盒模型
概述
盒模型:也叫框模型
一个盒子内容包含了五部分:宽度、高度、内边距、边框、外边距。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 400px; height: 400px padding: 40px; margin: 40px; border: 1px dashed blue; } .box p{ color: red; font: 14px/28px "宋体"; text-indent: 2em; } </style> </head> <body> <div class="box"> <p>北京时间11月1日凌晨,2018-19赛季英格兰联赛杯1/8决赛燃起战火。阿森纳坐镇酋长球场迎战英甲球队布莱克浦,而切尔西则迎来了德比郡的挑战,蓝军昔日功勋兰帕德作为客队主帅重返斯坦福桥。而刚刚结束德比之争的西甲双雄也分别奔赴国王杯战场。国王杯1/16决赛首回合,皇马远赴客场挑战西乙球队梅利亚,而同样是客场作战的巴萨的对手则是莱昂内萨。此外,今晨意甲赛场进行了一场补赛,AC米兰主场迎战热亚那。</p> </div> </body> </html>

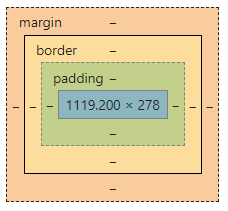
图解↓

2、宽高
宽度:width
高度:height
这个区域是能书写内容的区域,实际内容区域。
实际内容区域:width+height
图解↓蓝色为实际内容区域

盒子占有位置区域:
实际占有区域:width+height+padding+border
蓝色+绿色为实际占有区域。
3、盒模型内减
盒子有时设置了宽高,如果增加内边距和边框,要想占有的位置保持不变,需要对宽高进行内减。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } div{ width: 400px; height: 300px; background-color: pink; } </style> </head> <body> <div> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或大大大 </div> </body> </html>
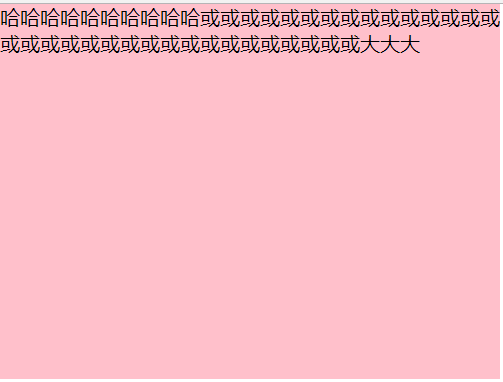
效果图↓

看的出来这是一个宽400,高300的盒子,如果我想给他加一个6px的边框和40的内边距,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } div{ padding: 40px; border: 6px solid red; width: 400px; height: 300px; background-color: pink; } </style> </head> <body> <div> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或大大大 </div> </body> </html>
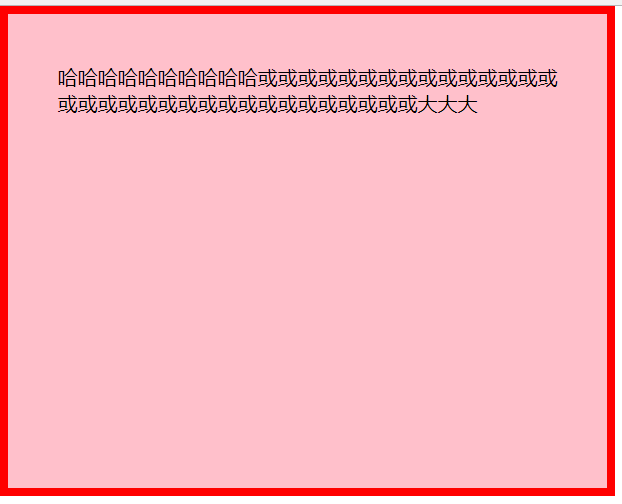
效果图↓
 当你自己跑一遍代码,你会发现盒子整体都变大了,那么我想加个内边距和边框的话,怎么才能不使盒子实际占区域有变大→宽度、高度=400、300-(6*2+40*2) 最终结果 宽度改为308 高度改为208;
当你自己跑一遍代码,你会发现盒子整体都变大了,那么我想加个内边距和边框的话,怎么才能不使盒子实际占区域有变大→宽度、高度=400、300-(6*2+40*2) 最终结果 宽度改为308 高度改为208;
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } div{ padding: 40px; border: 6px solid red; width: 308px; height: 208px; background-color: pink; } </style> </head> <body> <div> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或大大大 </div> </body> </html>
效果图↓

虽然和之前一样,但是他的实际内容区域变小。
