1、今日完成任务:
(1)后台订单统计功能
(2)后台销售情况查询
2、核心源码:
后台订单统计代码:
/// <summary> /// 订单统计 /// </summary> /// <returns></returns> public ActionResult Index(string TicketName="") { if (Session["userID"] == null) { return RedirectToAction("Index", "Login"); } var list = (from a in db.OrderInfo group a by a.TicketID into g select new { g.Key, TotalPrice = g.Sum(a => a.OrderPrice), OrderCount = g.Count() }).ToList(); dynamic data = list.Select(s => Tuple.Create(s.Key, s.OrderCount, s.TotalPrice, db.Ticket.Find(s.Key).StartStation, db.Ticket.Find(s.Key).EndStation, db.Ticket.Find(s.Key).TicketPrice, db.Ticket.Find(s.Key).TicketName)).Where(aa=>aa.Item7.Contains(TicketName)); ViewData["data"] = data; return View(); }
后台订单统计前台页面代码:
@using OnlineTicketSystem.Models; @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; dynamic dd = ViewData["data"]; } <script type="text/javascript"> $(function () { $("#nav .nav #li0").addClass("active").siblings().removeClass("active"); }); </script> <div class="container"> <h2>订单统计管理</h2> <br /> <br /> <form action="/OrderStatis/Index" method="get"> 车次号:<input type="text" style="200px; height:38px; border-radius:5px;" name="TicketName" value="@Request.QueryString["TicketName"]" /> <button type="submit" class="btn btn-primary">查询</button> </form> <table class="table table-striped"> <thead> <tr> <th>车次号</th> <th>始发站->终点站</th> <th>单价</th> <th>销售数量</th> <th>销售总价</th> <th>查看销售情况</th> </tr> </thead> <tbody> @{ foreach (var item in dd) { <tr> <td>@item.Item7</td> <td>@item.Item4<span>-></span>@item.Item5</td> <td>¥@item.Item6</td> <td>@item.Item2</td> <td>¥@item.Item3</td> <td>@Html.ActionLink("查看销售情况", "SalesIndex", new { oid = item.Item1 })</td> </tr> } } </tbody> </table> </div>
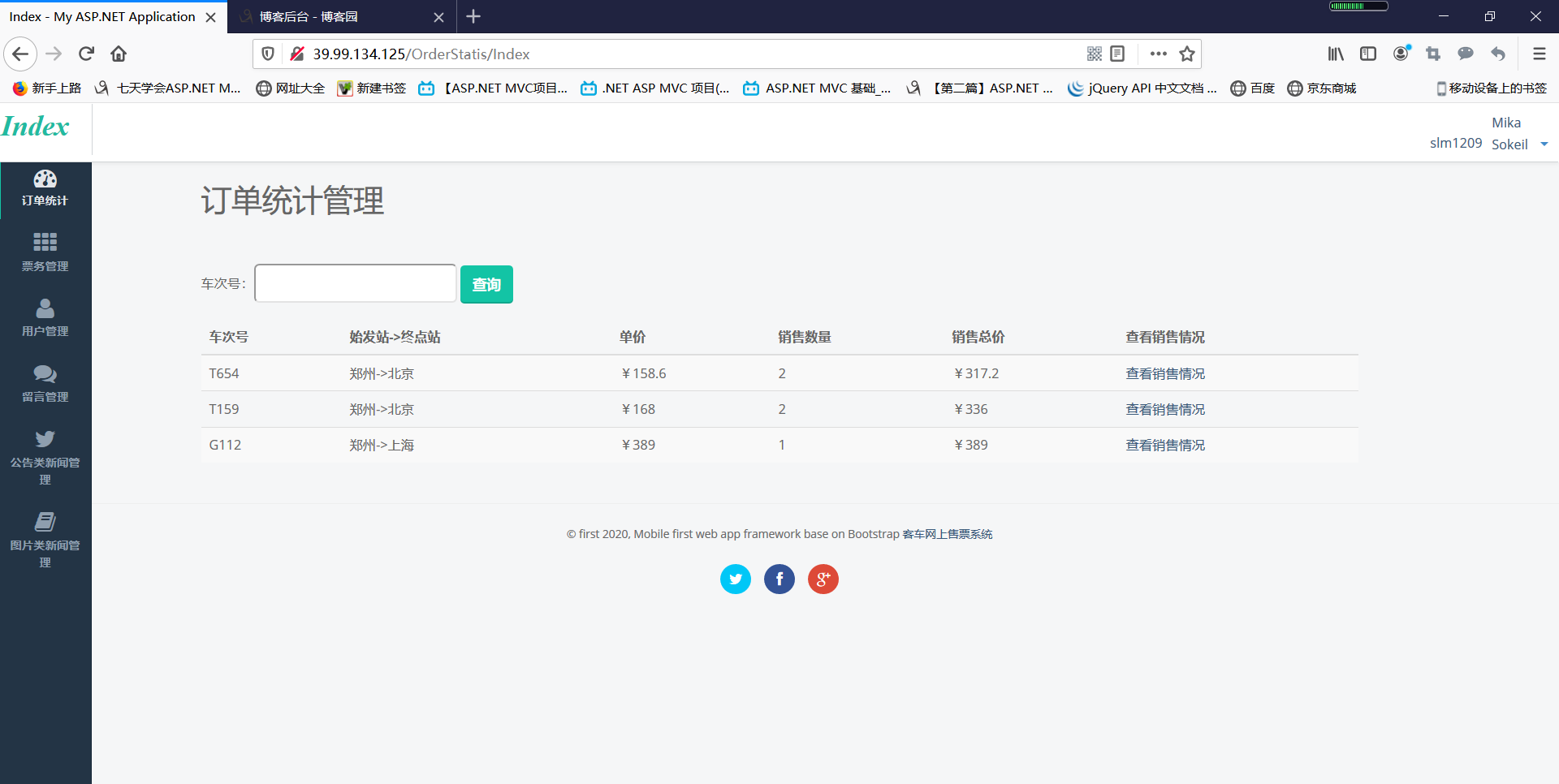
页面效果展示:

销售情况查询后台代码:
/// <summary> /// 销售情况查询 /// </summary> /// <returns></returns> public ActionResult SalesIndex(int oid) { if (Session["userID"] == null) { return RedirectToAction("Index", "Login"); } List<OrderInfo> list = null; if (oid != 0) { list = db.OrderInfo.Where(a => a.TicketID == oid).ToList(); ViewData["data"] = list; } else { ViewData["data"] = list; } return View(); }
后台销售情况查询前台页面代码:
@using OnlineTicketSystem.Models; @{ ViewBag.Title = "SalesIndex"; Layout = "~/Views/Shared/_Layout.cshtml"; List<OrderInfo> dd = ViewData["data"] as List<OrderInfo>; } <script type="text/javascript"> $(function () { $("#nav .nav #li0").addClass("active").siblings().removeClass("active"); }); </script> <div class="container"> <h2>销售详情</h2> <table class="table table-striped"> <thead> <tr> <th>订单编号</th> <th>用户姓名</th> <th>车次号</th> <th>始发站->终点站</th> <th>单价</th> <th>数量</th> <th>总价</th> <th>订单时间</th> <th>出发时间</th> <th>订单状态</th> </tr> </thead> <tbody> @{ foreach (var item in dd) { <tr> <td>@item.OrderID</td> <td>@item.UserInfo.UserRealName</td> <td>@item.Ticket.TicketName</td> <td>@item.Ticket.StartStation<span>-></span>@item.Ticket.EndStation</td> <td>¥@item.OrderPrice</td> <td>1</td> <td>¥@item.OrderContal</td> <td>@item.OrderTime</td> <td>@item.DepartureTime</td> <td> @{ //1:未付款 2:已付款 3:已改签 4:已退票 if (item.OrderState == 1) { <span>未付款</span> } else if (item.OrderState == 2) { <span>已完成</span> } else if (item.OrderState == 3) { <span>已改签</span> } else { <span>已退票</span> } } </td> </tr> } } </tbody> </table> </div>
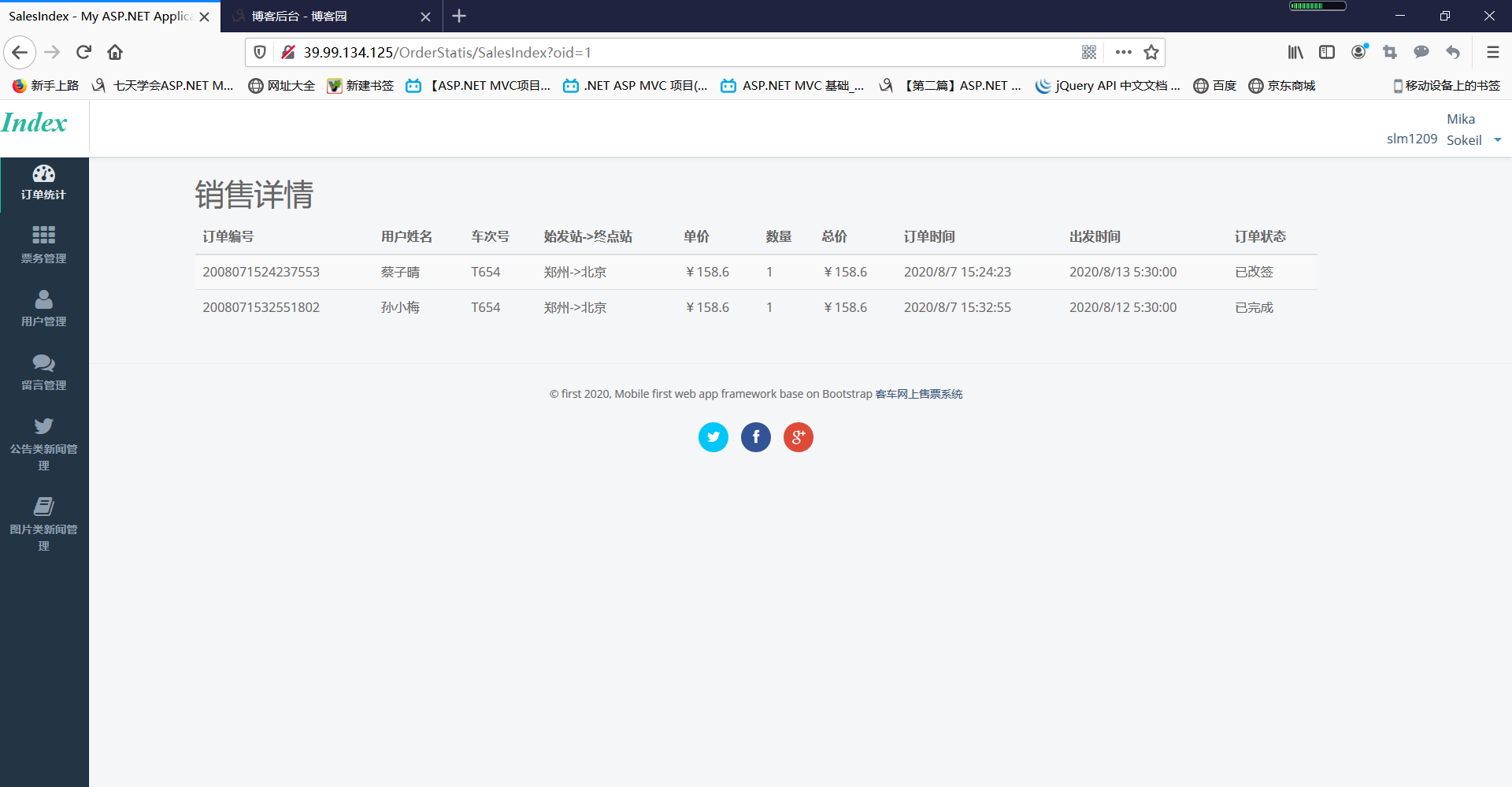
销售情况查询页面效果展示:

3、遇到的问题:
(1)控制器向视图传递匿名对象不太会
4、解决的方法:
(1)去网上找了找资料,用dynamic实现了效果
具体方法如下:
控制器代码:
dynamic data = list.Select(s => Tuple.Create(s.Key, s.OrderCount, s.TotalPrice, db.Ticket.Find(s.Key).StartStation, db.Ticket.Find(s.Key).EndStation, db.Ticket.Find(s.Key).TicketPrice, db.Ticket.Find(s.Key).TicketName)).Where(aa=>aa.Item7.Contains(TicketName)); ViewData["data"] = data;
视图代码:

@{ foreach (var item in dd) { <tr> <td>@item.Item7</td> <td>@item.Item4<span>-></span>@item.Item5</td> <td>¥@item.Item6</td> <td>@item.Item2</td> <td>¥@item.Item3</td> <td>@Html.ActionLink("查看销售情况", "SalesIndex", new { oid = item.Item1 })</td> </tr> } }
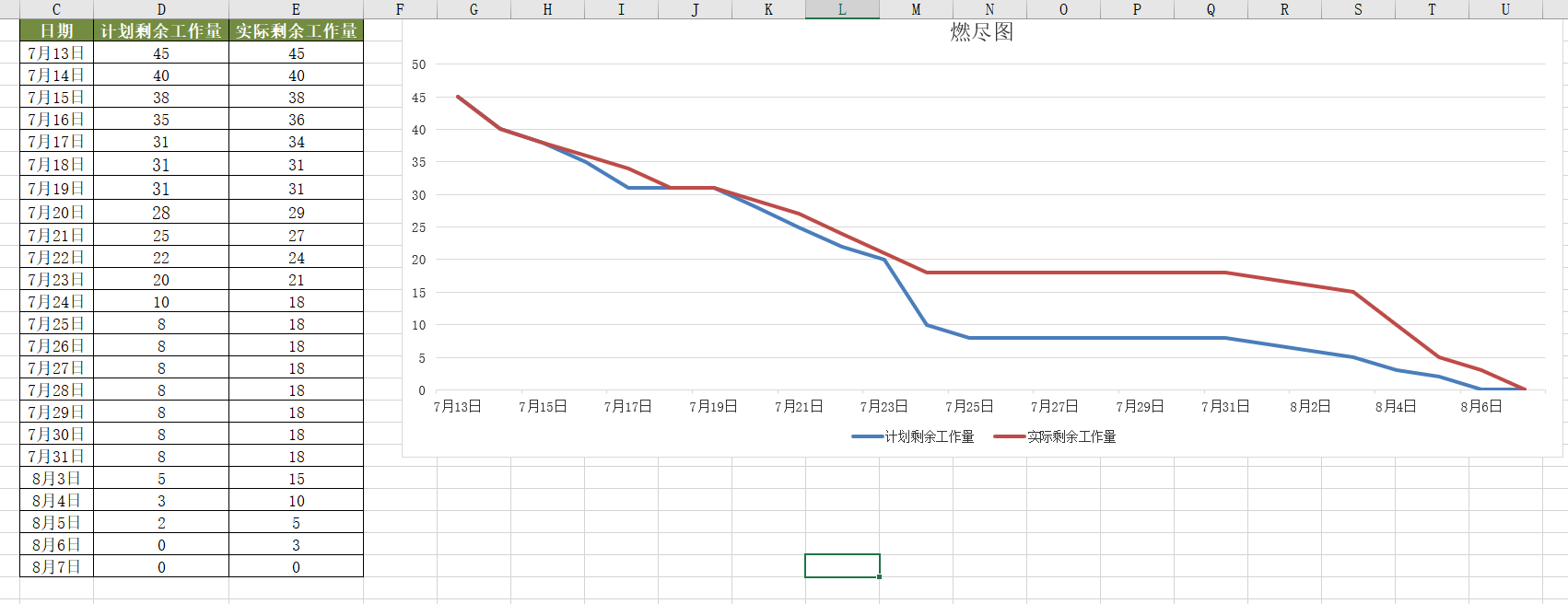
5、项目燃尽图更新(此内容一周已更新)