简介:本文的记录学习GeoServer遇到的问题,如果已有答案将会附上。
1.GeoServer介绍?,功能?
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
具有一下特征:
兼容WMS和WFS特性
支持PostGIS、Shapefile、ArcSDE、Oracle、VPF、MySQL、MapInfo
支持上百种投影
能够将网络地图输出为JPEG、GIF、PNG、SVG、KML等格式
能够运行在任何基于J2EE/Servlet容器之上
2.GeoServer如何部署?
参考下面博客部署,GeoServer的war部署方式类似普通java开发的web服务,但是要注意jdk版本问题。
https://www.cnblogs.com/kkyyhh96/p/6379515.html
3.GeoServer数据源介绍?
- s矢量数据源
Directory of spatial files (shapefiles) - Takes a directory of shapefiles and exposes it as a data store,文件夹下所有shp文件
GeoPackage - GeoPackage数据库文件SQLite,文件的扩展名为“.gpkg”
PostGIS - PostGIS Database
PostGIS (JNDI) - PostGIS Database (JNDI)
Properties - Allows access to Java Property files containing Feature information
Shapefile - ESRI(tm) Shapefiles (*.shp),单个shp文件
Web Feature Server (NG) - Provides access to the Features published a Web Feature Service, and the ability to perform transactions on the server (when supported / allowed). - 栅格数据源
ArcGrid - ARC/INFO ASCII GRID Coverage Format
GeoPackage (mosaic) - GeoPackage mosaic plugin
GeoTIFF - Tagged Image File Format with Geographic information,单个tif文件
ImageMosaic - Image mosaicking plugin,可以选择拥有多个tif文件的文件夹,会生成一个shp文件
WorldImage - A raster file accompanied by a spatial data file - 其他数据源
WMS - 悬挂一个远程网站地图服务
WMTS - Cascades a remote Web Map Tile Service
4.three.js介绍?
three.js是一个3D JavaScript 库,Three.js 封装了底层的图形接口,使得程序员能够在无需掌握繁冗的图形学知识的情况下,也能用简单的代码实现三维场景的渲染。
5.cesium介绍?
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile。
6.mapbox介绍?
7.矢量瓦片与栅格瓦片概念?
珊格瓦片是预先在Server端绘制好固定的PNG和JPG图片集合。
矢量瓦片是将矢量数据通过不同的描述文件来组织和定义,在客户端实时解析数据和完成绘制。
8.openlayers介绍?
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。2D。
9.使用openlayers调用geoserver的wms服务
参考:https://www.cnblogs.com/kkyyhh96/p/6379515.html
文章中附有github的链接,运行实例。
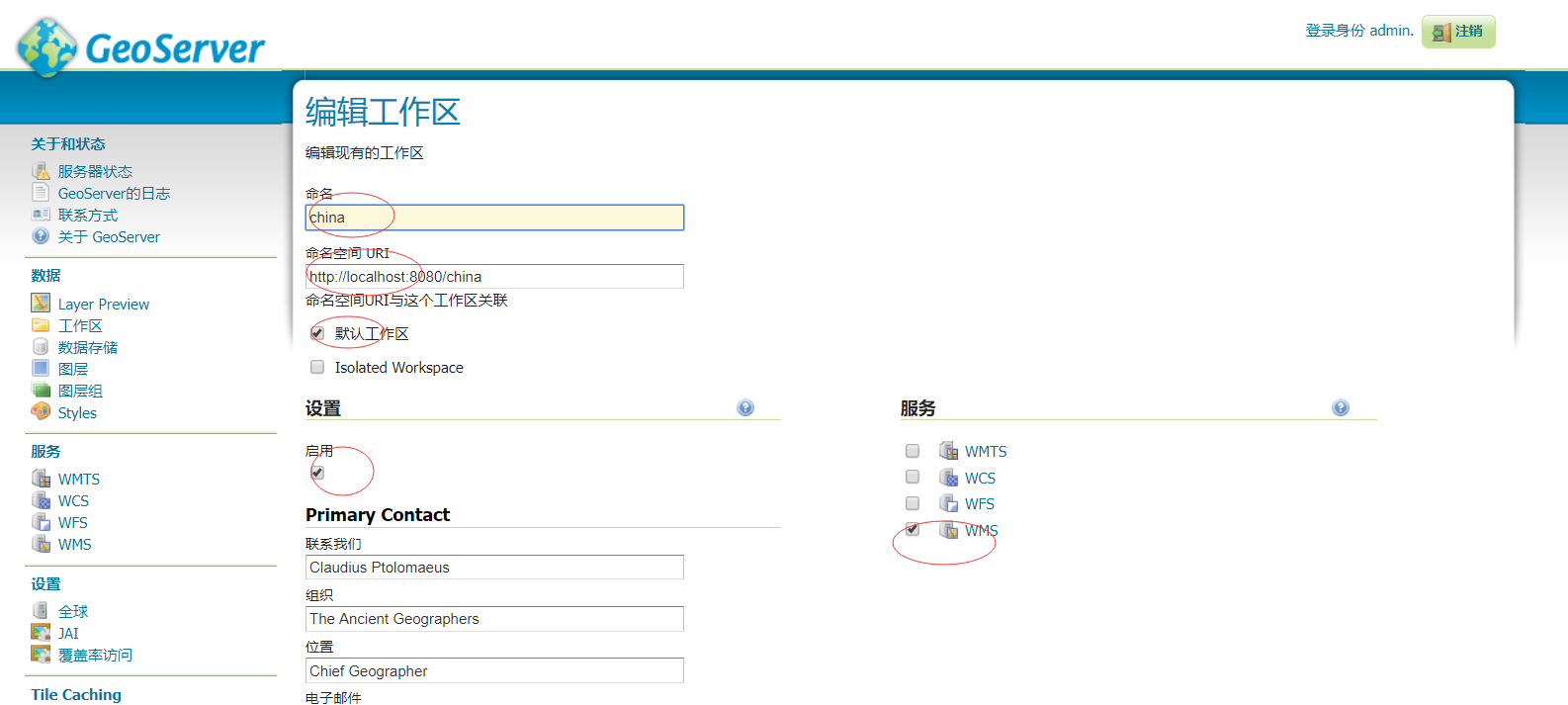
工作区设置

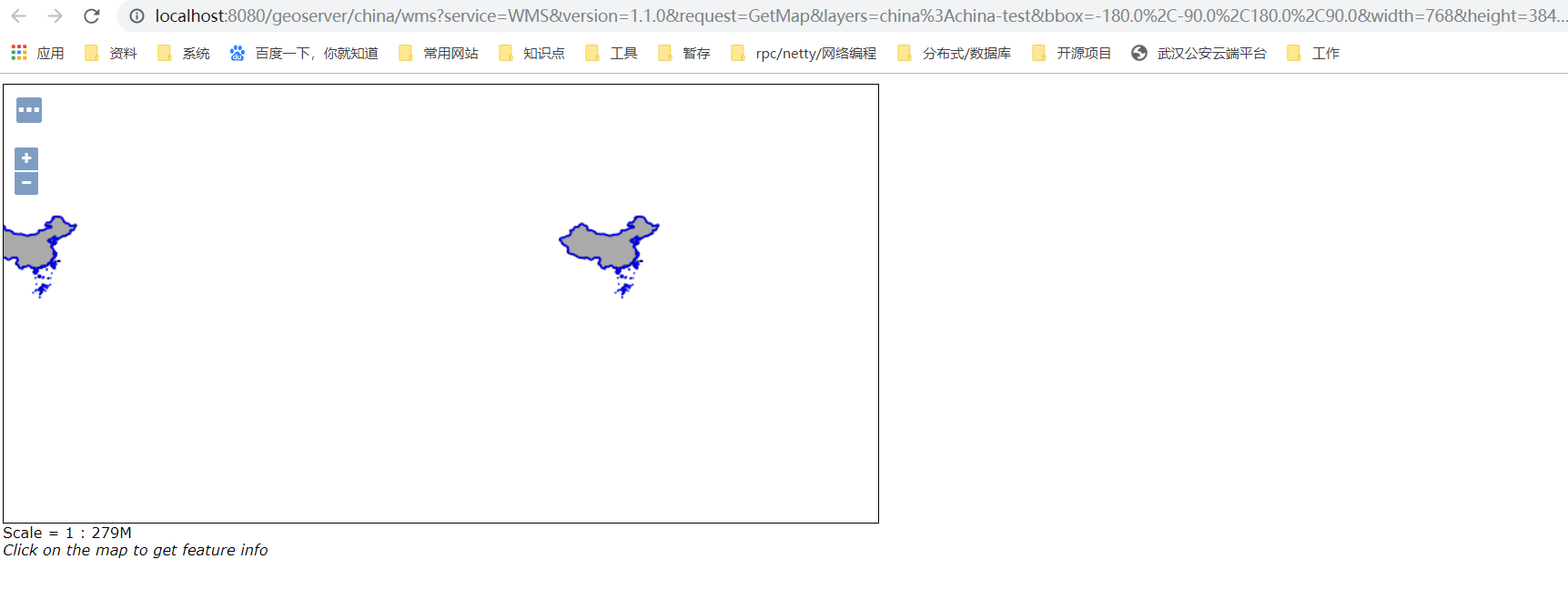
再次在Layer Preview查看图层组的url及其参数

注意url与图层name
10.WMS服务
栅格
11.WFS服务
矢量
12.WCS服务
?
13.WMFS服务
栅格瓦片
14.如何使用PostgreSQL数据源
15.如何使用Oracle数据源
geoserver安装oracle数据源插件
https://www.jianshu.com/p/08afbdc63848
查看oracle是否支持空间数据库
oracle11g默认支持空间数据库,参考下面博客,用sql测试一下
https://blog.csdn.net/wyp_666/article/details/72775714
将shp文件导入oracle数据库中
https://www.cnblogs.com/naaoveGIS/p/4199006.html
16.如何使用SQLite数据源
17.shp2sdo使用?
参考15
18.cesium与geoserver有什么关系?
geoserver提供服务,cesium调用服务。
19.cesium调用geoserver服务存在跨域问题解决方法?
说明:使用tomcat自行构建参考下面博客,直接安装使用的是jetty解决跨域发送不同。
https://www.jianshu.com/p/2585d75acdd5
20.使用oracle数据源出现的问题?
未设置空间索引出现以下问题:ora-13226:在没有空间索引的情况下不支持此界面
按照https://blog.csdn.net/wyp_666/article/details/72775714写的内容设置oracle会报错:
ORA-29855: error occurred in the execution of ODCIINDEXCREATE routine
ORA-13249: internal error in Spatial index: [mdidxrbd]
ORA-13249: Error in Spatial index: index build failed
ORA-13249: Error in spatial index: [mdrcrtxfergm]
ORA-13249: Error in spatial index: [mdpridxtxfergm]
ORA-13200: internal error [ROWID:AAAVwJAAEAAAAJjAAA] in spatial indexing.
ORA-13206: internal error [] while creating the spatial index
ORA-13375: the layer is of type [2003] while geometry inserted has type [2002]
ORA-06512: at "MDSYS.SDO_INDEX_METHOD_10I", line 10
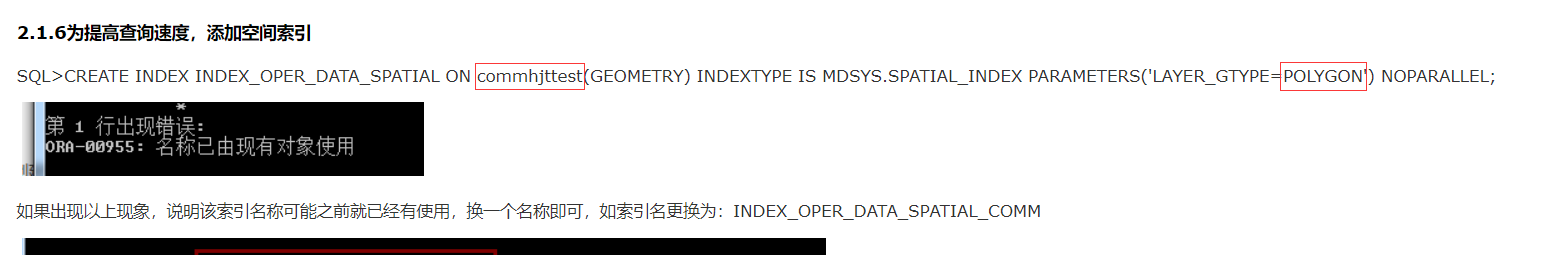
意思是图层类型不一致,需要将POLYGON换成LINE如下图:

参考:https://docs.oracle.com/cd/E11882_01/appdev.112/e11830/sdo_index_query.htm#SPATL584
21.如何发布影像地图