一.HTML的属性
1.1基本属性
1.1.1三个基本属性
class 定义类规则或者样式规则
id 定义元素的唯一标识
stype 定义元素的样式声明
1.1.2不含三个基本属性的元素
html、head 文档和头部信息基本结构
title 网页标题
base 网页的基准信息
meta 网页元信息
param 元素参数信息
stype、script 网页的脚本信息和样式
1.2语言属性
1.2.1两个属性
lang 定义元素的语言代码或者编码
dir 定义文本的方向
1.2.2不含语言属性的元素
iframe、frameset、frame 网页框架架构
br 换行标识
hr 结构装饰线
base 网页基准信息
param 元素参数信息
script 网页的脚本
列子:
<html dir="rtl" xml:lang="zh-CN"> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>标题在head标签中</title> </head> <body id="myid" lang="zh-CN"> <h1>大标题</h1> <p><big>真香!!!</big></p> <p>真香</p> </body> </html>
效果:
1.3键盘属性
accesskey 定义访问某一个元素的快捷键
tabindex 定义tab键的索引编号
列子:
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>tab键测试</title> </head> <from id="from1" name="from1" method="post" action=""> <!--放在表格里--> <p><a tabindex="1">输入你的账号<input type="text" name="text1" id="text1"/></a></p> <p>输入你的密码<input type="password" name="password1" id="password1"/></p> <p><a tabindex="2">你是一个有梦想的人吗? 是的<input name="checkbox1" type="checkbox" id="checkbox1" value="1"/></a> <a tabindex="3">怎么会不是呢?<input name="checkbox2" type="checkbox" id="checkbox2" value="2"/></a> </p> <p>你是小天才吗? <input name="button1" type="radio" value="1"/>不是 <input name="button1" type="radio" value="1"/>第二个不是 </p> </from> </html>
效果:
 现在他的tab键的索引是按照你定义的顺序来进行的
现在他的tab键的索引是按照你定义的顺序来进行的
1.4内容属性
1.4.1五个内容属性
alt 定义元素的替换文本
title 定义元素的提示文本
longdese 定义元素包含的内容的大段描述信息
cite 定义元素引用的信息
datetime 定义元素包含内容的时间
列子:
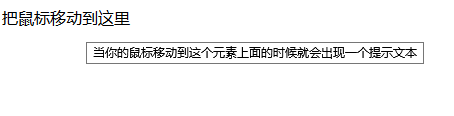
<html> <head> <meta http-equiv="content-type" content="text/html" charset="UTF-8"/> <title>内容属性</title> </head> <body> <p><a title="当你的鼠标移动到这个元素上面的时候就会出现一个提示文本">把鼠标移动到这里</a></p> </body> </html>
效果:

1.4.2title属性不能运用的元素
html head title base basefont meta param script这几个属性不能使用title属性