<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<link rel="stylesheet" href="./layui/css/layui.css">
<link rel="stylesheet" href="./css/adminLogin.css">
</head>
<body>
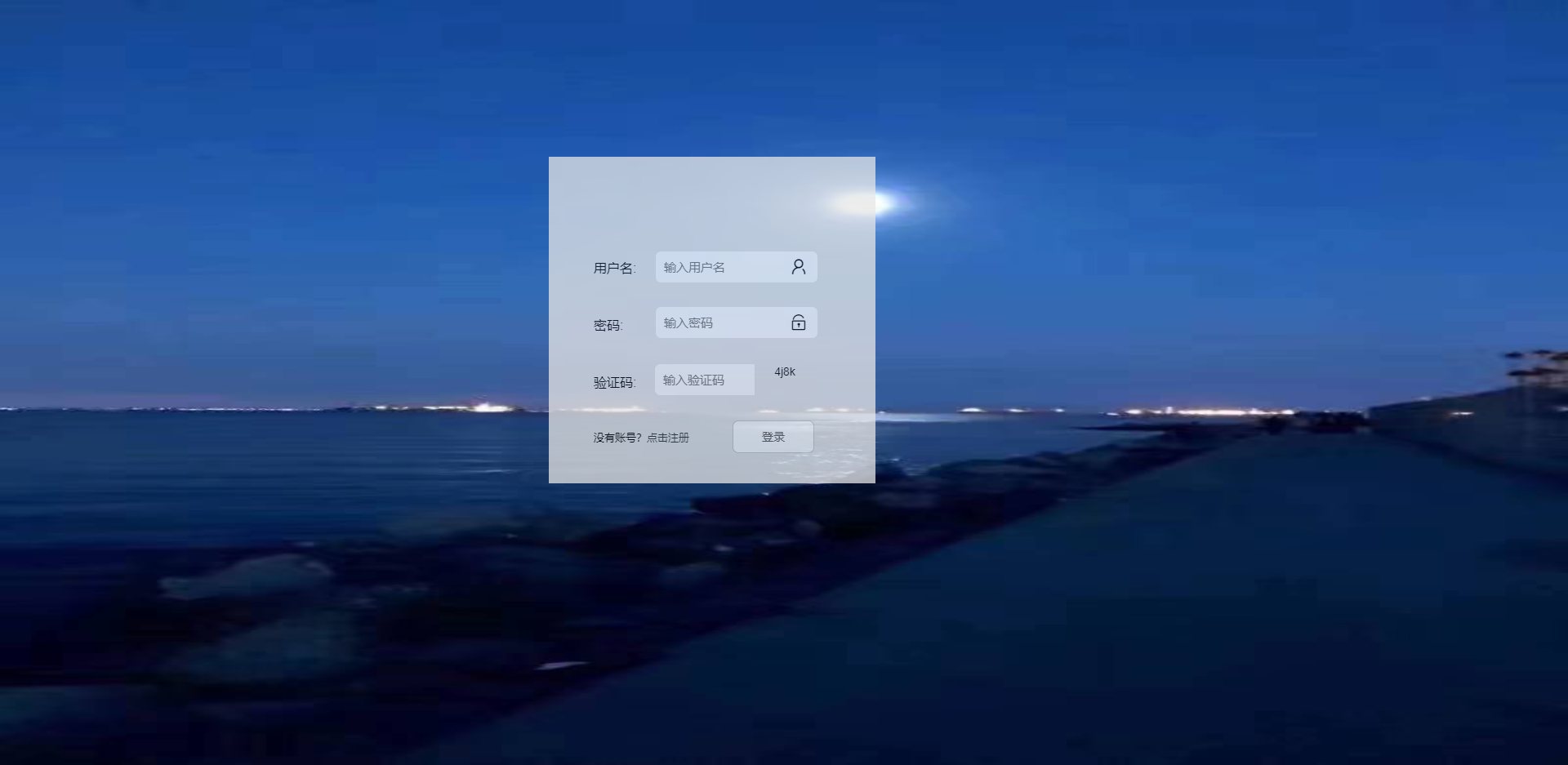
<div>
<img src="img/4.jpg" class="imgStyle">
<div >
<form action="get.jsp" method="POST">
<div >
</div>
<div >
<div>
<label>用户名:</label>
</div>
<div>
<i class="layui-icon layui-icon-username adminIcon"></i>
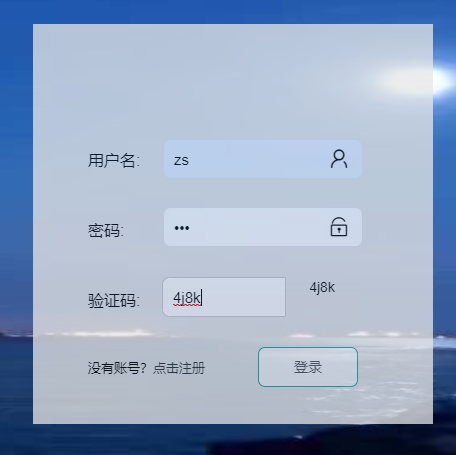
<input id="loginUsername" class="layui-input adminInput" type="text" name="name"
placeholder="输入用户名">
</div>
</div>
<div>
<div>
<label>密码:</label>
</div>
<div>
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="loginPassword" class="layui-input adminInput" type="password" name="password"
placeholder="输入密码">
</div>
</div>
<div>
<div>
<label>验证码:</label>
</div>
<div>
<input id="loginCard" class="layui-input cardInput" type="text" name="card" placeholder="输入验证码">
</div>
<div id="code_box" class="codeDiv">4j8k
</div>
</div>
<div>
<div>
<label>没有账号?<a href="#" id="loginRegister">点击注册</a></label>
</div>
<div>
<input id="loginBtn" type="submit" class="submit layui-btn layui-btn-primary"
value="登录"></input>
</div>
</div>
</form>
</div>
</div>
<script>
var code_box = document.getElementById("code_box");
function refreshCode() {
var code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM',
char = '',
result = '';
for (var i = 0; i < 4; i++) {
var code_index = Math.round(Math.random() * 61);
var char = code[code_index];
if (result.toUpperCase().indexOf(char.toUpperCase()) > -1)
{
i--;
continue;
}
result += char;
}
code_box.innerHTML = result;
}
code_box.onclick = refreshCode;
</script>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name=request.getParameter("name");
String password=request.getParameter("password");
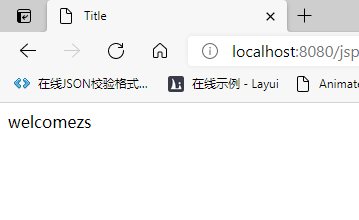
if(name.equals("zs")&&password.equals("123")){
%><p>welcome<%=name%></p><%
}else{
%><p>登陆失败</p><%
}
%>
</body>
</html>