一、关于移动端的viewport
1 简介
设备的宽度是移动设备浏览器和桌面浏览器的最大区别,移动设备的屏幕宽度被桌面浏览器小,经常最大就400px。移动设备浏览器厂商期望它们的客户端在浏览PC页面时,能提供更像桌面浏览器的体验。
因为viewport太窄,不能很好为你的基本CSS布局服务了。最显然的解决方法是让viewport更宽。因此这个需求分为了2个方面:visual viewport和layout viewport。
visual viewport是当前显示在屏幕上的页面的一部分。一般来说,layout viewport比visual viewport要宽得多,并且包含出现在屏幕上的元素。设想layout viewport是一个大的图像,它不会改变大小或形状。现在假设你有一个较小的框,通过它你可以看到大的图像。小的框被不透明的材料包围,遮盖了所有的视图,除了大图像的一部分。可以通过框架看到大图像的部分是visual viewport。你能改变这个框的方向,但这样图片的大小和形状都不会改变。
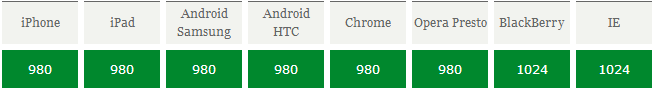
每个移动端浏览器的layout viewport的宽度都不同。下图列出了一些设备上浏览器的默认viewport宽度。

layout viewport的尺寸为document.documentElement.clientWidth/clientHeight。
visual viewport的尺寸为window.innerWidth/innerHeight。
屏幕的尺寸为screen.width/height
当然,作为Web开发人员你用于不需要这些信息,你关心是有多少CSS像素能供你使用。
2 viewport的meta标签
该标签设置layout viewport的宽度。如下,把默认的layout viewport宽度设为移动设备的屏幕宽度。
<meta name="viewport" content="width=device-width,initial-scale=1">
二、关于像素
1 物理像素
设备本身的像素。
2 CSS像素
CSS像素是一个抽象单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况下,CSS像素被称为设备独立像素(device-independent pixel),简称DIPs。
3 设备像素比dpr(device pixel ratio)
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素 / 设备独立像素
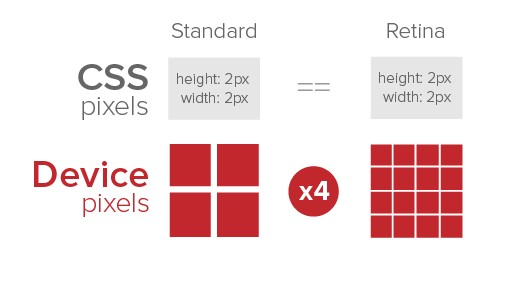
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个CSS像素相当于4(2 * 2)个物理像素。
viewport中的scale和dpr是倒数关系。
获取当前设备的dpr:
- JavaScript:window.devicePixelRatio。
- CSS:-webkit-device-pixel-ratio, -webkit-min-device-pixel-ratio, -webkit-max-device-pixel-ratio。

三、手淘团队适配协作模式

手淘设计师常选择iPhone6作为基准设计尺寸,交付给前端的设计尺寸是按750px * 1334px(高度会随着内容多少而改变)。前端开发人员通过一套适配规则自动适配到其他的尺寸。