=hour<10?"0"+hour:hour;
var minute=Math.floor(time%3600/60);
minute=minute<10?"0"+minute:minute;
var second=Math.floor(time%60);
second=second<10?"0"+second:second;
/*返回结果*/
return hour+":"+minute+":"+second;
}
/*5.实现播放过程中的业务逻辑,当视频播放时会触发ontimeupdate事件
* 如果修改currentTime值也会触发这个事件,说白了,只要currenTime值变化,就会触发这个事件*/
video.ontimeupdate=function(){
/*1.获取当前的播放时间*/
var current=video.currentTime;
/*2.计算出时分秒*/
var result=getResult(current);
/*3.将结果展示在指定的dom元素中*/
$(".currentTime").html(result);
/*4.设置当前播放进度条样式 0.12>>0.12*100=12+%>12%*/
var percent=current/video.duration*100+"%";
$(".elapse").css("width",percent);
}
/*6.实现视频的跳播*/
$(".bar").click(function(e){
/*1.获取当前鼠标相对于父元素的left值--偏移值*/
var offset= e.offsetX;
/*2.计算偏移值相对总父元素总宽度的比例*/
var percent=offset/$(this).width();
/*3.计算这个位置对应的视频进度值*/
var current=percent*video.duration;
/*4.设置当前视频的currentTime*/
video.currentTime=current;
});
/*7.播放完毕之后,重置播放器的状态*/
video.onended=function(){
video.currentTime=0;
$(".switch").removeClass("fa-pause").addClass("fa-play");
}
});
</script>
</body>
</html>
webstorm对视频支持较差
要直接在浏览器打开