TSINGSEE青犀视频的各个平台均能支持前端设备的视频流接入、处理、分发、存储、智能分析等功能,可实现将传统的本地监控视频内容接入云服务端,进行视频直播、存储、录像、回看、全网分发等。平台可拓展性强、兼容性高,操作简单、易于集成,在线下场景中均有大量落地应用。为了便于用户调用、集成与二次开发,我们的平台均提供了丰富的API接口供用户自由使用,同时我们也能根据用户的项目需求进行定制化开发。

今天和大家分享一下我们在开发与测试过程中遇到的问题及解决办法,和大家做一个技术交流。
在某项目的前端开发环境中,进入项目页面出现报错:“[vuex]unknown action type: device/emptyPlayerList”。

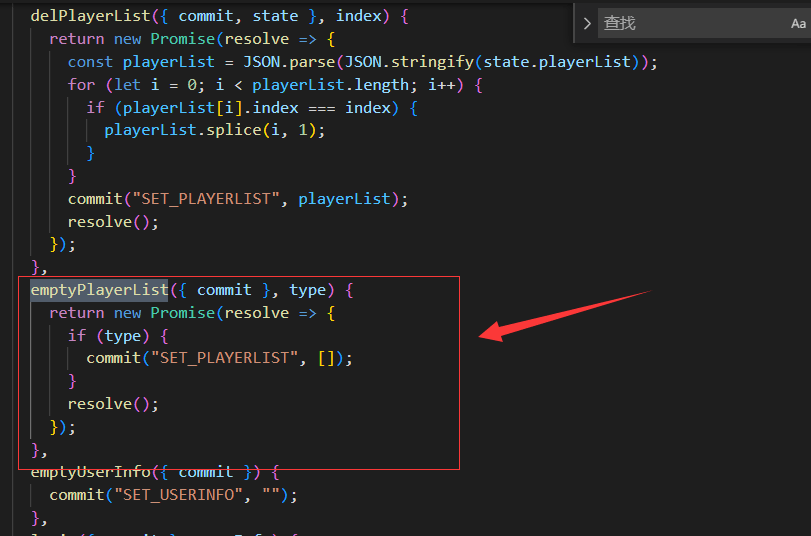
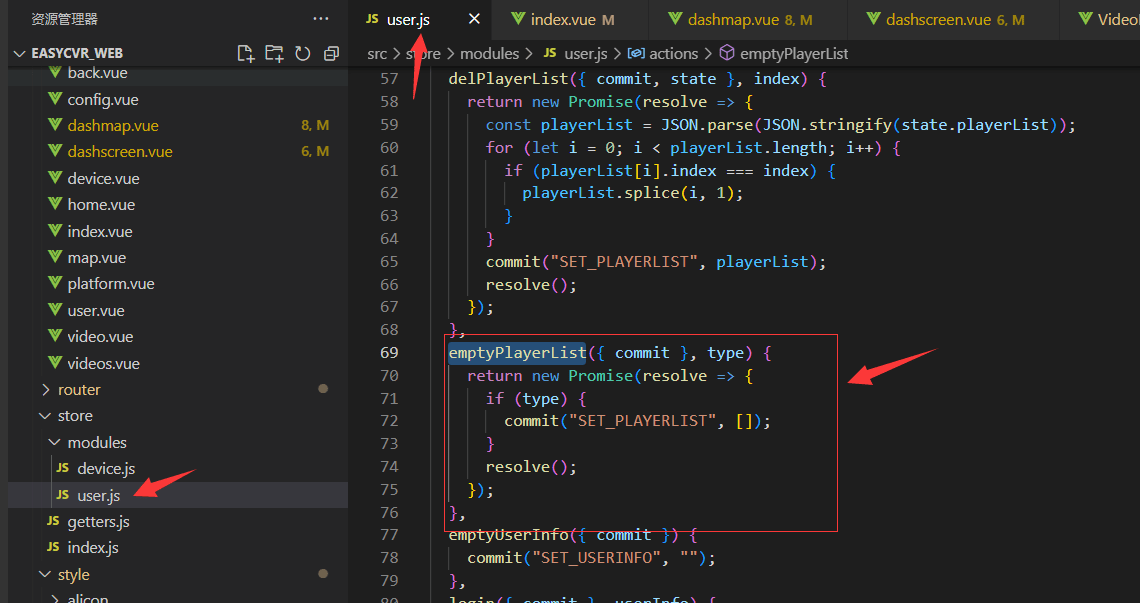
报错的意思是指找不到操作的类型。排查项目代码,可以看到device/emptyPlayerList方法已经在vuex中定义了,如图:

此方法是为了清空已在页面中播放的通道记录。

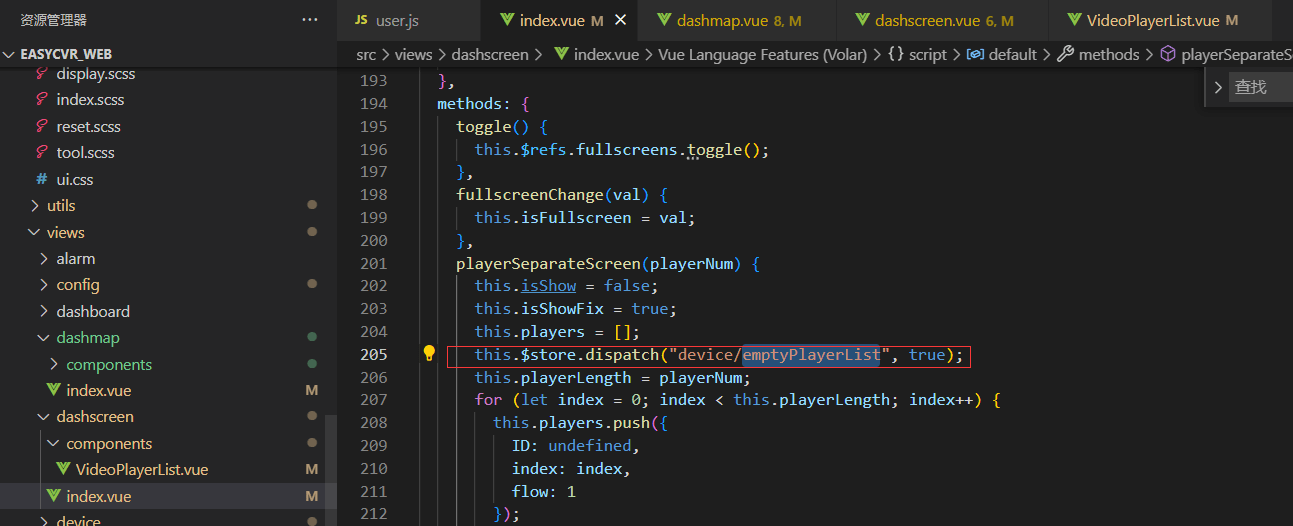
检查使用方法时发现,在使用时,用的是device模块中的emptyPlayerList方法,实际emptyPlayerList的方法是在user模块中。

解决办法:
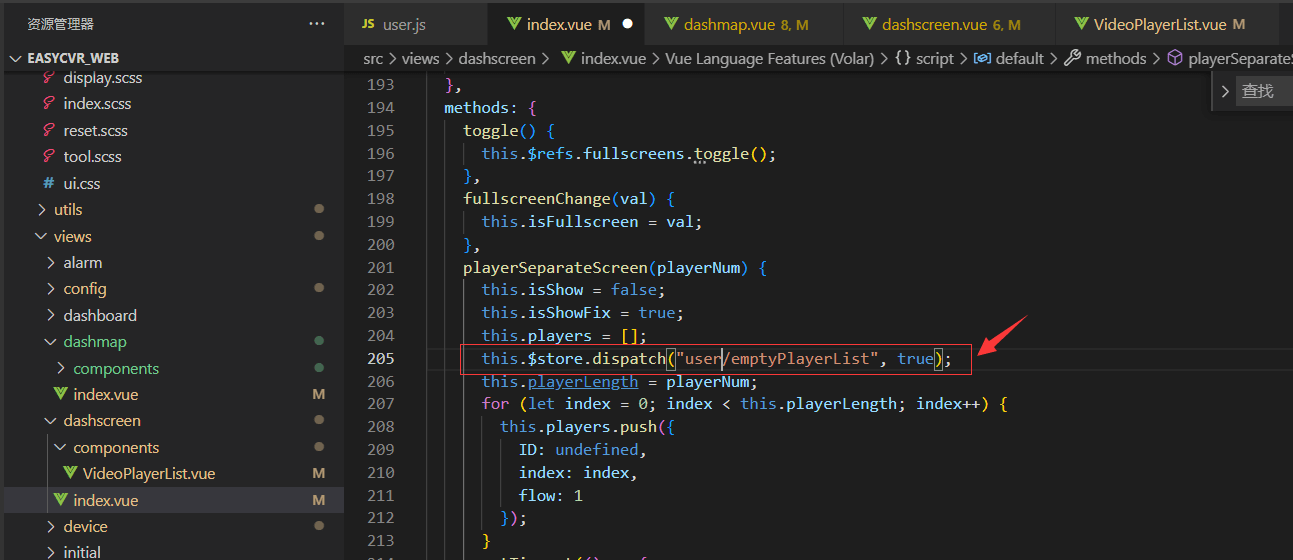
在使用时,用user模块中的emptyPlayerList方法,如图:

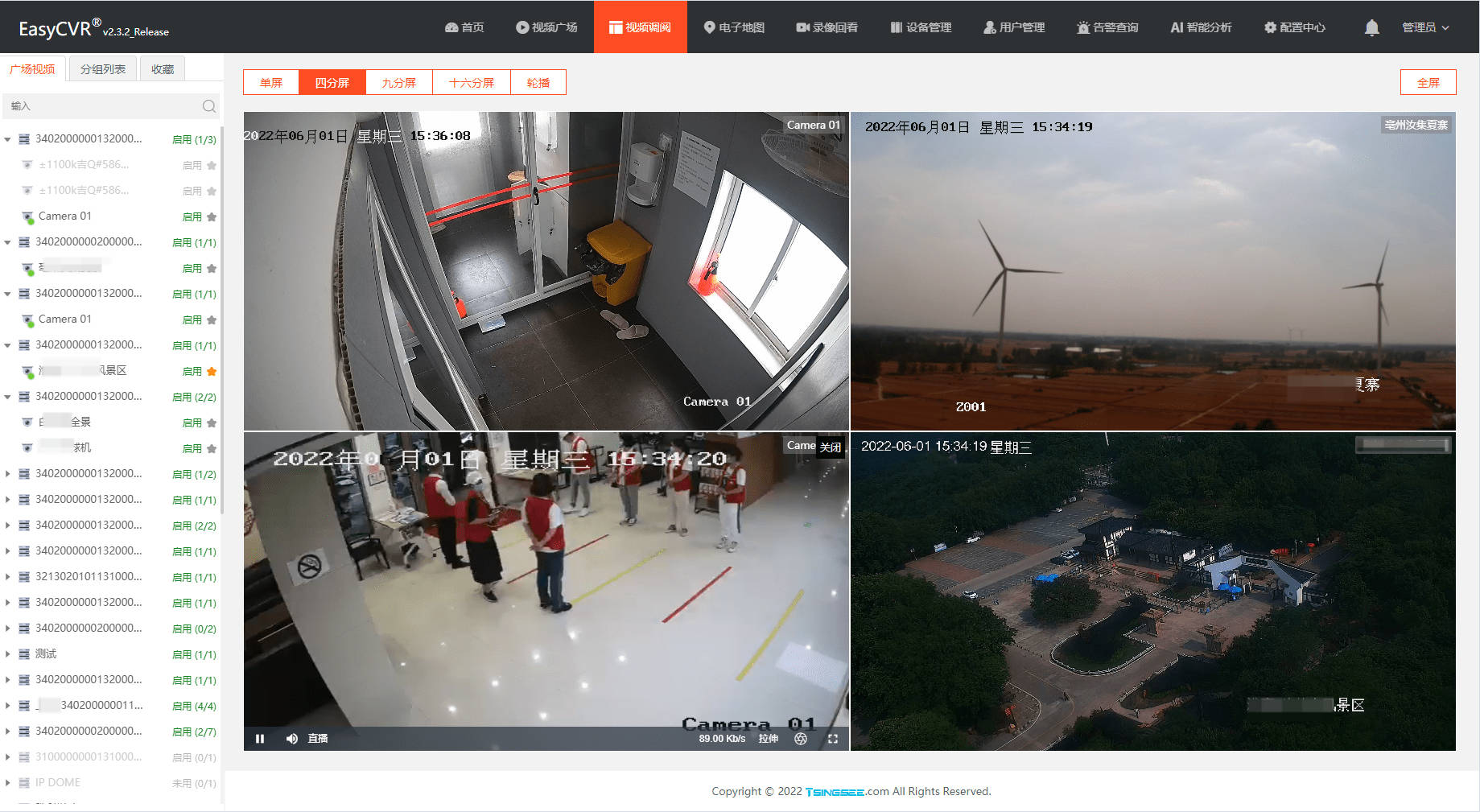
经过修改后,报错问题得到了解决,预览如图:

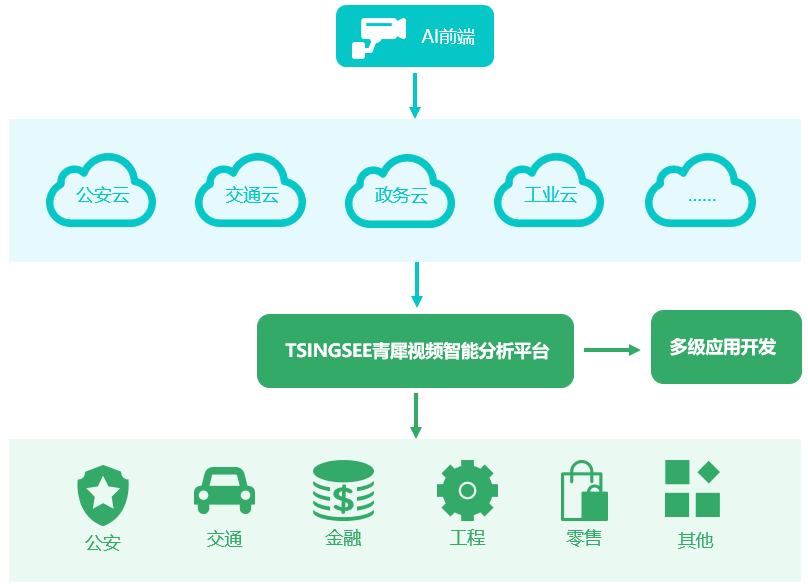
在视频监控领域,高清化、集成化、联网化已经成为安防市场的发展趋势,TSINGSEE青犀视频平台支持海量视频监控资源的便捷接入,对视频资源进行汇聚与统一管理,利用弹性可扩展的计算资源,将视频能力集成到业务系统中,推动视频监控智能化技术在多行业、多场景中落地应用。感兴趣的用户可以前往演示平台进行体验或部署测试。