jslint是道格拉斯大神的作品,用来检查javascript的语法错误或者给出良好的编码建议。
现在自己多用notepad++来编写/查看一些零散的js代码,于是一天突然想到是否有jslint的插件,上网一搜,果然有,现收录如下,以便查备。
安装步骤如下:
- 首先到这里下载该插件并解压到任意目录。
- 然后在设置>>导入>>导入插件中选择解压好的JSLintNpp.dll文件。

- 然后,然后就木有然后了……
好吧,可以看到安装过程非常简单,当然使用方法也非常简单:
- 随意打开一个js文件,然后选择 插件>>JSLint>>JSLint Current File。

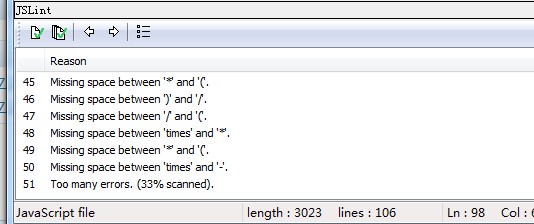
- JSLint的窗口已经出现在主窗口下方,此时可以看到jslint为本js代码给出的错误以及警告。(话说,这文件错误有点多啊~囧rz~直接就too many errors了)。

- 插件>>JSLint>>option 里面包括一些选项,可以根据你自己的需要来配置。The good parts是道大神建议的选项,assume则表示在检查代码时假设js代码的运行环境,一般选择前两项即可。

- 木有然后……^^
这个小教程到此为止,祝各位包括自己编码愉快~
ps:之前用visual studio 的编辑器写js都会自动给出提示,并且能高亮错误处,自动格式化代码和代码提示也是非常滴爽啊,可惜就是vs实在太庞大了,速度满足不了,要是能把编辑器分离出来做一个轻量级的JS IDE也是不错啊~