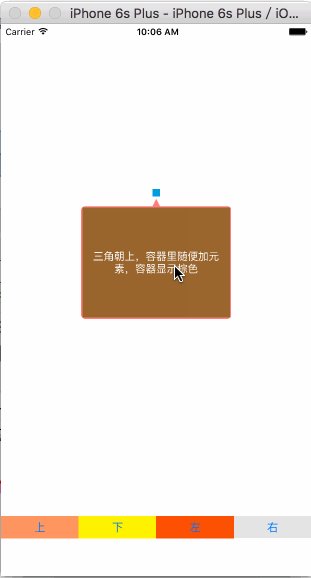
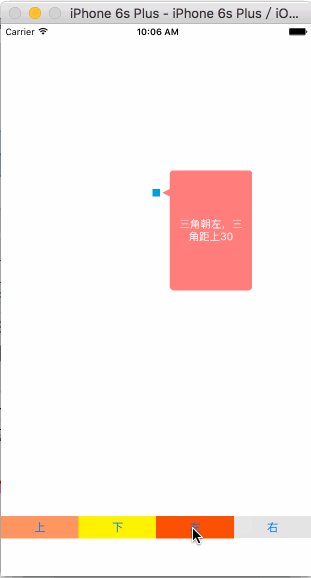
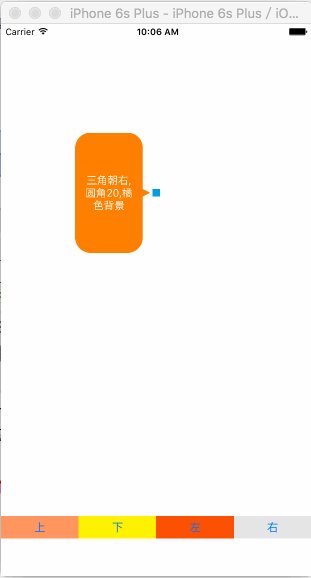
一、效果图

二、使用方法
使用简单,4行代码集成。
_bubbleView = [[LFBubbleView alloc] initWithFrame:CGRectMake(0, 0, 160, 80)]; _bubbleView.lbTitle.text = @"提示文字"; [self.view addSubview:_bubbleView];
[_bubbleView showInPoint:CGPointMake(_viewTarget.center.x, _viewTarget.center.y - 8)];
更多方法见.h文件,有详细注释,比如设置颜色、边框色、圆角、三角大小、三角位置、按比例设置三角位置、三角方向。还暴露一个容器可让用户自定义气泡中的内容。
// // LFBubbleView.h // LFBubbleViewDemo // // Created by 张林峰 on 16/6/29. // Copyright © 2016年 张林峰. All rights reserved. // #import <UIKit/UIKit.h> typedef NS_ENUM(NSInteger, LFTriangleDirection) { LFTriangleDirection_Down, LFTriangleDirection_Left, LFTriangleDirection_Right, LFTriangleDirection_Up }; /**样式配置*/ @interface LFBubbleViewConfig : NSObject <NSCopying> @property (nonatomic, strong) UIColor *color;//背景色,默认红色半透明 @property (nonatomic, strong) UIColor *textColor;//字体颜色,默认白色 @property (nonatomic, strong) UIFont *font;//字体,默认12 @property (nonatomic, strong) UIColor *borderColor;//边框色,默认无 @property (nonatomic, assign) CGFloat borderWidth;//默认无 @property (nonatomic, assign) CGFloat cornerRadius;//圆角,默认5 @property (nonatomic, assign) CGFloat triangleH;//三角形高.默认7 @property (nonatomic, assign) CGFloat triangleW;//三角形底边长默认7 @property (nonatomic) UIEdgeInsets edgeInsets;//label四周边距,默认(5,5,5,5) @end /** (可选)配置LFBubbleView默认样式的单例,只需应用启动时配置一次即可 作用:如果多处使用LFBubbleView,配置默认样式,就不用繁琐的设置那些属性 */ @interface LFBubbleViewDefaultConfig : NSObject @property (nonatomic, strong) LFBubbleViewConfig *config;//有默认值 + (instancetype)sharedInstance; @end /** 气泡提示框 */ @interface LFBubbleView : UIView @property (nonatomic, strong) LFBubbleViewConfig *config;//设置样式bubble.config = config或bubble.config.xx = xx。有默认值 @property (nonatomic, strong) UIView *contentView;//容器,可放自定义视图,默认装文字 @property (nonatomic, strong) UILabel *lbTitle;//提示文字 @property (nonatomic) LFTriangleDirection direction;//三角方向,默认朝下 @property (nonatomic, assign) CGFloat dismissAfterSecond;//hideAfterSecond秒后自动消失,不设置或0则不自动消失 @property (nonatomic, strong) NSString *showOnceKey;//如果设置了Key,该气泡只显示一次(比如某个新功能只需要提示用户一次) //优先使用triangleXY。如果triangleXY和triangleXYScale都不设置,则三角在中间 @property (nonatomic, assign) CGFloat triangleXY;//三角中心的x或y(三角朝上下代表x,三角朝左右代表y) @property (nonatomic, assign) CGFloat triangleXYScale;//三角的中心x或y位置占边长的比例,如0.5代表在中间 /** * 显示 * * @param point 三角顶端位置 */ - (void)showInPoint:(CGPoint)point; /**来回平移动画*/ - (void)doTranslationAnimate; /**弹跳动画*/ - (void)doSpringAnimate; @end
这只是LFKit的一个子库,LFKit地址https://github.com/zhanglinfeng/LFKit
只需LFBubbleView的 pod 'LFKit/Component/LFBubbleView'
需要LFKit中所有自定义控件的pod 'LFKit/Component'
需要总库的 pod 'LFKit'