这周因为公司的需求需要我做一个Api的程序,这周的三天时间我一直在Core Api和 framework Api之间做纠结。不知道要使用哪一个去做项目,想着想着就决定了。既然两个我都没用过那个何不来使用Core Api来做呢。也是对自己的一种锻炼!
OK,接下来回归正题!
Core下的Swagger和传统framework Mvc下的Swagger是不一样的!
两者的差距:
其一:引用的程序集不一样。
其二:安装完程序集后需要配置的地方不一样,
framework 下的Swagger安装完后会有swaggerconfig和swaggernet这连个文件。它也是在这两个文件下做配置。
Core 的安装完成以后没有这两个文件,它的配置是在Core项目里Startup文件里做配置!
开始安装Swagger:
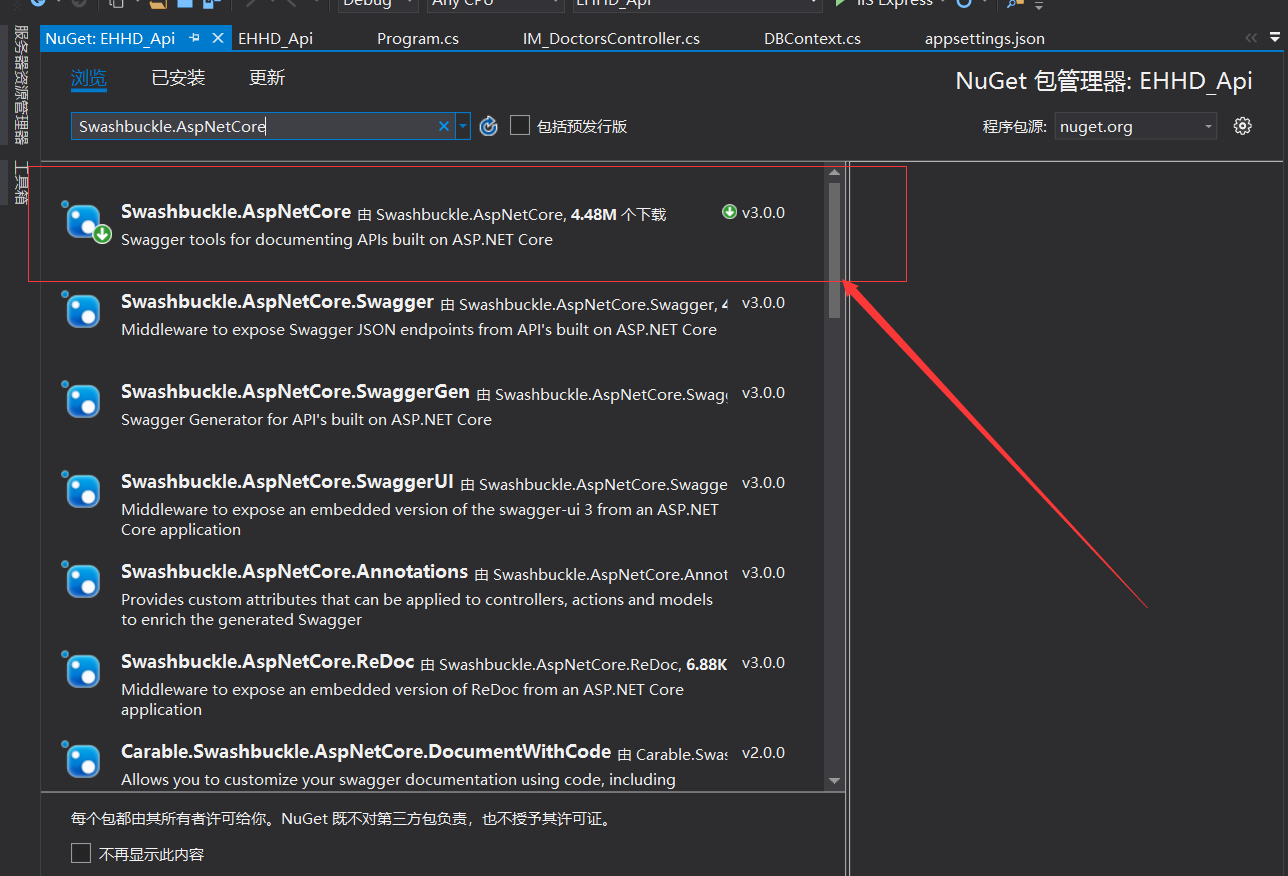
对你的Api项目找到NuGet管理包,然后搜索“Swashbuckle.AspNetCore”。找到下面图片中的程序包然后安装即可!

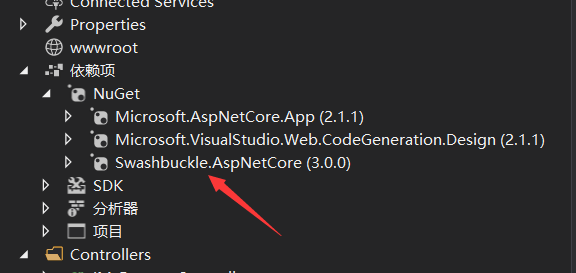
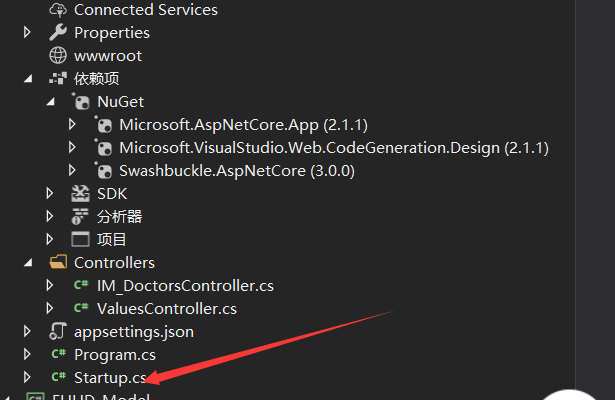
安装完成后会在你的程序包里显示出来!(如下图所示)

接下来就是配置的问题了,在Startup.cs文件中做配置

首先先引入如下命名空间:
using Swashbuckle.AspNetCore.Swagger;
将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:(这个是简短版的,后续我们在往里添加具体的更多的内容)
//注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("EHHD", new Info { Title = "EHHD", Version = "接口文档" }); });
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
// 配置Swagger 必须加在app.UseMvc前面 app.UseSwagger(); //Swagger Core需要配置的 必须加在app.UseMvc前面 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/EHHD/swagger.json", "EHHDAPI"); });
这样启动项目,在网站的localhost端口号后面加上Swagger就可以浏览Api文档了。但是这样的文档没有注释。 添加注释需要做一下的操作!
启用XML 注释:
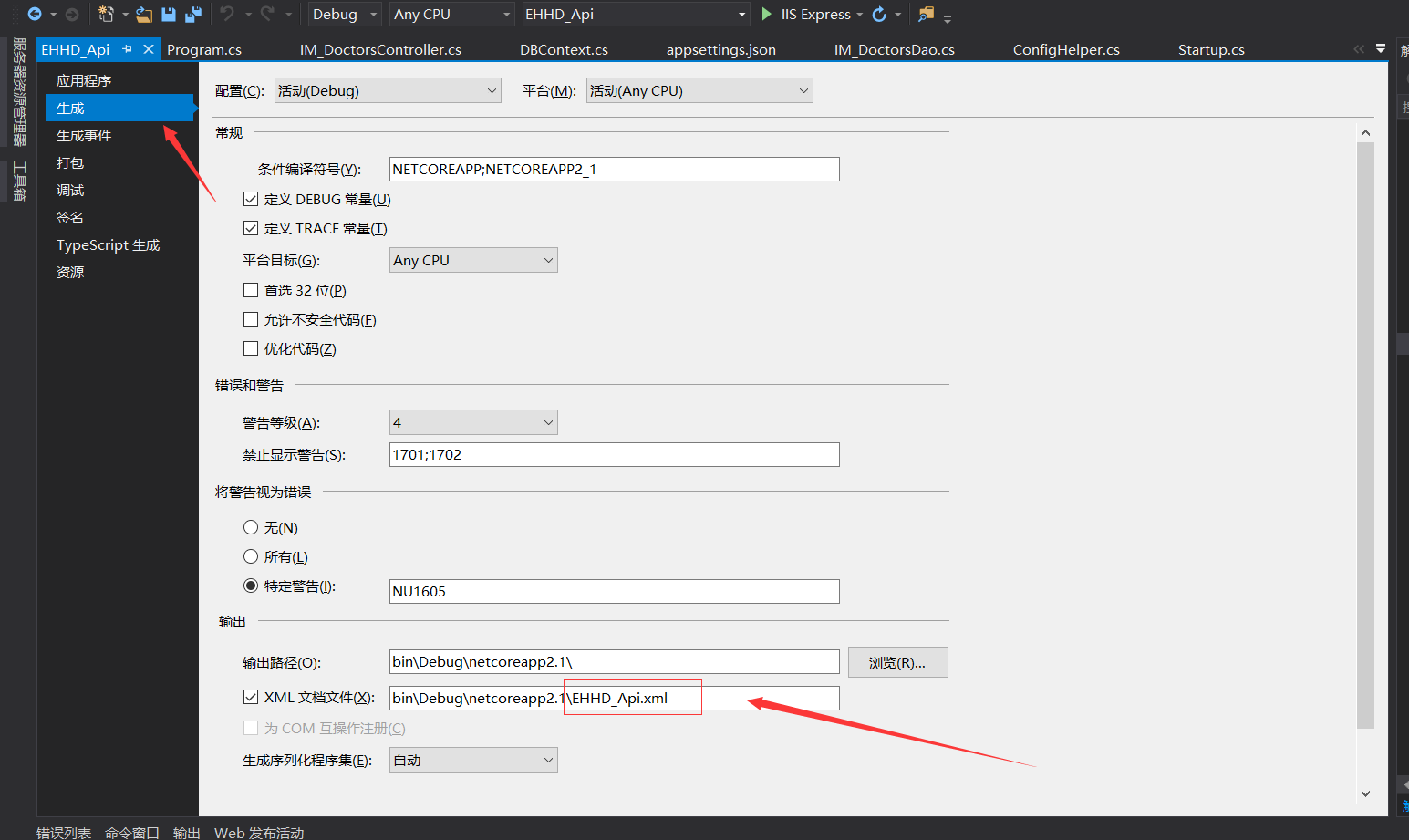
- 右键单击“解决方案资源管理器”中的项目,然后选择“属性”
- 查看“生成”选项卡的“输出”部分下的“XML 文档文件”框 (注意下图中红色框框标记的XML文件名,待会需要用到!)

注意:
1.对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,“SwaggerDemo.xml”文件在 Windows 上有效,但在 CentOS 上无效。
2.获取应用程序路径,建议采用Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
3.要想有注释需要添加的代码在下面的代码的注释里有,就是最下面的三个代码。第二行的XML文件名注意对应你自己项目的XML文件名!
//Swagger所需要的配置项 services.AddSwaggerGen(c => { //添加Swagger. c.SwaggerDoc("EHHD", new Info { Version = "EHHD", Title = "医患互动接口文档", Description = "This EHHD Api", //服务条款 TermsOfService = "None", //作者信息 Contact = new Contact { Name = "Sir_博", Email = string.Empty, Url = "http://www.cnblogs.com/Scholars/" }, //许可证 License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/Scholars/" } }); // 下面三个方法为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "EHHD_Api.xml"); c.IncludeXmlComments(xmlPath); }); //读取aoosettings.json里配置的数据库连接语句需要的代码 services.Configure<DBContext>(Configuration.GetSection("SqlConfiguration")); }
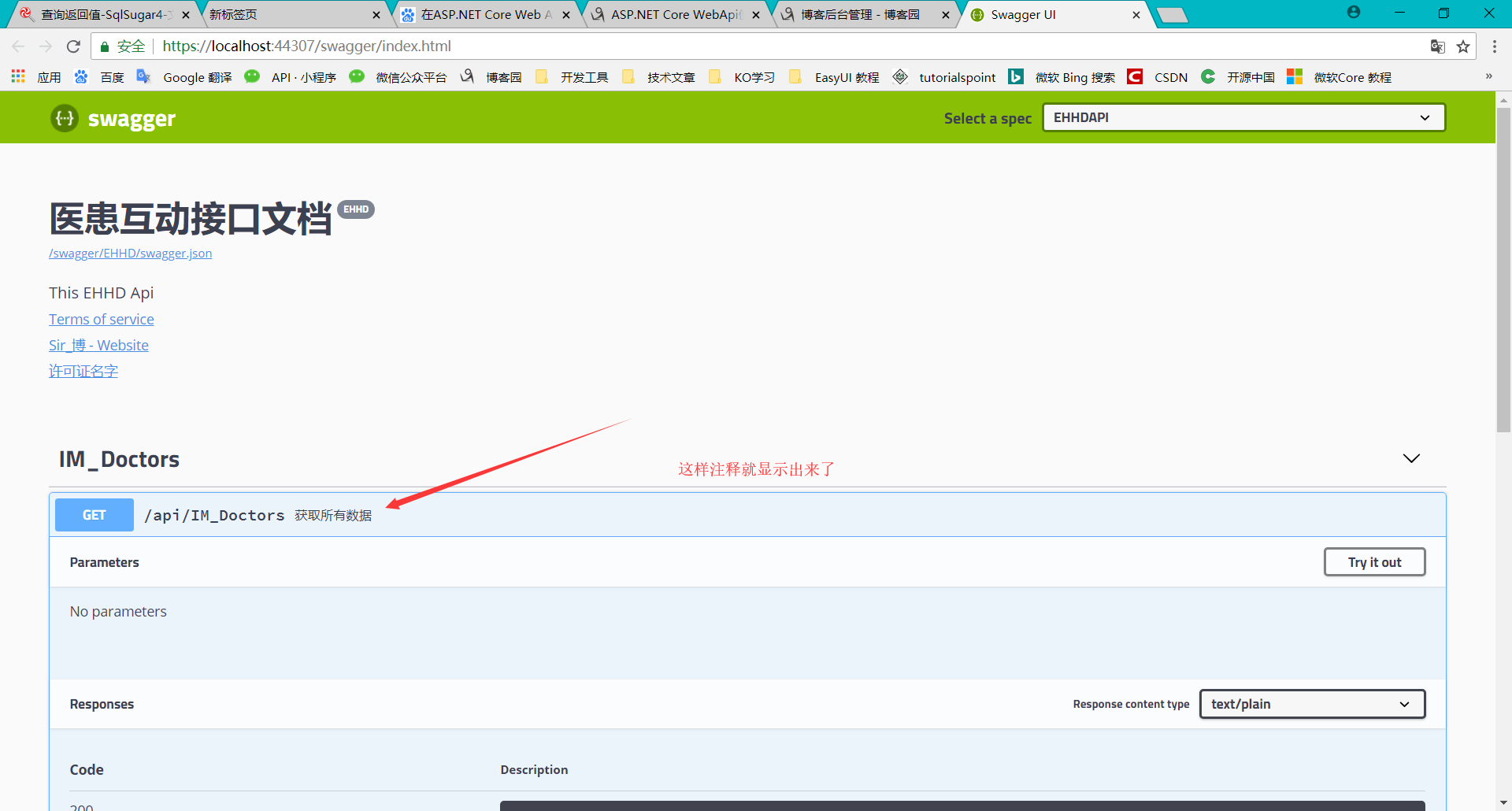
这样整个Swagger的Api文档已经搭建完成了,我们来看看效果!

但有一个问题就是每次运行项目都徐璈自己在页面的端口号后面手动输入Swagger这样的路径。让人很苦恼,那我们就来配置一下让它自动取到Swagger的Api页面!
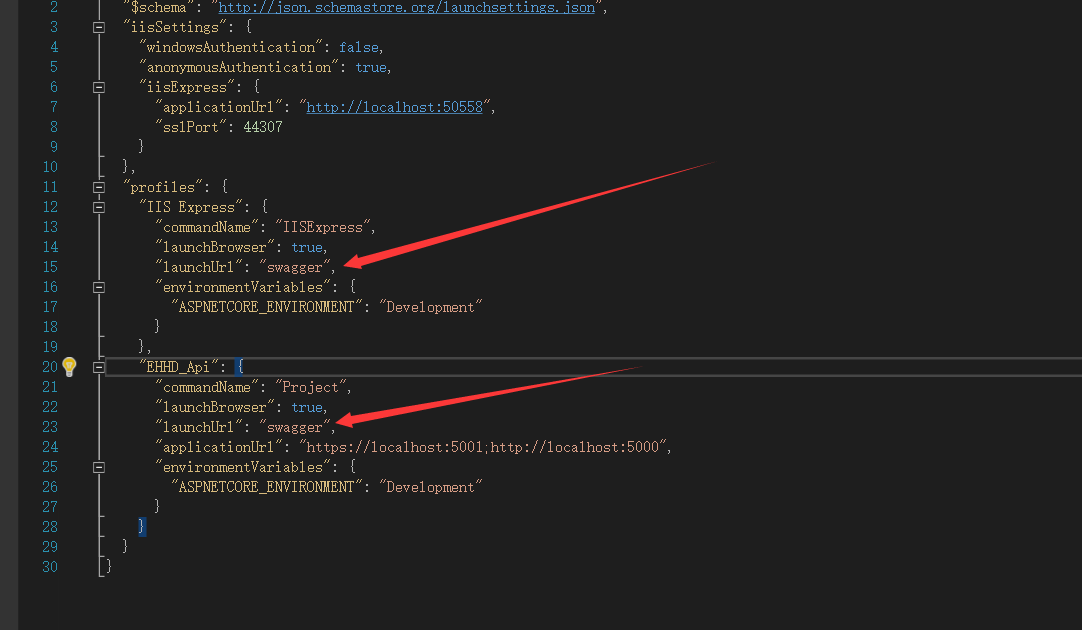
展开项目的Properties下拉,打开launchSettings.json。对下图中的练个箭头标记的地方改成swagger就可以了!