一、CSS简介
CSS 的主要使用场景就是美化网页,布局页面的.
1. HTML 的局限性
2. CSS-网页的美容师CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、
边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮,
让页面布局更简单。
二、CSS的引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1. 行内样式表(行内式)<div style="color: red; font-size: 12px;">行内式案例</div>2. 内部样式表(嵌入式)
<style> div { color: red; font-size: 12px; } </style>
3. 外部样式表(链接式)/* 1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。 2. 在 HTML 页面中,使用<link> 标签引入这个文件。 */ <link rel="stylesheet" href="css文件路径">
三、CSS基础选择器
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
1.基础选择器是由单个选择器组成的
2.基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
1.标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
/* 语法: 标签名{ 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; ... } */作用:标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点:能快速为页面中同类型的标签统一设置样式。
缺点:不能设计差异化样式,只能选择全部的当前标签。
2.类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
<head> <style> /* 语法: .类名 { 属性1: 属性值1; ... } */ .red { color: red; } .green { color: green; } </style> </head> <body> <div class=‘red’> 变红色 </div> <div class=‘green’> 变绿色 </div> </body>
3.id选择器
/* 语法: #id名 { 属性1: 属性值1; ... } */
4.通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
/* 语法: * { 属性1: 属性值1; ... } */通配符选择器不需要调用, 自动就给所有的元素使用样式
四、CSS复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
1.复合选择器可以更准确、更高效的选择目标元素(标签)
2. 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
3. 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 是父级,元素2 是子级,最终选择的是元素2;
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
2.子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
3.并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
4.伪类选择器
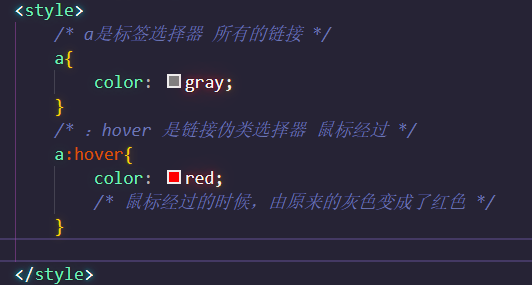
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child
链接伪类选择器实际工作开发中的写法:
5. :focus选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
五、CSS字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
| 属性 | 表示 | 注意点 |
| font-family | 字体 |
最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; } 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示 |
| font-size | 字号 | 通常用的单位是px像素,一定要跟上单位 |
| font-weight | 字体粗细 |
加粗是700或者bold 不加粗是normal |
| font-style | 字体样式 |
倾斜是italic 不倾斜是normal |
| font | 字体连写 |
格式: body { font: font-style font-weight font-size/line-height font-family; } 1.字体连写是有顺序的 不能随意换位置 2.其中字号和字体必须同时出现 |
六、CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
1.文本颜色
color 属性用于定义文本的颜色。例如:
div { color: red; }
表示 属性值 预定义的颜色值 red,green,blue……等 十六进制 #FF0000、#FF6600等 RGB代码 rgb(255,0,0)或rgb(100%,0%,0%)
2.对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
属性值 解释 left 左对齐(默认值) right 右对齐 center 居中对齐 例如:
div { text-align: center; }
3.装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
属性值 描述 none 默认。没有装饰线(最常用) underline 下划线。链接a自带下划线(常用) overline 上划线(几乎不用) line-through 删除线(不常用) 例如:
div { text-decoration:underline; }
4.文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
常用单位:px、em
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
5.行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
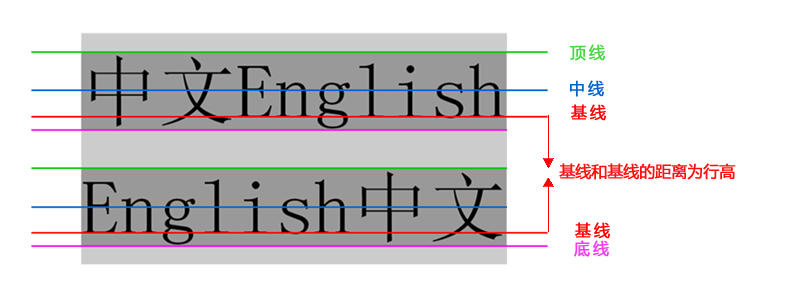
行高测量方法:
如何让单行文本在盒子中垂直居中对齐?
解决办法:
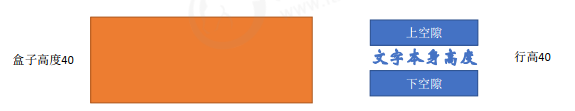
文字的行高等于盒子的高度。行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高与高度的三种关系
- 如果行高 等于 高度 文字会垂直居中
- 如果行高 大于 高度 文字会偏下
- 如果行高 小于 高度 文字会偏上
HTML 元素一般分为块元素和行内元素两种类型。
七、CSS的元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。HTML 元素一般分为块元素和行内元素两种类型。
1.块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
① 比较霸道, 自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子, 里面可以放行内或者块级元素。注意:
1.文字类的元素内不能使用块级元素
2.<p> 标签主要用于存放文字, 因此 <p> 里面不能放块级元素, 特别是不能放<div>
3.同理, <h1>~<h6>等都是文字类块级标签, 里面也不能放其他块级元素
2.行内元素
常见的行内元素有 <a>、 <strong>、 <b>、 <em>、 <i>、 <del>、 <s>、 <ins>、 <u>、 <span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
1.链接里面不能再放链接
2.特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
3.行内块元素
在行内元素中有几个特殊的标签 —— <img />、 <input />、 <td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个( 行内元素特点)。
② 默认宽度就是它本身内容的宽度( 行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制( 块级元素特点)
4.元素显示模式转换
转换为块元素: display:block;
转换为行内元素: display:inline;
转换为行内块: display: inline-block;
八、CSS的背景
通过 CSS 背景属性, 可以给页面元素添加背景样式。
背景属性可以设置背景颜色、 背景图片、背景平铺、背景图片位置、 背景图像固定等。
1.背景颜色
background-color 属性定义了元素的背景颜色
background-color:颜色值;一般情况下元素背景颜色默认值是 transparent( 透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
2.背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)注意: 背景图片后面的地址, 千万不要忘记加 URL, 同时里面的路径不要加引号。
3.背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性
background-repeat: repeat | no-repeat | repeat-x | repeat-y
参数值 作用 repeat 背景图像在纵向和横向上平铺(默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向上平铺
4.背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y参数代表的意思是: x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
参数值 说明 length 百分数|由浮点数字和单位标识符组成的长度值 position top | center | bottom | left | right 方位名词 1. 参数是方位名词
如果指定的两个值都是方位名词, 则两个值前后顺序无关, 比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标, 第二个一定是 y 坐标
如果只指定一个数值, 那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用, 则第一个值是 x 坐标, 第二个值是 y 坐标
5.背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。background-attachment : scroll | fixed
参数 作用 scroll 背景图像是随对象内容滚动 fixed 背景图像固定
6.背景复合写法
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;background: transparent url(image.jpg) repeat-y fixed top ;
7.背景色半透明
CSS3 为我们提供了背景颜色半透明的效果
background: rgba(0, 0, 0, 0.3);最后一个参数是 alpha 透明度, 取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉, 写为 background: rgba(0, 0, 0, .3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS3 新增属性,是 IE9+ 版本浏览器才支持的
九、CSS三大特性
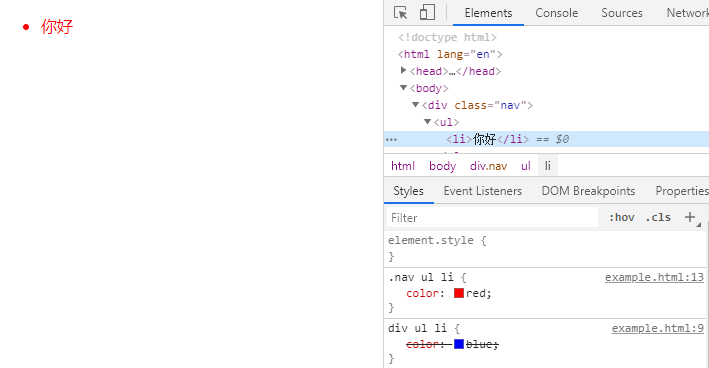
1.CSS层叠性
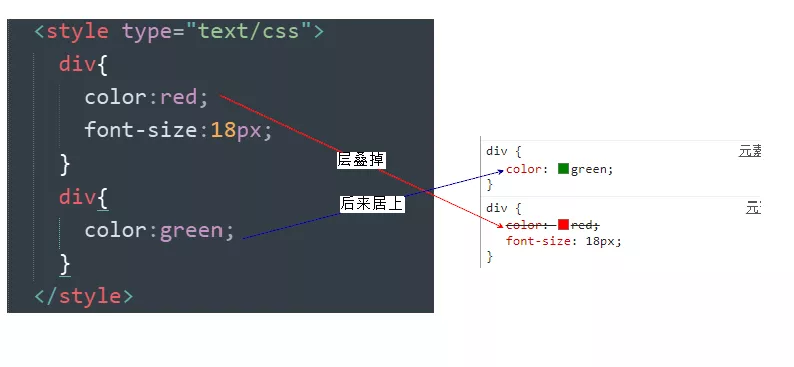
层叠性是指多种CSS样式的叠加
原则:
样式冲突,遵循的原则是就近原则。那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠。
2.CSS继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
3.CSS优先级(CSS特殊性)
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,若
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
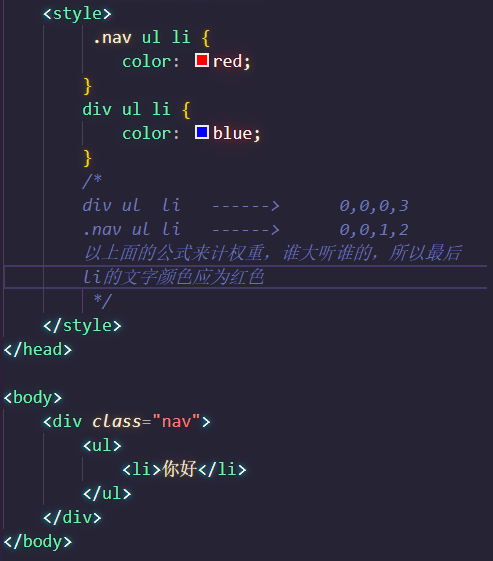
权重计算公式:
选择器 计算权重公式 继承或者* 0,0,0,0 每个元素(标签选择器) 0,0,0,1 每个类,伪类 0,0,1,0 每个ID 0,1,0,0 每个行内样式 style=" " 1,0,0,0 每个!impotant 最重要的
∞ 无穷大 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
继承的权重是0:
- 我们修改样式,一定要看该标签有没有被选中
- 如果选中了,那么以上面的公式来计权重。谁大听谁的。
- 如果没有选中,那么权重是0,因为继承的权重为0.
例如:
十、盒子模型(重点)
网页布局的核心本质: 就是利用 CSS 摆盒子。
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
1.边框(border)
盒子的厚度 我们称为为盒子的边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color1.边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线2.CSS 边框属性允许你指定一个元素边框的样式和颜色。
border: 1px solid red; /*没有顺序*/ border-top: 1px solid red; /* 只设定上边框, 其余同理 */注意:
①表格的细线边框:通过表格的border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
border-collapse:collapse;collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起②边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1. 测量盒子大小的时候,不量边框.
2. 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
2.内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离 。
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 padding属性(简写属性)可以有一到四个值
值的个数 表达意思 padding:5px; 上下左右内边距都为5像素 padding:5px 10px; 上下内边距为5像素,左右内边距为10像素 padding:5px 10px 20px; 上内边距为5像素,左右内边距为10像素,下内边距为20像素 padding:5px 10px 20px 30px; 上内边距为5像素,右内边距为10像素 下内边距为20像素,左内边距为30像素 当给一个指定宽度/高度的盒子指定padding值之后,内容和边框有了距离,添加了内边距,此时盒子会变大。
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
如果没有给一个盒子指定width/height属性 , 此时,如果给这个盒子指定padding, 则不会撑开盒子。
3.外边距(padding)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 margin 简写方式代表的意义跟 padding 完全一致。 、
外边距的典型应用:
1.外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度( width)。
② 盒子左右的外边距都设置为 auto 。.header{ width:960px; margin:0 auto;}注意: 以上方法是让块级元素水平居中, 行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
2.外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
主要有两种情况:
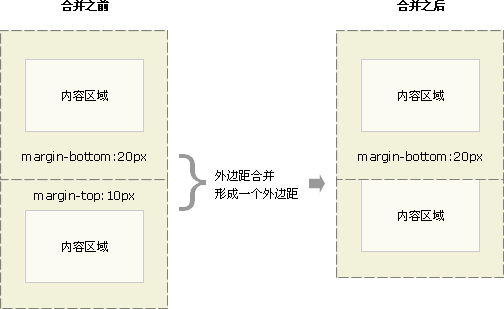
①相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top , 则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin值。
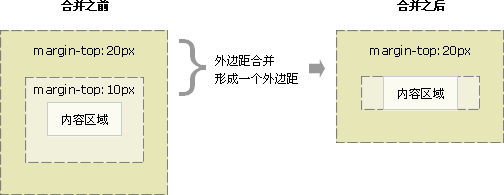
②嵌套块元素垂直外边距的塌陷对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。还有其他方法,比如浮动、 固定, 绝对定位的盒子不会有塌陷问题
4.清除内外边距
网页元素很多都带有默认的内外边距, 而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }注意: 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。 但是转换为块级和行内块元素就可以了
十一、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。border-radius:length;1.参数值可以为数值或百分比的形式
2.如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可, 或者直接写为 50%
3.该属性是一个简写属性,可以跟四个值, 分别代表左上角、右上角、右下角、左下角
4.分开写: border-top-left-radius、 border-top-right-radius、 border-bottom-right-radius 和
border-bottom-left-radius
5.兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
十二、圆角边框
box-shadow: offset-x offset-y blur spread color inset;
值 描述 offset-x 阴影的水平偏移量。正数向右偏移,负数向左偏移。 offset-y 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 blur 可选。阴影模糊距离,不能取负数 spread 可选。阴影大小 color 可选。阴影的颜色 inset 可选。表示添加内阴影,默认为外阴影 注意:
1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
十三、网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
1.普通流(标准流)
2.浮动
3. 定位
(一)标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
1. 块级元素会独占一行,从上向下顺序排列。
常用元素: div、 hr、 p、 h1~h6、 ul、 ol、 dl、 form、 table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素: span、 a、 i、 em 等标准流是最基本的布局方式。
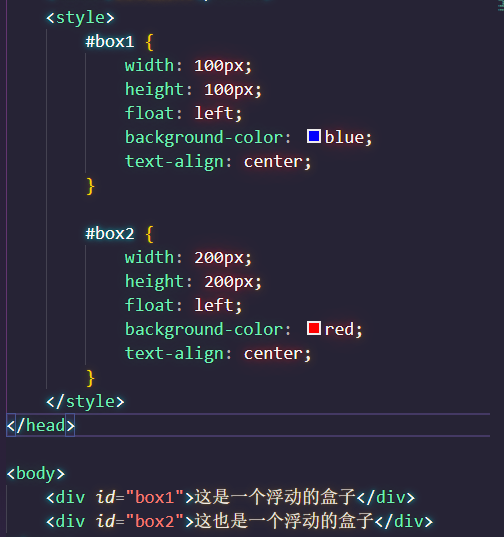
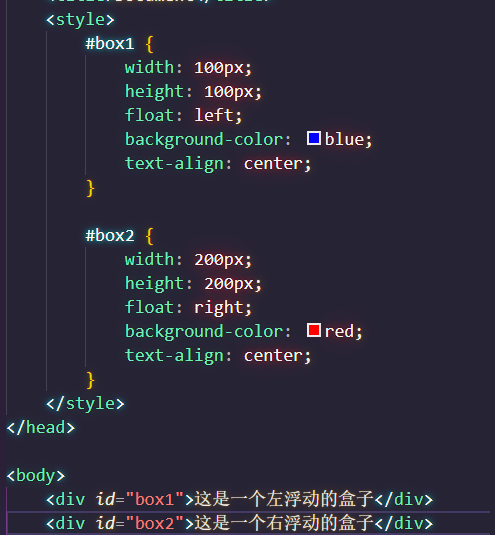
(二)浮动
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
选择器 { float: 属性值; }
属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动 浮动特性:
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性.设置了浮动( float) 的元素最重要特性:
1. 脱离标准普通流的控制(浮) 移动到指定位置( 动) , (俗称脱标)
2. 浮动的盒子不再保留原先的位置
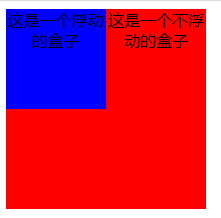
例如:
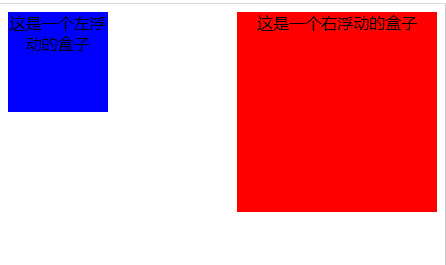
如果多个盒子都设置了浮动, 则它们会按照属性值一行内显示并且顶端对齐排列
注意: 浮动的元素是互相贴靠在一起的(不会有缝隙) ,如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
浮动布局注意点
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了, 那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
清除浮动本质 :
1.清除浮动的本质是清除浮动元素造成的影响
2.如果父盒子本身有高度,则不需要清除浮动
3.清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了选择器{clear:属性值;} /* 属性值: left:不允许左侧有浮动元素(清除左侧浮动的影响) right:不允许右侧有浮动元素(清除右侧浮动的影响) both:同时清除左右两侧浮动的影响 */清除浮动的策略是: 闭合浮动.
清除浮动的方法:
1. 额外标签法也称为隔墙法, 是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。 例如 <div style=” clear:both” ></div>, 或者其他标签(如<br />等) 。 优点: 通俗易懂,书写方便 缺点: 添加许多无意义的标签,结构化较差 注意: 要求这个新的空标签必须是块级元素2. 父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。 优点:代码简洁 缺点:无法显示溢出的部分3. 父级添加after伪元素
:after 方式是额外标签法的升级版。也是给父元素添加 .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、 7 专有 */ *zoom: 1; } 优点:没有增加标签,结构更简单 缺点:照顾低版本浏览器4. 父级添加双伪元素
.clearfix:before,.clearfix:after { content:""; display:table; } . clearfix:after { clear:both; } . clearfix { *zoom:1; } 优点:代码更简洁 缺点:照顾低版本浏览器
(三)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
1.定位模式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
值 语义 static 静态定位 relative 相对定位 absolute 绝对定位 fixed 固定定位 ①静态定位static:
静态定位是元素的默认定位方式, 无定位的意思。
②相对定位relative:
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的( 自恋型) 。
相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的( 移动位置的时候参照点是自己原来的位置) 。
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。 它最典型的应用是给绝对定位当爹③绝对定位absolute:
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的( 拼爹型)。
绝对定位的特点:(务必记住)
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位( Document 文档) 。
2. 如果祖先元素有定位(相对、绝对、固定定位) , 则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
④子绝父相子级是绝对定位的话,父级要用相对定位
(1)子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
(2)父盒子需要加定位限制子盒子在父盒子内显示。
(3)父盒子布局时,需要占有位置,因此父亲只能是相对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置, 子绝父绝也会遇到。
⑤固定定位fixed:固定定位是元素固定于浏览器可视区的位置。 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:
(1) 以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。
(2)固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位固定定位小技巧: 固定在版心右侧位置。
小算法:
1. 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2. 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
⑥粘性定位sticky:粘性定位可以被认为是相对定位和固定定位的混合。
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加 top 、 left、 right、 bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差, IE 不支持。2.边偏移
边偏移就是定位的盒子移动到最终位置。有 top、 bottom、 left 和 right 4 个属性
3.定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。 此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
选择器 { z-index: 1; }(1)数值可以是正整数、负整数或 0, 默认是 auto, 数值越大, 盒子越靠上
(2)如果属性值相同,则按照书写顺序, 后来居上
(3)数字后面不能加单位
(4)只有定位的盒子才有 z-index 属性4.定位的拓展
(1)绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。(2)定位特殊特性
绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。(3)脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
(4)绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
十四、元素的显示与隐藏
本质: 让一个元素在页面中隐藏或者显示出来。
1. display 显示隐藏
2. visibility 显示隐藏
3. overflow 溢出显示隐藏
1.display属性
用于设置一个元素如何显示
display: none ;隐藏对象
display: block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后, 不再占有原来的位置。
2.visibility属性
用于指定一个元素应可见还是隐藏
visibility: visible ; 元素可视
visibility: hidden; 元素隐藏visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility: hidden
如果隐藏元素不想要原来位置, 就用 display: none
3.overflow属性
指定了如果内容溢出一个元素的框( 超过其指定高度及宽度) 时, 会发生什么
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出的部分隐藏掉 scroll 不管超出内容否。总是显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分