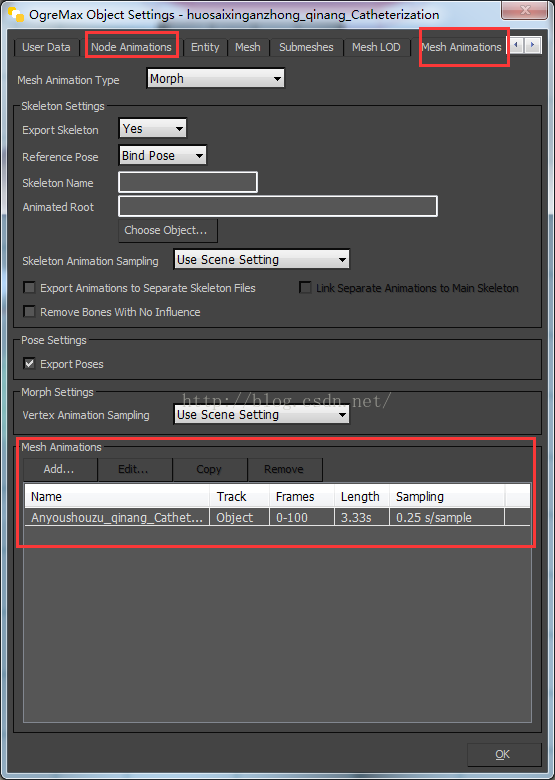
在Max中,动画分为两种动画,即Node Animations动画及Mesh Animations动画:
导出文件之后,Node Animations动画是在xx.scene文件中,
<node name="huosaixinganzuzhong_qinang_Catheterization">
<position x="-14.3185" y="84.3693" z="39.3585"/>
<scale x="0.641439" y="0.64144" z="0.64144"/>
<rotation qx="-0.00690901" qy="-0.338498" qz="-0.205336" qw="0.918264"/>
<animations>
<animation name="huosaixinganzuzhong_qinang_Catheterization_Anhuosaixinganzu_qinang_Catheterization" enable="false" loop="false" interpolationMode="linear" rotationInterpolationMode="linear" length="10">
<keyframe time="0">
<translation x="-14.3185" y="84.3693" z="39.3585"/>
<rotation qx="-0.00690901" qy="-0.338498" qz="-0.205336" qw="0.918264"/>
<scale x="0.641439" y="0.64144" z="0.64144"/>
</keyframe>
<keyframe time="0.25">
<translation x="-14.3185" y="84.3693" z="39.3585"/>
<rotation qx="-0.00690901" qy="-0.338498" qz="-0.205336" qw="0.918264"/>
<scale x="0.641439" y="0.64144" z="0.64144"/>
</keyframe>
<keyframe time="0.5">
<translation x="-14.3185" y="84.3693" z="39.3585"/>
<rotation qx="-0.00690901" qy="-0.338498" qz="-0.205336" qw="0.918264"/>
<scale x="0.641439" y="0.64144" z="0.64144"/>
</keyframe>
<span style="white-space:pre"> </span>......................
<keyframe time="10">
<translation x="-14.3185" y="84.3693" z="39.3585"/>
<rotation qx="-0.00690901" qy="-0.338498" qz="-0.205336" qw="0.918264"/>
<scale x="0.641439" y="0.64144" z="0.64144"/>
</keyframe>
</animation>
</animations>
<node name="huosaixinganzhong_qinang_Catheterization">
<position x="1.80421" y="-1.25923" z="-3.50464"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<entity name="huosaixinganzhong_qinang_Catheterization" castShadows="true" receiveShadows="true" meshFile="huosaixinganzhong_qinang_Catheterization.mesh">
<subentities>
<subentity index="0" materialName="12-Default_qinang_Catheterization"/>
</subentities>
</entity>
<animations>
<animation name="huosaixinganzhong_qinang_Catheterization_Anhuosaixinganzu_qinang_Catheterization" enable="false" loop="false" interpolationMode="linear" rotationInterpolationMode="linear" length="10">
<keyframe time="0">
<translation x="1.80421" y="-1.25923" z="-3.50464"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
</keyframe>
<keyframe time="0.25">
<translation x="2.00894" y="-1.29527" z="-3.69881"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
</keyframe>
<keyframe time="0.5">
<translation x="2.21368" y="-1.33129" z="-3.89296"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
</keyframe>
<keyframe time="0.75">
<translation x="2.41842" y="-1.36732" z="-4.08713"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.81164"/>
</keyframe>
<keyframe time="1">
<translation x="2.62315" y="-1.40336" z="-4.2813"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
</keyframe>
<keyframe time="1.25">
<translation x="2.82789" y="-1.43939" z="-4.47546"/>
<rotation qx="-0.680035" qy="-0.241997" qz="-0.317626" qw="0.614901"/>
<scale x="0.81164" y="1.09026" z="0.811641"/>
</keyframe>
...................
</animation>
</animations>
</node>
</node>
</node>其中,动画为组动画,上例代码中大组为:huosaixinganzuzhong_qinang_Catheterization,其中包含一个实体:huosaixinganzhong_qinang_Catheterization及一个小组youshouzuzhong_qinang_Catheterization,而小组youshouzuzhong_qinang_Catheterization中又包含一个实体youshouzhong。
上述代码为Node Animations动画,其中含有骨骼动画,在组动画中,在设置动画名称时,如果设置的是组(不管是大组,还是大组中的小组),一经设置,该组中的所有实体都具有相同设置,如果不想具有统一设置,需设置到具体的实体。
而Mesh Animations动画设置后,相关动画信息是保存于实体mesh文件中,通过OgreXMLConverter.exe程序打开mesh文件,我们可以发现文件中的动画信息如下:
<animations>
<animation name="Anqinang_qinang_Catheterization" length="3.33333">
<tracks>
<track target="submesh" index="0" type="morph">
<keyframes>
<keyframe time="0">
<position x="-1.58943" y="1.58688" z="4.40104" />
<position x="-1.58157" y="1.54572" z="4.36043" />
<position x="-1.53318" y="1.50714" z="4.41092" />
<position x="-1.53318" y="1.50714" z="4.41092" />
<position x="-1.54067" y="1.54639" z="4.44964" />
<position x="-1.58943" y="1.58688" z="4.40104" />
<position x="-1.57888" y="1.63509" z="4.43217" />
<span style="white-space:pre"> </span> ............
<position x="-1.4892" y="1.46244" z="4.46453" />
<position x="-1.49738" y="1.46591" z="4.45844" />
<position x="-1.49738" y="1.46591" z="4.45844" />
<position x="-1.47142" y="1.43938" z="4.41488" />
<position x="-1.46384" y="1.43652" z="4.42197" />
<position x="-1.42566" y="1.42693" z="4.38227" />
<position x="-1.46384" y="1.43652" z="4.42197" />
<position x="-1.47142" y="1.43938" z="4.41488" />
<position x="-1.47142" y="1.43938" z="4.41488" />
<position x="-1.43234" y="1.42957" z="4.37424" />
<position x="-1.42566" y="1.42693" z="4.38227" />
</keyframe>
</keyframes>
</track>
</tracks>
</animation>
</animations>1、骨骼动画:一旦含有骨骼的实体,如果想要展现max中该有的动作,仅仅加载实体是不够的,必须将相应的动画加载进去,而骨骼动画实质上归属于实体动画,设置方式和实体动画一样,只是不需要设置动画时间。
加载方式如下:
Ogre::SceneManager* m_pSceneManager;
Ogre::SceneNode *scenenode;
Ogre::Entity *ent;
Ogre::Node *node;
Ogre::AnimationState *m_anXiaoduguan_Zuoshou;
if((m_pSceneManager->hasSceneNode("zuoshou_qinang_Catheterization")))
{
ent = m_pSceneManager->getEntity("zuoshou_qinang_Catheterization");//获取实体
m_anXiaoduguan_Zuoshou = ent->getAnimationState("Anzuoshou");//获取动画,动画名称为Anzuoshou
m_anXiaoduguan_Zuoshou->setLoop(true);//设置动画循环播放
m_anXiaoduguan_Zuoshou->setEnabled(true);//设置动画使能,使动画能够被播放
}2、节点动画:
由于节点动画信息是保存在scene文件中,所以需要从scene文件中加载,加载方式如下:
先初始化:
Ogre::SceneManager* m_pSceneManager;
Ogre::SceneNode *scenenode;
Ogre::Entity *ent;
Ogre::Node *node;
Ogre::AnimationState *m_anXiaoduguan_Zuoshou;
if (m_pSceneManager->getSceneNode("huosaixinganzuzhong_qinang_Catheterization"))
{
m_anXiaoduguan_Huisaixinganzu = m_pSceneManager->getAnimationState("huosaixinganzhong_qinang_Catheterization_Anhuosaixinganzu_qinang_Catheterization");
m_anXiaoduguan_Huisaixinganzu->setEnabled(true);
m_anXiaoduguan_Huisaixinganzu->setLoop(false);
m_anXiaoduguan_Youshouzu = m_pSceneManager->getAnimationState("youshouzhong_Anhuosaixinganzu_qinang_Catheterization");
m_anXiaoduguan_Youshouzu->setEnabled(true);
m_anXiaoduguan_Youshouzu->setLoop(false);
}在设置动画时间,如我们如通过slider来控制我们的动画,slider传来的值为n。那么时间加载如下:
double dTimeNode = 3.33f/100*n;//3.33f为动画的总时间,如果需要动画加载快或者慢,通过在max中控制动画的帧数来控制
m_anXiaoduguan_Huisaixinganzu->setTimePosition(dTimeNode);3、实体动画:
实体动画的初始化方式和骨骼动画一致,不再赘述。
而时间加载一般通过
bool frameRenderingQueued(const Ogre::FrameEvent& evt);_aniStateXishou->addTime(evt.timeSinceLastFrame);
m_time += evt.timeSinceLastFrame;