
主要实现功能:
Socket的简单应用
可修改IP和端口
显示来访信息
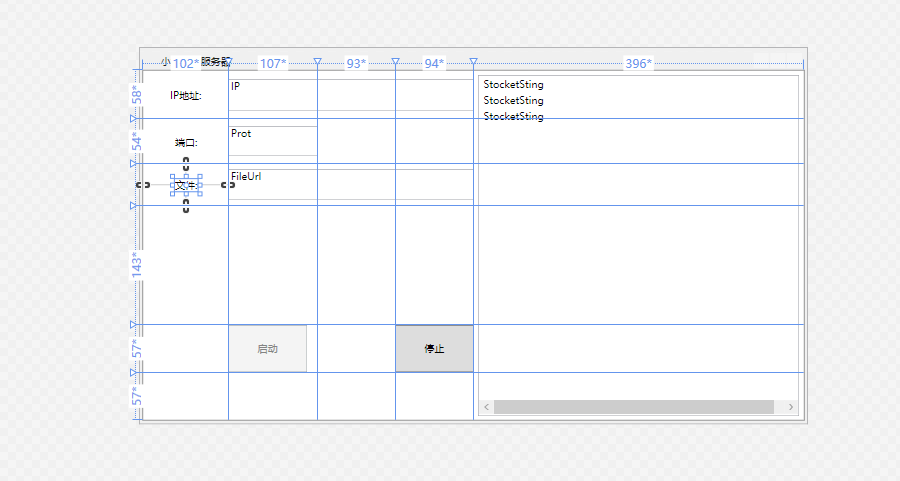
界面设计:

界面采用MVVM设计,很简陋。
前台的主要目的是
输入IP地址
输入端口
输入文件目录
开启监听和停止监听
主页面的XAML代码:
<Window x:Class="简易静态服务器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:简易静态服务器" xmlns:data="clr-namespace:简易静态服务器.ViewModels" mc:Ignorable="d" Title="小型静态服务器" Height="450" Width="800" MinHeight="450" MinWidth="800" MaxHeight="450" MaxWidth="800"> <Window.DataContext> <data:MainViewModels/> </Window.DataContext> <Grid> <Grid.RowDefinitions> <RowDefinition Height="58*"/> <RowDefinition Height="54*"/> <RowDefinition Height="50*"/> <RowDefinition Height="143*"/> <RowDefinition Height="57*"/> <RowDefinition Height="57*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="102*"/> <ColumnDefinition Width="107*"/> <ColumnDefinition Width="93*"/> <ColumnDefinition Width="94*"/> <ColumnDefinition Width="396*"/> </Grid.ColumnDefinitions> <TextBlock Text="端口:" IsEnabled="{Binding Input}" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBlock Text="文件:" IsEnabled="{Binding Input}" Grid.Row="2" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBlock Text="IP地址:" IsEnabled="{Binding Input}" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBox Text="{Binding Prot}" Grid.Column="1" Grid.Row="1" Margin="0,8.5,0,8.5"/> <TextBox Text="{Binding FileUrl}" Grid.Column="1" Grid.ColumnSpan="3" Grid.Row="2" Margin="0,6.5,0,6.5"/> <TextBox Text="{Binding IP}" Grid.Column="1" Grid.ColumnSpan="3" Grid.Row="0" Margin="0,10,0,10"/> <Button IsEnabled="{Binding Run}" Command="{Binding StatrCommand}" Grid.Row="4" Grid.Column="1" Content="启动" Margin="0,0,13,0"/> <Button Command="{Binding StopCommand}" Grid.Row="4" Grid.Column="3" Content="停止" /> <ListView ItemsSource="{Binding MainClass}" Grid.Column="4" Grid.RowSpan="6" Margin="5"> <ListView.ItemTemplate> <DataTemplate> <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ListView,AncestorLevel=1},Path=ActualWidth}" > <TextBlock Text="{Binding StocketSting}"/> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </Window>