基础讲解可参见
http://www.w3school.com.cn/css/css_margin_collapsing.asp
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

外边距合并时递归的,如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
应用:
一个元素包含另一个元素,如果不想要内部元素外边距被合并的效果,可以通过增加外部元素的内边距,增加外部元素的边框实现,如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>内部元素设置外边距</title> <style> #outer1{ margin: 100px; background-color: #2dff65; width: 100px; height: 100px; } #inner1{ background-color: #e26bcb; margin: 20px;/*内部元素设置外边距*/ width: 60px; height: 60px; } </style> </head> <body> <div id="outer1"> <div id="inner1"> </div> </div> </body> </html>
上述代码为内部元素添加外边距,效果如下:内部元素外边距会被合并

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>外部元素设置内边距</title> <style> #outer1{ margin: 100px; background-color: #2dff65; width: 100px; height: 100px; padding: 20px;/*外部元素设置内边距*/ } #inner1{ background-color: #e26bcb; margin: 10px; width: 80px; height: 80px; } </style> </head> <body> <div id="outer1"> <div id="inner1"> </div> </div> </body> </html>
上述代码为外部元素设置内边距,效果如下:内部元素的外边距没有被合并

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>外部元素设置边框</title> <style> #outer1{ margin: 100px; background-color: #2dff65; border: 5px solid yellow; /*外部元素设置边框*/ width: 100px; height: 100px; } #inner1{ background-color: #e26bcb; margin: 10px; width: 80px; height: 80px; } </style> </head> <body> <div id="outer1"> <div id="inner1"> </div> </div> </body> </html>
上述代码为外部元素设置边框,效果如下:

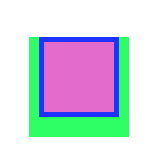
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>内部元素设置边框</title> <style> #outer1{ margin: 100px; background-color: #2dff65; width: 100px; height: 100px; } #inner1{ background-color: #e26bcb; margin: 10px; border: 5px solid #2032ff; /*内部元素设置边框*/ width: 70px; height: 70px; } </style> </head> <body> <div id="outer1"> <div id="inner1"> </div> </div> </body> </html>
上述代码为内部元素设置边框,效果如下:内部元素的外边距还是会被合并