原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/09/30/1302462.html
什么是MVC模式
MVC(Model-View-Controller,模型—视图—控制器模式)用于表示一种软件架构模式。
它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller)。
那么MVC模式和我们熟悉的WebForm模式有什么不同呢?他的各个部分又是如何分工的呢?
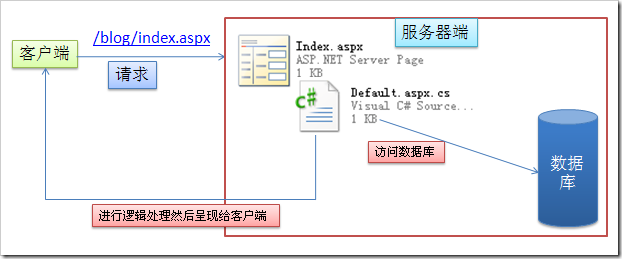
我们先来看一下普通的WebForm模式下。我们请求一个比如http://www.51mvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到站点根文件夹下去寻找blog文件夹下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,当中也许也包含到数据库去取出数据(当中的经过如何的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。简单的示意图例如以下所看到的:
也就是一个URL请求的是在server与该URL相应路径上的物理文件(ASPX文件或其它),然后由该文件来处理这个请求并返回结果给client。
可是,对于MVC模式,这是如何的一个过程呢?
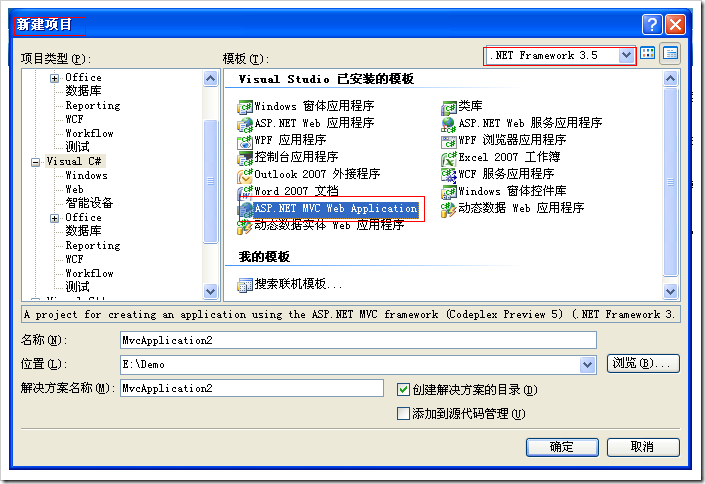
我们先来建一个ASP.NET MVC的项目吧。VS2008默认是没有ASP.NET MVC的项目模板的,首先我们须要到http://www.microsoft.com/downloads/details.aspx?
FamilyId=A24D1E00-CD35-4F66-BAA0-2362BDDE0766&displaylang=en去下载最新的ASP.NET MVC的安装程序。眼下最新版本号的Microsoft ASP.NET MVC Beta(10/15/2008)。下载安装完后。我们能够在新建项目那里找到ASP.NET MVC的项目:

注:假设你的是中文版的VS,安装完后可能会出现找不到这个模板的现象。你能够參考在中文版VS 08中安装MVC这篇文章设置一下。
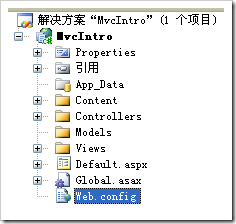
建立一个ASP.NET MVC项目后,默认的项目大概例如以下图:
我们能够看到项目中有几个目录的命名和MVC(Model-View-Controller。模型—视图—控制器模式)是相应的。
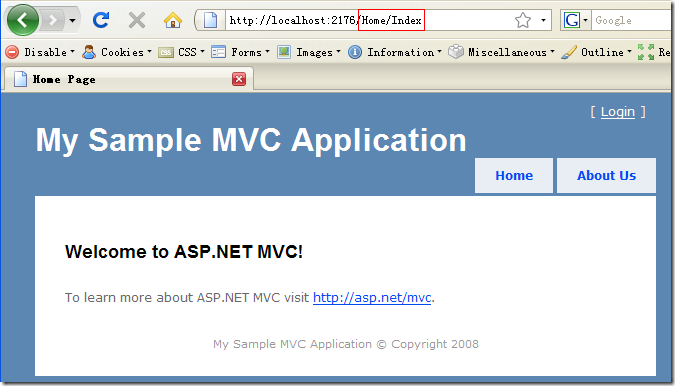
然后我们执行一下项目看看:
我们注意到地址栏的URL是 Home/Index,假设依照我们前面说的WebForm的模式的话,我们应该能够在我们的项目的根文件夹下找到Home文件夹。然后Home文件夹下有个Index的文件,可是我们并不能在根文件夹下找到Home这个文件夹。
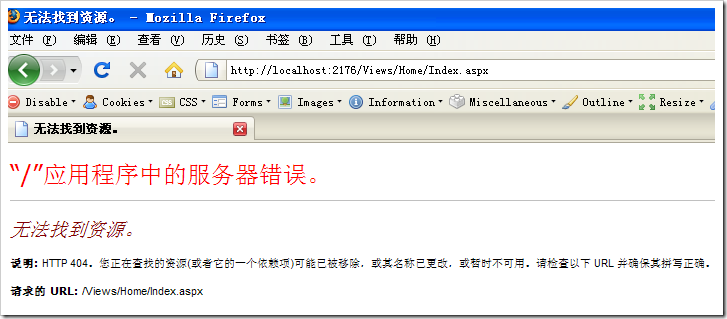
只是还是让我们在Views文件夹下找到了Views/Home/Index.aspx文件,我们输入这个地址执行看看:
Oh,No!
路径是对的,文件也存在,但为什么会是404,说找不到文件呢?假设不是直接訪问存在的物理文件,那么MVC又是如何工作的呢?
原来啊。MVC模式的工作过程是这种:
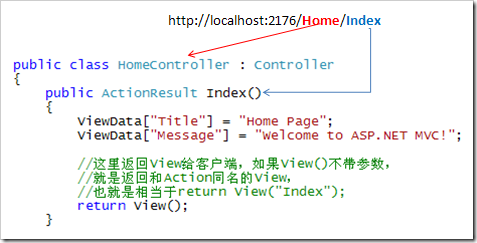
在MVC中,client的所请求的URL是被映射到对应的Controller去,然后由Controller来处理业务逻辑。也许要从Model中取数据。然后再由Controller选择合适的View返回给client。再说回前面我们执行的ASP.NET MVC程序訪问的http://localhost:2176/Home/Index这个URL。它訪问的事实上是HomeController中的Index这个Action,见下图:
当中public ActionResult Index()这种方法称为Controller的Action,他返回的是ActionResult的类型。
一个Controller能够有非常多个Action。
那么一个URL是如何被定位到Controller中来的呢?我们先来看一下web.config文件,在web.config文件的httpModules配置节中。我们能够看到一个UrlRoutingModule:
就是这个UrlRoutingModule来把URL定位到Controller中去的。而对于URL会被路由到哪一个Controller中去,这些我们是全然能够自定义的。我们到Global.asax文件去看一下:
我们能够看到这里定义了一个名为"Default"的Route,还定义了默认的參数。默认參数的意义在于。当我们訪问比如http://localhost:2176/的URL的时候。他会将不存在的參数用默认的參数补上,也就是相当于訪问http://localhost:2176/Home/Index一样。
注意:我们知道在IIS中,我们訪问站点的根文件夹的时候,如果我们不指定要訪问的路径,IIS会自己依据在IIS中设置的默认文档去訪问。
比如我们訪问http://localhost:2176/这个URL的时候,IIS会去寻找站点根文件夹下的Default.aspx文件(如果我们设置了IIS的默认文档为Default.aspx)。而在ASP.NET MVC中对于类似http://localhost:2176/这种站点根文件夹的路径,并不会经过Route的处理,所以我们看到我们建立的ASP.NET MVC程序的根文件夹下有个Default.aspx文件。该文件就是用于处理前面的訪问根文件夹的情况的。请不要删除该文件。它会将http://localhost:2176/Default.aspx交由ASP.NET MVC来处理,详细请看Default.aspx.cs文件。
我们知道了一个URL是如何定位到对应的Controller中去的了,那么View又是怎么被返回给client的呢?我们从前面的截图中看到,Controller中的Action方法中有个return View()的方法。默认情况下它会返回与Action同名的view.在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按例如以下路径訪问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:2176/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件。假设找不到这个文件。就会去Share文件夹中寻找:/Views/Share/Index.aspx,假设都找不到。就会抛出找不到View的异常。return View("lulu.aspx")来指定要返回哪一个view:/Views/Home/lulu.aspx。
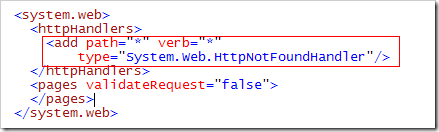
那么为什么前面我们直接訪问Views/Home/Index.aspx这里文件的时候会出现404错误,说找不到文件呢?由于在MVC中。是不建议直接去訪问View的。所以我们建立的ASP.NET MVC程序在默认情况下就在Views文件夹下加了一个web.config文件,内容例如以下:
也就是訪问Views文件夹下的全部的文件都会由System.Web.HttpNotFoundHandler来处理,所以请不要将资源文件(CSS、JS、图片等)放到Views文件夹中。
假设你确实要放到Views文件夹下的话。请改动Views/web.config文件。
至此,大家应该对MVC的工作原理有一个大概的了解了。
我们就先讲到这里吧。Enjoy!