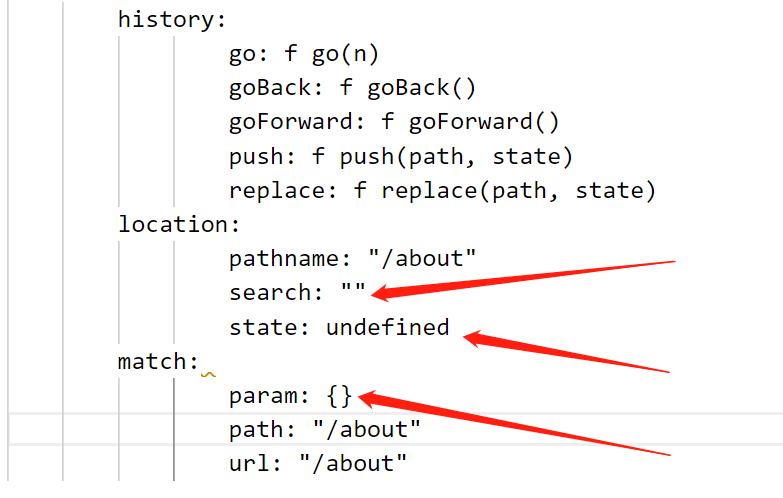
首先看一下,路由传递过去的参数

通过params参数
基本使用:
<Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> <Route path="/home/message/detail/:id/:title" component={Detail}/>
如果Route的path属性为 /home/message/detail/ 的话,是接受不到params参数的,为什么呢?
-
由于模糊匹配,因为我们的Detail组件的路由就是/home/message/detail,所以后面的传输其实并不会接收到的
-
所以我们就要在Route注册路由的时候就把要接收的params参数写上才行
// 接收: const {id, title} = this.props.match.params
通过search参数
<Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> <Route path="/home/message/detail" component={Detail}/>
-
声明接收search参数(无需声明接收),直接正常注册路由就可以了
接收
const {search} = this.props.location
search得到的是一个 ?key1=value1&key2 =value2 ,但是我们要得到的是 {key1:value1,key2:value2}格式,所以就要对这两种不同的模式进行切换,这种转换并不需要我们做,有一个 库:querystring(一般简称为qs)
不同的存储格式:
urlencoded:(key value用等号,多个key-value用&来分割,比如key=value&key=value)格式
对象格式:{key:value,key:value}
方法:
-
qs.stringify(obg): 转换成urlencoded模式
-
qs.parse(str) :转换成obj对象模式
但是:?key1=value1&key2 =value2,前面还有一个?,所以要把?分割才能用parse函数,
import qs from 'querystring' const {search} = this.props.location const {id, title} = qs.parse(search.slice(1))
通过state传递
可以发现不管是search还是params都是把传递的数据直接暴露在地址中了,state的话主要是携带参数,但是不想让这些参数让用户知道
<Link to={{pathname: '/home/message/detail/', state:{id:msgObj.id, title:msgObj.title}}}>{msgObj.title}</Link> <Route path="/home/message/detail" component={Detail}/>
-
声明接收state参数(无需声明接收),直接正常注册路由就可以了
接收
// 接收search参数 const {id, title} = this.props.location.state || {}
拓展1:路由跳转模式(push、replace)
默认是push
直接就是栈式路由,而replace直接把当前路由在栈中代替掉,而push式直接在栈顶加入
转换成replace模式:
<Link replace={true} to={{pathname: '/home/message/detail/', state:{id:msgObj.id, title:msgObj.title}}}>{msgObj.title}</Link>
简化模式:
<Link replace to={{pathname: '/home/message/detail/', state:{id:msgObj.id, title:msgObj.title}}}>{msgObj.title}</Link>
拓展2:编程式路由导航

直接通过 Link、NavLink来直接在标签的属性中设置 to属性,来设置跳转的页面,这种就是标签式的路由导航,但是如果想要在函数中实现路由跳转
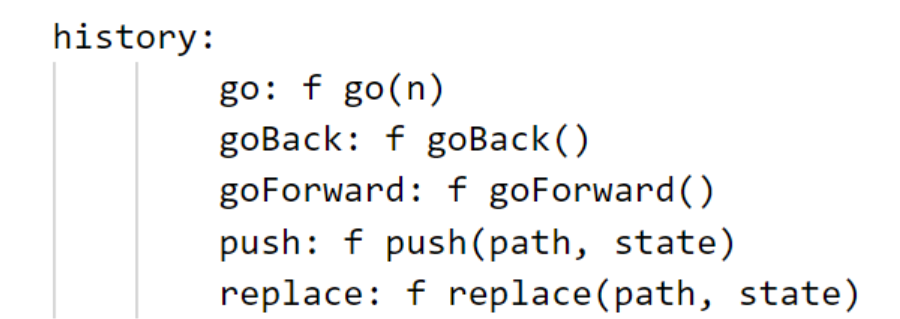
直接操作history对象里面的相关方法即可了
直接通过 操作history的go函数、replace函数等等,也就是点击按钮,触发函数后,直接在函数中操作路由,而不是通过Link或者NavLink来操作的
拓展3:withRouter的使用
前言:
只有路由组件中才可以使用 this.props.history对象,其他的一般组件使用的话是会报错的,那怎么让一般组件也可以用上路由组件才能使用的API呢?
解决方案:
在react-router-dom中有一个withRouter
修改export default的形式
export default withRouter(Header)
把header组件暴露出去作为路由组件
效果:
-
withRouter可以加工一些组件,让一般组件具备路由组件所特有的API
-
withRouter的返回值是一个新组件,和原组件的不同就是添加上了特有的API