本文仅做学习备忘,具体参考 阮一峰老师 flex布局教程,链接如下:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
传统布局,基于盒子模型,依赖 display + float + positon 属性,对于特殊布局,实现起来很不方便。
基于此,flex 布局应运而生。
一、什么是 flex 布局?
flex 布局,即 弹性布局,可以灵活的操控盒子模型,设置方法:
.box {
display: flex;
}
行内元素:
.box { display: inline-flex;
}
注意:当元素设置为 flex 布局 后,元素的 float,clear,vertical-align 属性将失效。
二、基本概念:
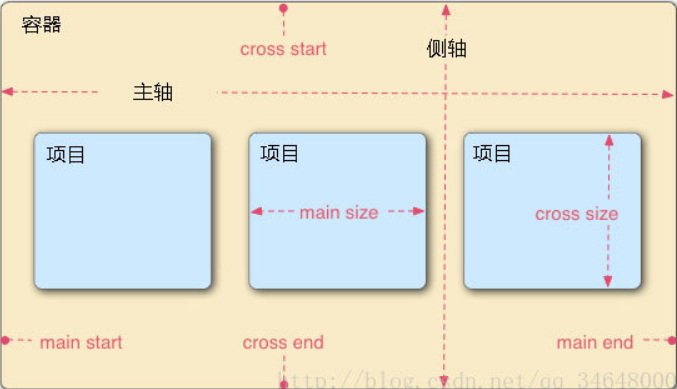
当元素设置为 flex 布局后,该元素即为 flex 容器,它的所有子元素,自动成为容器的成员, 称为 flex 项目。

上图即为flex布局元素的基本组成。
默认容器存在两根轴,水平主轴,垂直的交叉轴。
三、容器属性:
容器共有 6 个属性:
flex-direction flex-wrap flex-flow justify-content align-items align-content
1. flex-direction : 主轴方向,即 项目的排列方向
flex-direction: row | row-reverse | column | column-reverse;
row: 默认值,主轴方向为水平方向,起点在容器左端 row-reverse:主轴方向为水平方向,起点在容器右端 column:主轴为垂直方向,起点在容器上端 column-reverse:主轴为垂直方向,起点在容器下端
2. flex-wrap : 项目默认排列为一条轴上,该属性定义,当一条轴排列不下时,换行方式。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap: 默认值,不换行,默认缩放
wrap: 换行,第一行在上方
wrap-reverse:换行,第一行在下方
3. flex-flow : flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
4. justify-content : 定义项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start: 默认值,主轴上左对齐 flex-end: 主轴上右对齐 center: 主轴上居中对齐 space-between: 主轴上两端对齐,项目间,间隔相等 space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
5. align-items: 定义项目在交叉轴上的对齐方式。适用于项目在交叉轴上高度不一致的情况。
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start: 交叉轴起点对齐 flex-end: 交叉轴终点对齐 center: 交叉轴中点对齐 baseline: 项目第一行文字的基线对齐 stretch: 默认值,如果项目未设置高度或设为auto,将占满整个容器的高度。
具体的排列方式,与交叉轴的方向有关系。
6. align-content: 多跟轴线的对齐方式,如果项目只有一条轴线,该属性不起作用。
解释: 即 flex-wrap 设置成 wrap 或 wrap-reverse
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start: 与交叉轴起点对齐 flex-end: 与交叉轴终点对齐 center: 与交叉轴中点对齐 space-between: 与交叉轴两端对齐,多行时,轴线间隔平均分布 space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch: 默认值,轴线占满整个交叉轴
对比:align-items 与 align-center
适用范围: align-items 适用于单行排列,而align-center 适用于多行排列。
多行的情况下,如果使用 align-items 只有第一行会生效,其他行无效。
四、项目属性:
1. order:
定义项目的排列顺序,数值越小,排列越靠前,默认为 0
比如,我们现在有5个项目,默认 按 1,2,3,4,5 排列,然后给 3 设置 order:-1;那么,此时,3 将排列到最前面。
2. flex-grow:
定义项目的放大比例,主要在父元素的宽度大于子元素的宽度之和时候起作用,它定义子元素如何分配父元素的剩余宽度,默认为0,这个时候不索取父元素的宽度。
比如,现在有 3 个项目,默认 按 1,2,3 排列,然后给 1 设置 flex-grow :1 ,则,剩余空间都将分配给 1;
还是 3 个项目,默认 按 1,2,3 排列,然后给 1 设置 flex-grow : 1 ,给 2,3 设置 flex-grow :2 ,则,此时,2,3 将占据比 1 大一倍的空间
3. flex-basis:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4.flex-shrink:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果项目没设置flex-shrink属性,则项目的默认flex-shrink值为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时flex-shrink属性为0的项目不缩小。
5. flex:
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
6. align-self:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
比如,我们有 3 个项目,默认按 1,2,3 排列,容器中设置 align-items:flex-start,现在,我们想将 1 排列到容器底部,那么,就可以设置 1 align-self :flex-end
