JavaScript 事件处理程序就是一组语句,在事件(如点击鼠标或移动鼠标等)发生时执行

●当事件之间互相影响时,需要有个先后顺序,这时我们声明一个Bool值来做约束
浏览对象:

window 对象
属性:
document: 表示给定浏览器窗口中的 HTML 文档。
location: 包含有关当前 URL 的信息。
history: 包含有关客户访问过的URL的信息。
方法:
confirm(“提示信息”) 显示一个确认对话框,包含一个”确定,取消”按钮 (返回True或False)
open("Url") :打开网页,伴随广告
document 对象
方法:
getElementById(id) :取得指定id对象的引用
getElementsByName(name)[0] : 取得指定name对象的引用 (集合)
getElementsByTagName("拿标签") [0] :拿到此标签 集合
write ("text") :将文本写入文档
document.getElementById(id).innerText=“需要给定的值”;
document.getElementById(id).innerHtml="可以给Html标签";
History 对象
方法:
back ( ) 方法相当于后退按钮
forward ( ) 方法相当于前进按钮
go (1)代表前进1页,等价于forward( )方法;
go(-1) 代表后退1页,等价于back( )方法;
Location 对象
属性:
href :设置或检索完整的 URL 字符串
文本框对象
<INPUT type="text" name="t1">

命令按钮对象
<INPUT type="submit" name="button1" value="提交"> --》 用于表单提交
<INPUT type="reset" name="button2" value="重置"> --》 清空文本
<INPUT type="button" name="button3" value="计算"> --》 用作事件
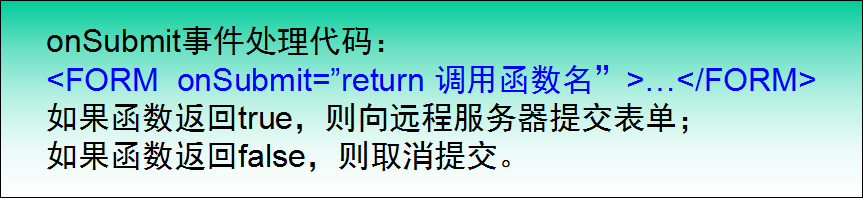
onSubmit : 单提交事件,单击“提交”按钮时产生,此事件属于<FORM>元素,不属于提交按钮
onClick :按钮单击事件

复选框对象
<INPUT type=“checkbox” value=“电影” name="name"> 电影
<INPUT type=“checkbox” value=“电影” name="name"> 电影

单选按钮对象
<INPUT type=“radio” value=“M”>男
<INPUT type=“radio” value=“F”>女

下拉列表框对象
<SELECT name="myselect" >
<OPTION>--请选择开户帐号的城市--</OPTION>
<OPTION value="北京市">北京市</OPTION>
<OPTION value="上海市">上海市</OPTION>
<OPTION value="重庆市">重庆市</OPTION>
<OPTION value="天津市">天津市</OPTION>
<OPTION value="四川省">四川省</OPTION>
<OPTION value="山东省">山东省</OPTION>
<OPTION value="湖北省">湖北省</OPTION>
</SELECT>
