

layout
确认位置
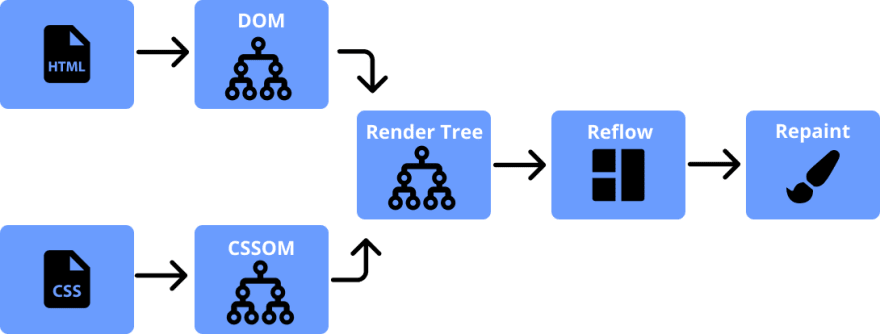
A reflow is even more critical to performance because it involves changes that affect the layout of a portion of the page (or the whole page).
Examples that cause reflows include: adding or removing content, explicitly or implicitly changing width, height, font-family, font-size and more.
Paint
GPU绘制指令
repaint occurs when changes are made to an elements skin that changes visibly, but do not affect its layout.
Examples of this include outline, visibility, background, or color. According to Opera, repaint is expensive because the browser must verify the visibility of all other nodes in the DOM tree.

https://stackoverflow.com/questions/2549296/whats-the-difference-between-reflow-and-repaint
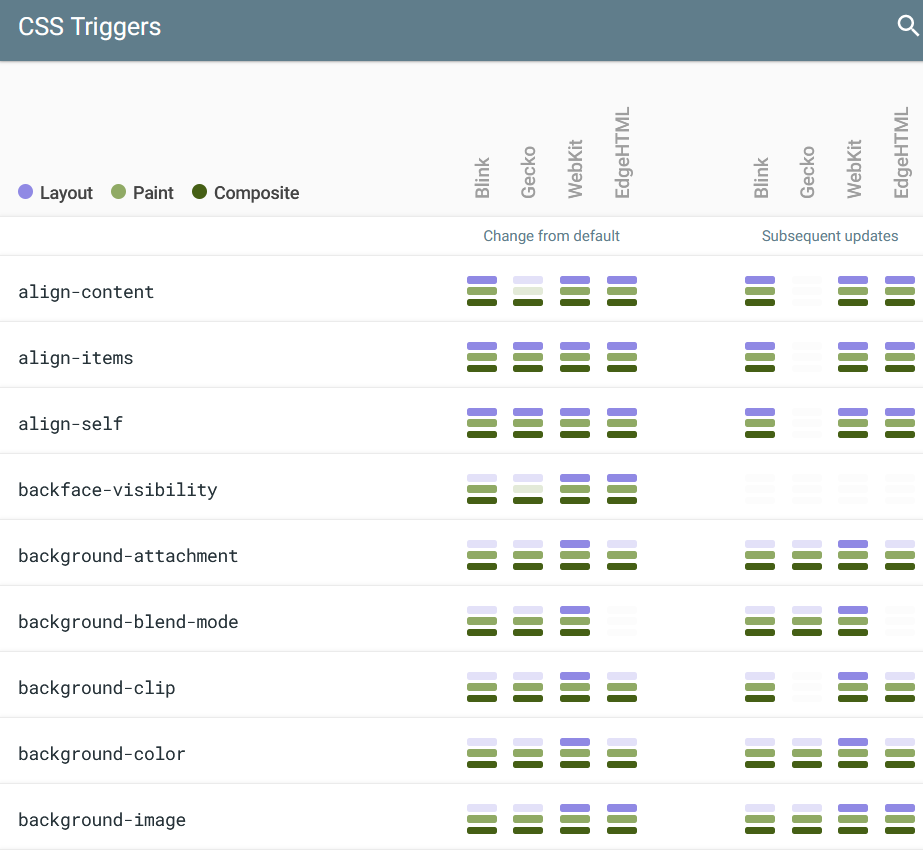
https://csstriggers.com/
https://dev.to/gopal1996/understanding-reflow-and-repaint-in-the-browser-1jbg
https://developer.mozilla.org/en-US/docs/Mozilla/Introduction_to_Layout_in_Mozilla#Reflow
https://developers.google.cn/web/fundamentals/performance/critical-rendering-path/render-tree-construction