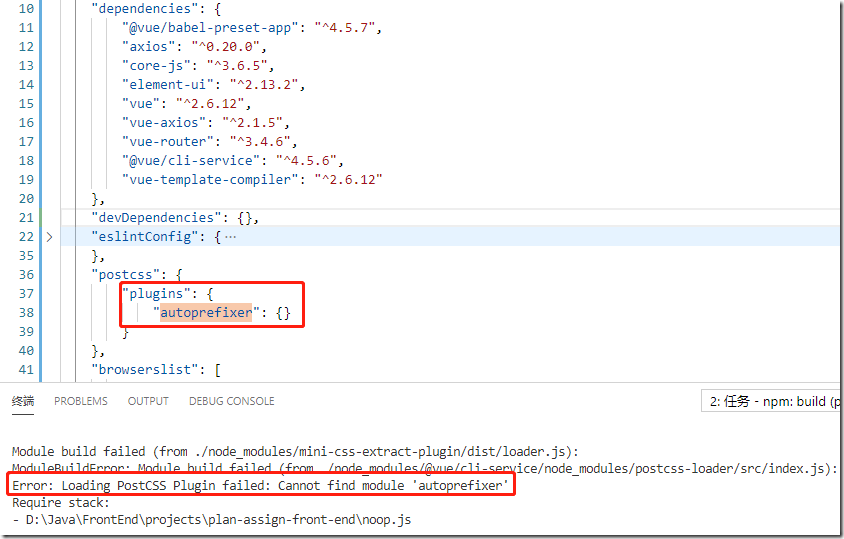
第一个就是提示“Cannot find module 'autoprefixer'”
这个错误是合情合理的,因为在配置里使用了postcss插件autoprefixer,但是在依赖里却没有指定它。
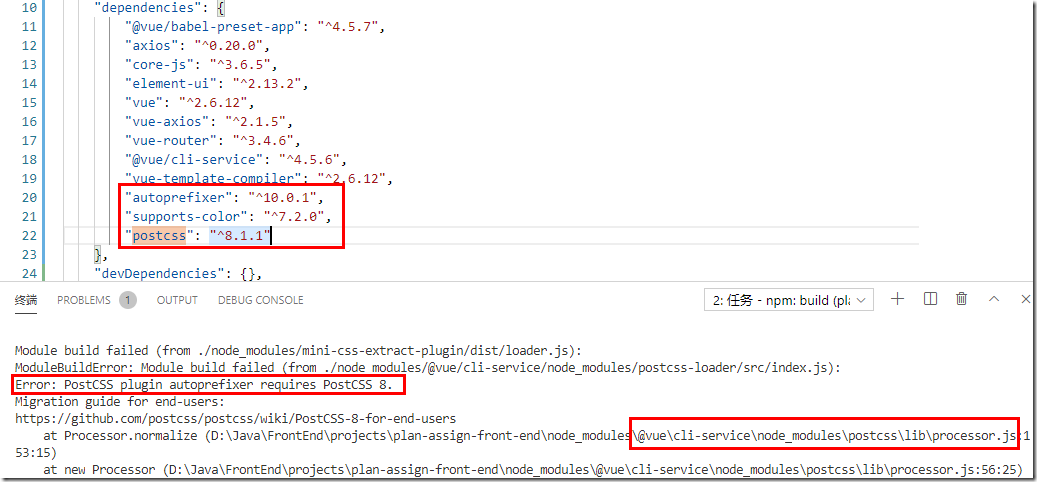
然后将最新版的autoprefixer和其它提示所需的module都给配置上,再次build时还是提示错误“Error: PostCSS plugin autoprefixer requires PostCSS 8.”。
但这个时候postcss已经是PostCSS 8了啊?
从报错的位置看到,它是从@vue/cli-service下的postcss模块报错,而不是从项目下的postcss报错。
至于为什么会调用@vue/cli-service下的postcss模块,这里就不探究了。导致的后果就是即使项目下的postcss已经是PostCSS 8还是会报错。
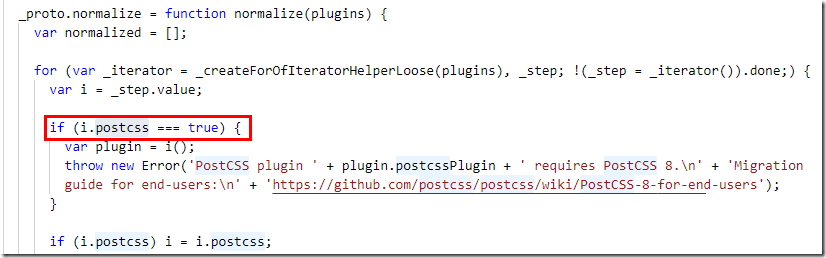
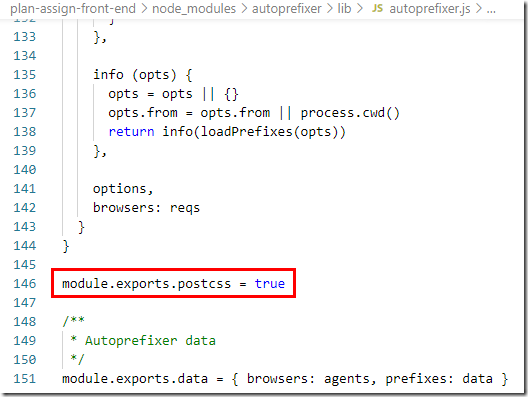
报错的原因就是找到的autoprefixer插件的postcss属性为true。
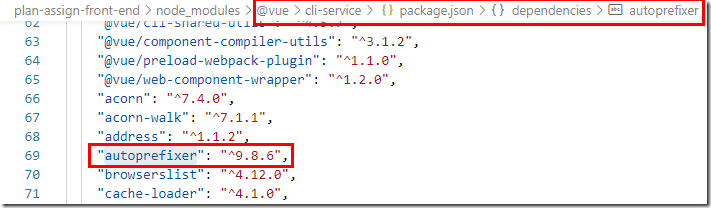
由于postcss用的是@vue/cli-service下的,接着就发现其实@vue/cli-service已经存在了autoprefixer、postcss、postcss-loader、supports-color等必须的模块。
这个时候检测出autoprefixer的postcss属性为true,说明用的是项目下10.0.1版本的autoprefixer,而不是@vue/cli-service下
9.8.6版本的autoprefixer,因为只有10.0.1版本的autoprefixer才被设置了postcss属性且为true。
这说明在存在两份autoprefixer和postcss的情况下,@vue/cli-service构建时用的是自己目录下的postcss,而插件autoprefixer用的项目目录下的。
这种不同路径下模块的选择是如何实现的呢?
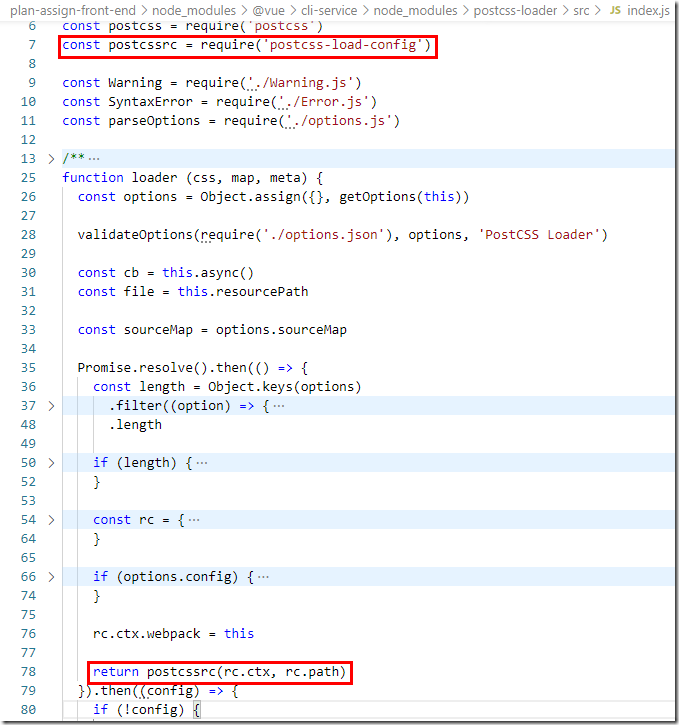
首先@vue/cli-service通过自己目录下的postcss-loader模块,调用应用目录下的postcss-load-config模块来加载插件。
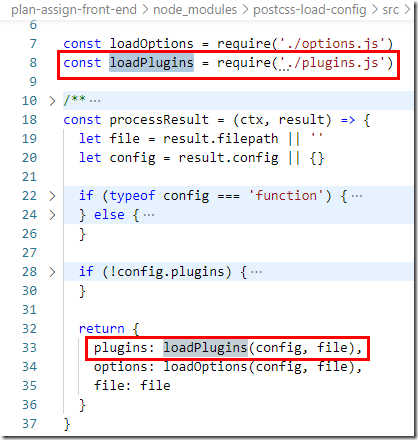
postcss-load-config模块通过调用自己目录下的plugins.js来加载插件。
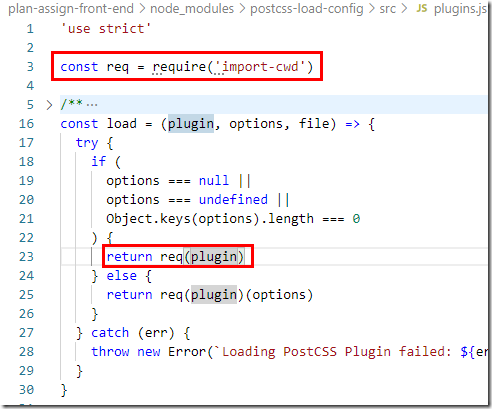
插件路径的选择就是在这个脚本中决定的,它是使用import-cwd模块来导入插件的,这也就决定了插件模块必须在应用目录下,而不能在项目的父级目录或nodejs目录下,同时即使插件模块已经存在于@vue/cli-service目录下也不可用。
至此已经调查清楚。