什么是雪碧图
雪碧图就是CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,就是把多张小图标合并到一张图片上,然后用css的background-position来显示需要显示的部分。
为什么要用雪碧图
可以减少加载网页图片时对服务器的请求次数,提高页面的加载速度,解决IE6鼠标滑过时出现闪白的现象。
用雪碧图有什么弊端
个人认为如果你的雪碧图不是很大,也不是很复杂基本没什么弊端。如果你的雪碧图很大又复杂的话就有出现css代码复查,网页占内存大等各种问题。
实例


上面是一个按钮第二个是它鼠标经过时的样子
 这是两个小图标变合成的一个雪碧图
这是两个小图标变合成的一个雪碧图
<div class="user"><span></span>个人中心</div>
.user {
108px;
height: 34px;
border:1px #ddd solid;
float: right;
margin-top: 36px;
line-height: 34px;
border-radius: 3px;
transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-ms-transition: all 0.3s;
}
.user span{
display: inline-block;
20px;
height: 22px;
overflow:hidden;
margin:5px 10px 5px 10px;
float:left;
background-image:url(../img/user.png);
background-repeat: no-repeat;
background-position: 0px -22px;
transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-ms-transition: all 0.3s;
}
.user:hover {
border:1px #ff9600 solid;
color:#f00;
}
.user:hover span{
background-position: 0px 0px;
}
以上就是实现的代码,请自行忽略这个过度效果(transition)。
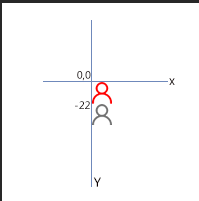
可能刚开始有人还不会确定图片位置。其实很简单,你只要记住图片是从左上角(0,0)开始的。
 不知道这样能否看的懂
不知道这样能否看的懂