计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。
在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example"> {{ message.split('').reverse().join('') }} </div>
在这个地方,模板不再是简单的声明式逻辑。
你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。
当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
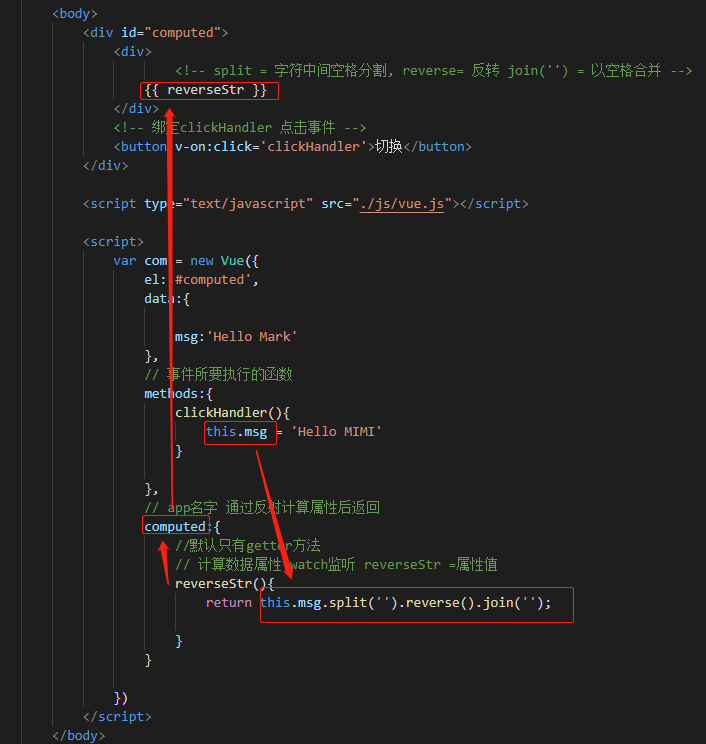
own:
<body>
<div id="computed">
<div>
<!-- split = 字符中间空格分割, reverse= 反转 join('') = 以空格合并 -->
{{ reverseStr }}
</div>
<!-- 绑定clickHandler 点击事件 -->
<button v-on:click='clickHandler'>切换</button>
</div>
<script type="text/javascript" src="./js/vue.js"></script>
<script>
var com = new Vue({
el:'#computed',
data:{
msg:'Hello Mark'
},
// 事件所要执行的函数
methods:{
clickHandler(){
this.msg = 'Hello MIMI'
}
},
// app名字 通过反射计算属性后返回
computed:{
//默认只有getter方法
// 计算数据属性 watch监听 reverseStr =属性值
reverseStr(){
return this.msg.split('').reverse().join('');
}
}
})
</script>
</body>

基础例子
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
结果:
Original message: "Hello"
Computed reversed message: "olleH"
这里我们声明了一个计算属性 reversedMessage。
我们提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
console.log(vm.reversedMessage) // => 'olleH'
vm.message = 'Goodbye'
console.log(vm.reversedMessage) // => 'eybdooG'
你可以打开浏览器的控制台,自行修改例子中的 vm。
vm.reversedMessage 的值始终取决于 vm.message 的值。
你可以像绑定普通属性一样在模板中绑定计算属性。
Vue 知道 vm.reversedMessage 依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。
而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
<body>
<div id="computed">
<p>我是一个message:'{{message}}'</p>
<p>我是一个计算属性反装的message:'{{reversedMessage}}'</p>
<div>
<!-- split = 字符中间空格分割, reverse= 反转 join('') = 以空格合并 -->
{{ reverseStr }}
</div>
<!-- 绑定clickHandler 点击事件 -->
<button v-on:click='clickHandler'>切换</button>
</div>
<script type="text/javascript" src="./js/vue.js"></script>
<script>
var com = new Vue({
el:'#computed',
data:{
msg:'Hello Mark',
message:'Hello Mark',
},
// 事件所要执行的函数
methods:{
clickHandler(){
this.msg = 'Hello MIMI'
}
},
// app名字 通过反射计算属性后返回
computed:{
//默认只有getter方法
// 计算数据属性 watch监听 reverseStr =属性值
reverseStr(){
// this` 指向 Vue com 实例对象
return this.msg.split('').reverse().join('');
},
//Vue知道 reversedMessage依赖于message,当message改变,自身也会改变
reversedMessage(){
return this.message.split('').reverse().join('')
},
}
})
</script>
</body>

计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
<p>Reversed message: "{{ reversedMessage() }}"</p>
// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
我们可以将同一函数定义为一个方法而不是一个计算属性。
两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。
只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,
多次访问 reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。
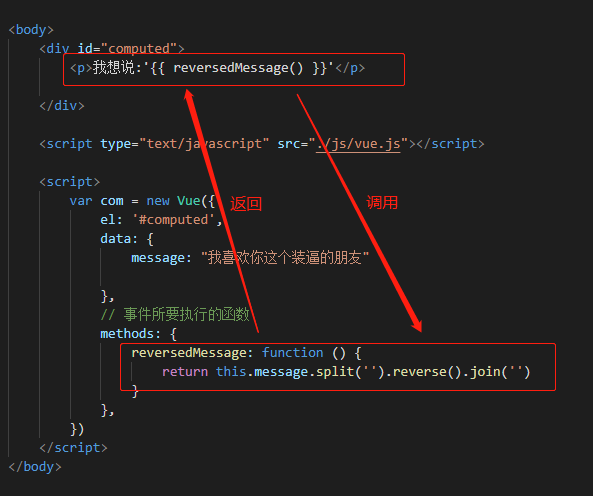
own:

body> <div id="computed"> <p>我想说:'{{ reversedMessage() }}'</p> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var com = new Vue({ el: '#computed', data: { message: "我喜欢你这个装逼的朋友" }, // 事件所要执行的函数 methods: { reversedMessage: function () { return this.message.split('').reverse().join('') } }, }) </script> </body>

这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
computed: {
now: function () {
return Date.now()
}
}
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。
然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
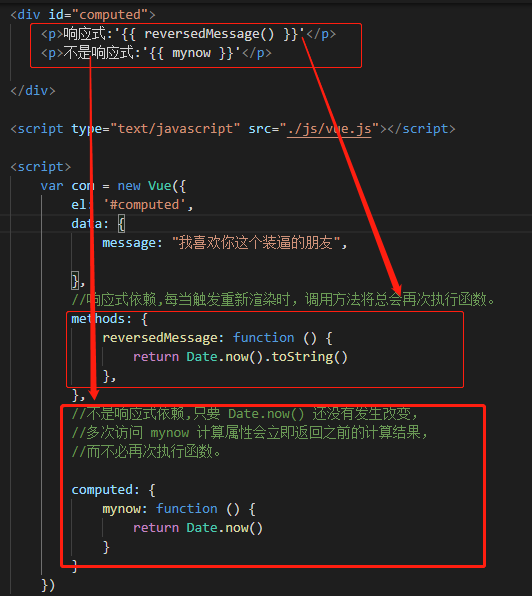
own: 请看下面区别

<body> <div id="computed"> <p>响应式:'{{ reversedMessage() }}'</p> <p>不是响应式:'{{ mynow }}'</p> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var com = new Vue({ el: '#computed', data: { message: "我喜欢你这个装逼的朋友", }, //响应式依赖,每当触发重新渲染时,调用方法将总会再次执行函数。 methods: { reversedMessage: function () { return Date.now().toString() }, }, //不是响应式依赖,只要 Date.now() 还没有发生改变, //多次访问 mynow 计算属性会立即返回之前的计算结果, //而不必再次执行函数。 computed: { mynow: function () { return Date.now() } } }) </script> </body>

计算属性 vs 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,
你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,
通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:
<div id="demo">{{ fullName }}</div>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
上面代码是命令式且重复的。将它与计算属性的版本进行比较:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
own:

<body> <div id="computed"> <div id="demo">{{ fullName }}</div> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var com = new Vue({ el: '#computed', data: { firstName:'Foo', lastName:'Bar', }, computed:{ fullName:function(){ return this.firstName + ' ' + this.lastName } }, methods: { reversedMessage: function () { return Date.now().toString() }, }, } ) </script> </body>

计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
现在再运行 vm.fullName = 'John Doe' 时,
setter 会被调用,vm.firstName 和 vm.lastName也会相应地被更新。
own:
<body> <div id="computed"> <p>我是一个message:'{{message}}'</p> <p>我是一个计算属性反装的message:'{{reversedMessage}}'</p> <div> <!-- split = 字符中间空格分割, reverse= 反转 join('') = 以空格合并 --> {{ reverseStr }} </div> <!-- 绑定clickHandler 点击事件 --> <button v-on:click='clickHandler'>切换</button> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var com = new Vue({ el:'#computed', data:{ msg:'Hello Mark', message:'Hello Mark', newValue:'我的妈呀' }, // 事件所要执行的函数 methods:{ clickHandler(){ // this.msg = 'Hello MIMI' console.log(this.reverseStr) //get // this.msg = 'Hello Luffy'; //当对reverseStr赋值时 执行的是 reverseStr 的 set方法 this.reverseStr = 'Hello Luffy';//set } }, // app名字 通过反射计算属性后返回 computed:{ //默认只有getter方法 // 计算数据属性 watch监听 reverseStr =属性值 reverseStr:{ // this` 指向 Vue com 实例对象 set:function(){ this.msg = this.newValue; }, get:function(){ return this.msg.split('').reverse().join(''); } }, //Vue知道 reversedMessage依赖于message,当message改变,自身也会改变 reversedMessage(){ return this.message.split('').reverse().join('') }, } }) </script> </body>

侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,
并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。
own:
created(){
// cookie session 执行之前做点什么
this.timer = setInterval(this.nextImg,2000)
},
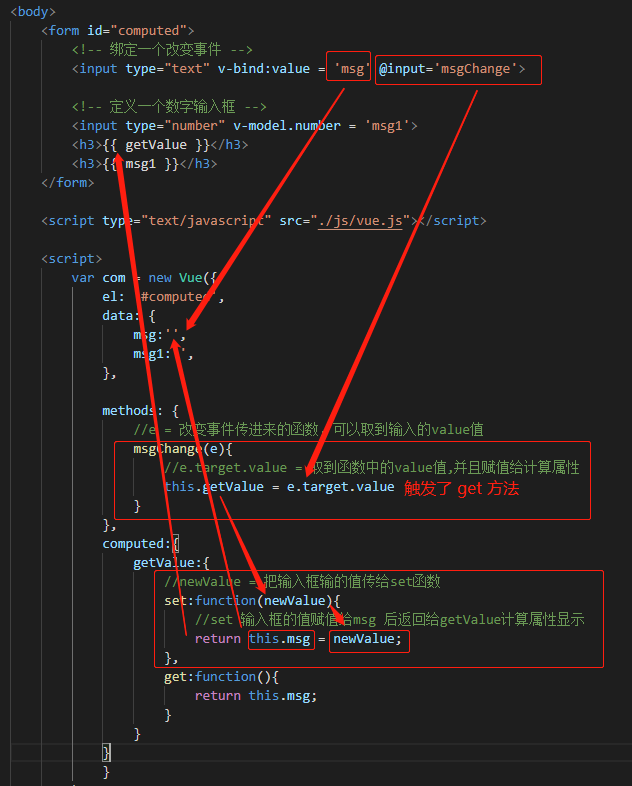
own: 补充 :

<body> <form id="computed"> <!-- 绑定一个改变事件 --> <input type="text" v-bind:value = 'msg' @input='msgChange'> <!-- 定义一个数字输入框 --> <input type="number" v-model.number = 'msg1'> <h3>{{ getValue }}</h3> <h3>{{ msg1 }}</h3> </form> <script type="text/javascript" src="./js/vue.js"></script> <script> var com = new Vue({ el: '#computed', data: { msg:'', msg1:'', }, methods: { //e = 改变事件传进来的函数,可以取到输入的value值 msgChange(e){ //e.target.value = 取到函数中的value值,并且赋值给计算属性 this.getValue = e.target.value } }, computed:{ getValue:{ //newValue = 把输入框输的值传给set函数 set:function(newValue){ //set 输入框的值赋值给msg 后返回给getValue计算属性显示 return this.msg = newValue; }, get:function(){ return this.msg; } } } } ) </script> </body>

fdsfsdafsdd
fsddfsdd
fd
sd
f
sd
