XML被广泛认为是继Java之后在Internet上最激动人心的新技术
学习前提:HTML,JavaScript
那么什么是XML呢?
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输(存储)数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 是 W3C 的推荐标准
XML 与 HTML 的主要差异
- XML 不是 HTML 的替代。
- XML 和 HTML 为不同的目的而设计:
- XML 被设计为传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
- HTML 旨在显示信息,而 XML 旨在传输信息。
用途
XML 把数据从 HTML 分离
如果你需要在 HTML 文档中显示动态数据,那么每当数据改变时将花费大量的时间来编辑 HTML。
通过 XML,数据能够存储在独立的 XML 文件中。这样你就可以专注于使用 HTML 进行布局和显示,并确保修改底层数据不再需要对 HTML 进行任何的改变。
通过使用几行 JavaScript,你就可以读取一个外部 XML 文件,然后更新 HTML 中的数据内容。
用于有联系的数据
比如国家与城市,事物与对应的属性
不同系统之间的数据传输
比如qq
原因:
在真实的世界中,计算机系统和数据使用不兼容的格式来存储数据。
XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法。
XML的结构
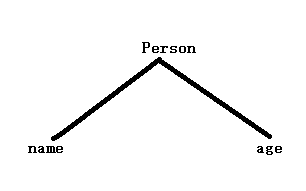
XML 文档形成了一种树结构,它从“根部”开始,然后扩展到“枝叶”。
一个简单的XML实例
1 <?xml version="1.0" encoding="UTF-8"?> 2 <person> 3 <name>张三</name> 4 <age>23</age> 5 6 </person>
它的结构画图表示就像一棵树

XML语法规则
*所有标签都必须有关闭标签
*标签区分大小写
*必须像括号那样合理的嵌套,不能出现这种:<p><q></p></q>
*XML 文档必须有根元素,即必须有一个元素是所有其他元素的父元素。该元素称为根元素。
*XML 的属性值须加引号
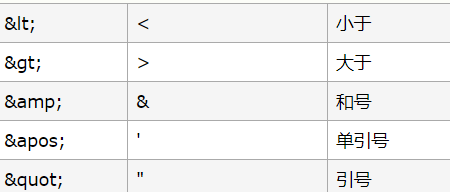
*实体引用
在 XML 中,一些字符拥有特殊的意义。
如果你把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生 XML 错误:
<message>if salary < 1000 then</message>
为了避免这个错误,请用实体引用来代替 "<" 字符:
<message>if salary < 1000 then</message>
在 XML 中,有 5 个预定义的实体引用:注释:在 XML 中,只有字符 "<" 和 "&" 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。

注意:
当我们需要大量的使用这些特殊字符的时候,频繁替换肯定会很麻烦,所以XML还提供了CDATA区,将这些内容放到CDATA区就不需要转义了
用法 :<![CDATA[ 内容 ]]>
XML 中的注释
在 XML 中编写注释的语法与 HTML 的语法很相似:
<!-- This is a comment -->
XML的约束
-
dtd约束
-
schema约束
详细介绍写在下一篇