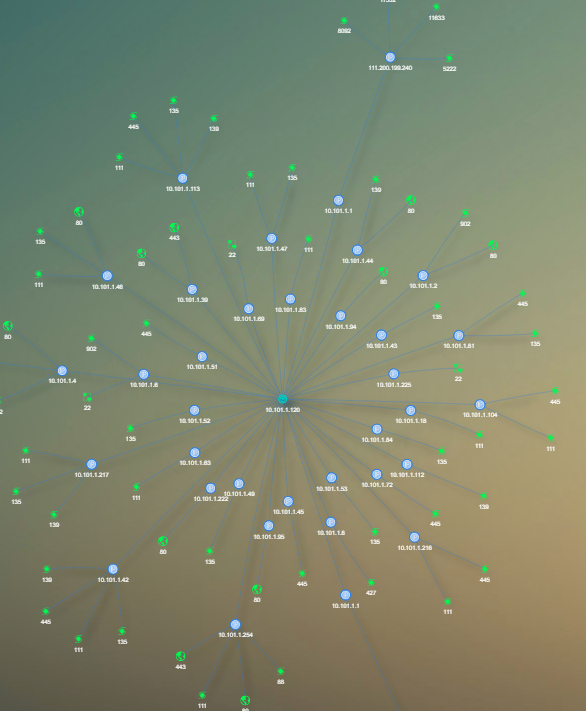
近期弄个显示例图,主要表示关系图,就找到了visjs,很好很强大,就是资料较少,只能从网站的例子去找自己想要的东西 http://visjs.org/network_examples.html,从系统的样例中寻找自己所需要的,下面就显示一些我需要的,
function doEchartsFun(data){
obj = data;
// vis
var nodes = null;
var edges = null;
var network = null;
var LENGTH_MAIN = 350,
LENGTH_SERVER = 150,
LENGTH_SUB = 50,
WIDTH_SCALE = 2,
RED = 'red',
ORANGE = 'orange',
ERROR='black',
GRAY = 'yellow';
nodes = [];
edges = [];
// console.log(data)
for(var i = 0;i < data.hostlist.length;i++){
nodes.push(obj.hostlist[i]);
}
for(var i = 0;i < data.line.length;i++){
edges.push(obj.line[i]);
}
// 添加图例
// var mynetwork = document.getElementById("ec");
// var x = - mynetwork.clientWidth -200 ;
// var y = - mynetwork.clientHeight -50 ;
// var step = 70;
// nodes.push({id: 1000, x: x, y: y, label: '',group: 'sj', value: 10, fixed: true, physics:false});
// nodes.push({id: 1001, x: x, y: y + step, label: '', group: 'fk', value: 10, fixed: true, physics:false});
// nodes.push({id: 1002, x: x, y: y + 2 * step, label: '', group: 'wj', value: 10, fixed: true, physics:false});
// nodes.push({id: 1003, x: x, y: y + 3 * step, label: 'Computer', group: 'desktop', value: 1, fixed: true, physics:false});
// nodes.push({id: 1004, x: x, y: y + 4 * step, label: 'Smartphone', group: 'mobile', value: 1, fixed: true, physics:false});
removeLoading('test');
// create a network
var container = document.getElementById('ec');
var data = {
nodes: nodes,
edges: edges
};
var options = {
nodes: {
font:{
color: "white", //字体的颜色
size: 30 //显示字体大小
},
scaling: {
min: 16,
max: 32 //缩放效果比例
},
borderWidth: 0,
color: {
border: 'white',
background: 'white' 若是引用图标,背景颜色
},
},
groups: {
"ws":{ //系统定义的形状 dot等 这些官网都可以找到
shape:'dot',
color:"white"
}
},
edges: { 连接线的样式
color: {
color:'white',
highlight:'white',
hover: '#848484',
inherit: 'from',
opacity:1.0
},
},
layout:{
randomSeed:1,//配置每次生成的节点位置都一样,参数为数字1、2等
},
physics:{
barnesHut:{gravitationalConstant:-30000},
stabilization: {iterations:2500}
},
interaction: {
// navigationButtons: true,
hover: true,//鼠标移过后加粗该节点和连接线
selectConnectedEdges:false,//选择节点后是否显示连接线
hoverConnectedEdges:false,//鼠标滑动节点后是否显示连接线
tooltipDelay:200,
zoomView:true//是否能缩放画布
},
edges: {
shadow:true,//连接线阴影配置
smooth: true,//是否显示方向箭头
// arrows: {to : true }//箭头指向from节点
}
};
network = new vis.Network(container, data, options);
var nodes_data = network.body.data.nodes._data;
network.on("click", function(params) { //每个点的操作时间,官网有详细案例可查询
// var ip = params.nodes;
// console.log(params)
// if(ip != ""){
// $.ajax({
// url:"/homes/",
// type:"get",
// dataType:"JSON",
// data:{
// whichIP:ip
// },
// beforeSend:function(xhr){
//
// },
// success:function(data){
// },
// error:function(XMLHttpRequest, textStatus, errorThrown){
// console.log("连接主机错误,请重启~~!")
// }
// })
// }
});
最重要的是nodes 和edges的拼接,
point = {"id":id, "label":"显示数据", "shape": 'image', "image": '..\static\img\sypic\'+group+'.svg'} //image 指的是显示图片形状,官网还有另外圆形显示,后面的是图片路径
line = {"from": y, "to": m} //线就是简单的from to 。。当然,这都是point固定的id,
接收之后就能只做自己想要的canvas 关系图了,感觉还是蛮不错的效果的,关键是 唬人。。

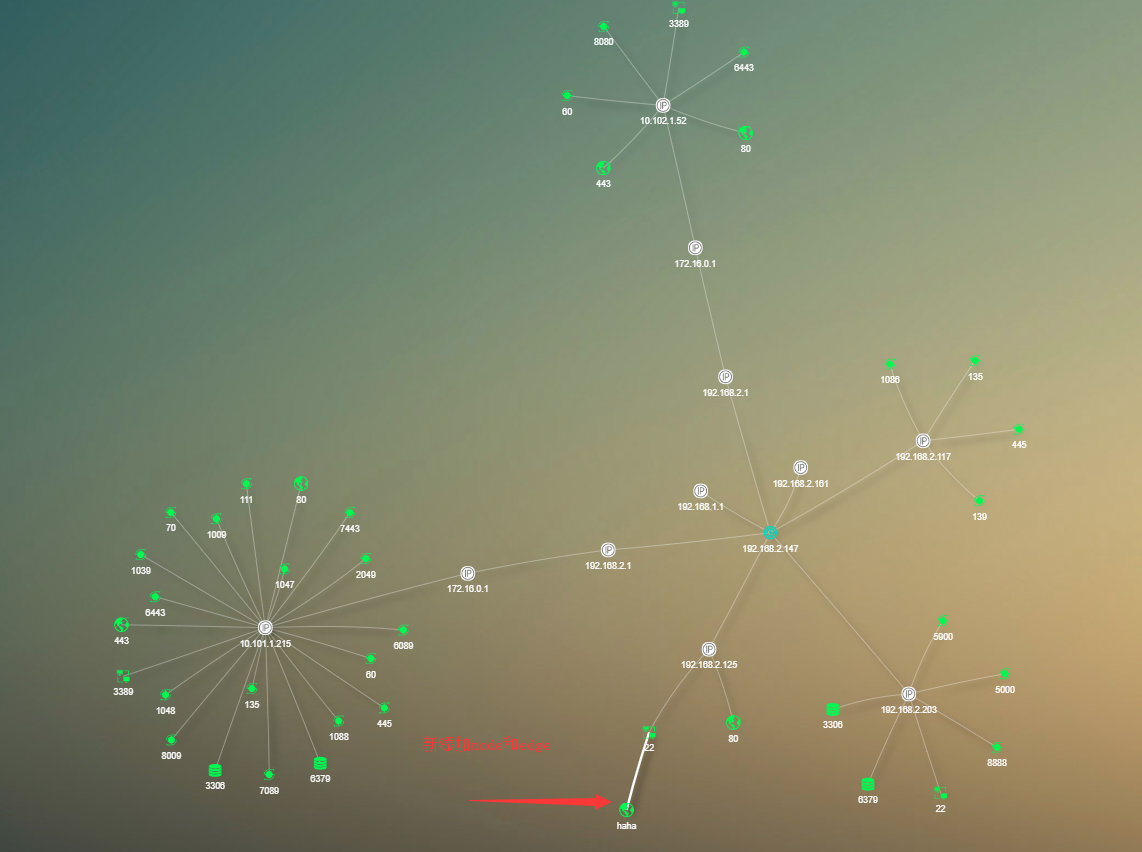
但是又有了新的需求了,要求发现一个新的数据就要实时显示在上面,这就用到了一个新的属性(DataSet)
function draw(data) {
// vis
var nodes = null;
var edges = null;
var network = null;
var nodesArray, nodes, edgesArray, edges, network;
var LENGTH_MAIN = 350,
LENGTH_SERVER = 150,
LENGTH_SUB = 50,
WIDTH_SCALE = 2,
RED = 'red',
ORANGE = 'orange',
ERROR='black',
GRAY = 'yellow';
nodesArray = [];
edgesArray = [];
for(var i = 0;i < data.hostlist.length;i++){
nodesArray.push(obj.hostlist[i]);
}
for(var i = 0;i < data.line.length;i++){
edgesArray.push(obj.line[i]);
}
nodes = new vis.DataSet(nodesArray);
edges = new vis.DataSet(edgesArray);
setTimeout(function(){
nodes.add({id:"55854663541321654", shape: "image",label:"haha", image: "../static/img/sypic/web.svg"});
console.log(nodes)
},1000)
setTimeout(function(){
edges.add({from:"55854663541321654", to:"5b569a9e812e721634a6b2c3",value:"5"});
},1000)
removeLoading('test');
// create a network
var container = document.getElementById('ec');
var data = {
nodes: nodes,
edges: edges
};
var options = {
nodes: {
font:{
color: "white",
size: 30
},
scaling: {
min: 16,
max: 32
},
borderWidth: 0,
color: {
border: 'white',
background: 'white'
},
},
groups: {
},
edges: {
color: {
color:'white',
highlight:'white',
hover: '#848484',
inherit: 'from',
opacity:1.0
},
},
layout:{
randomSeed:1,//配置每次生成的节点位置都一样,参数为数字1、2等
},
physics:{
barnesHut:{gravitationalConstant:-30000},
stabilization: {iterations:2500}
},
interaction: {
// navigationButtons: true,
hover: true,//鼠标移过后加粗该节点和连接线
selectConnectedEdges:false,//选择节点后是否显示连接线
hoverConnectedEdges:false,//鼠标滑动节点后是否显示连接线
tooltipDelay:200,
zoomView:true//是否能缩放画布
},
edges: {
shadow:true,//连接线阴影配置
smooth: true,//是否显示方向箭头
// arrows: {to : true }//箭头指向from节点
}
};
network = new vis.Network(container, data, options);
}
关键看两个定时器添加,到时候把定时器添加的过程用websocket 替换掉就可以,当然,websocket传递过来的数据一定要是新添加过来的数据了,就得数据不能重复了,一定要看清数据数组的名称,以免混乱造成不必要的浪费时间,
只要是新数据添加进去了,dataset就会自动将数据添加到图形当中。