jquery的ajax总结
一、总结
一句话总结:ajax函数中层级关系如下:
最底层的封装方式:
$.ajax();
第二层:
.load(),$.get(), $.post()
最高层:
$.getscript()和$.getJSON();
1、serialize()方法的作用是什么(最后生成的序列化字符串长什么样)?
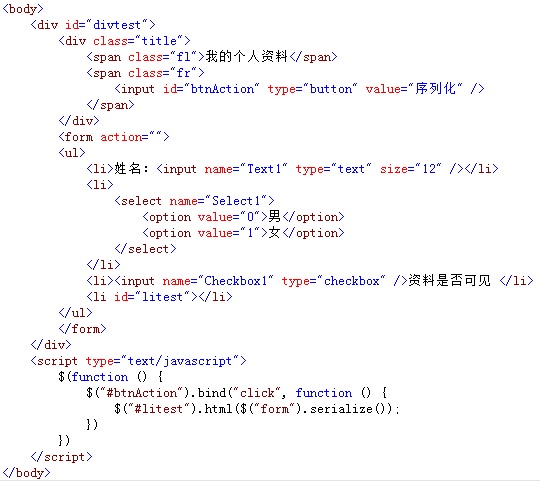
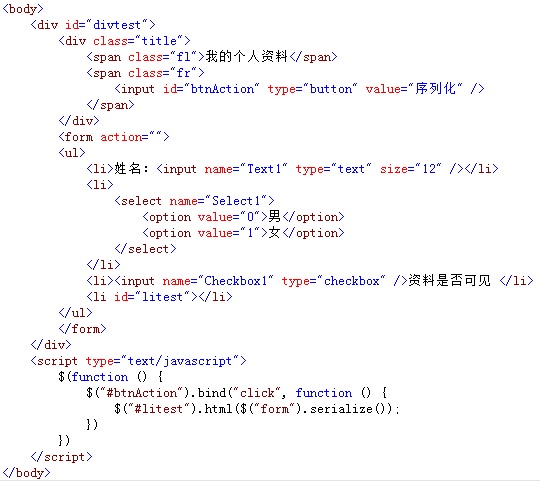
⑥使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
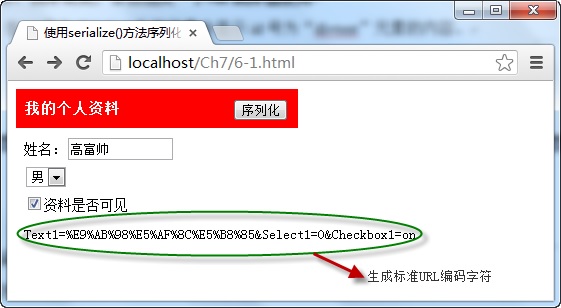
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:

在浏览器中的显示效果:

2、ajaxStart()和ajaxStop()方法是干嘛的?
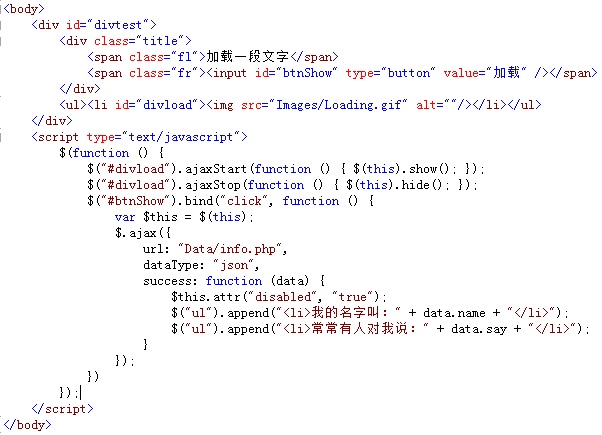
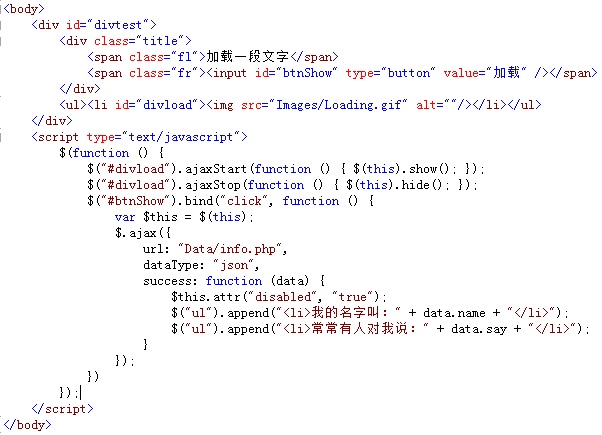
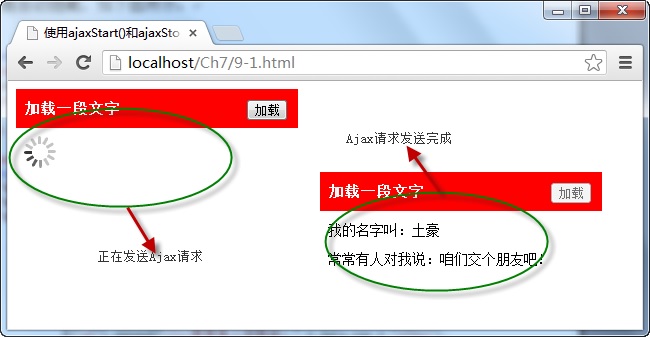
⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
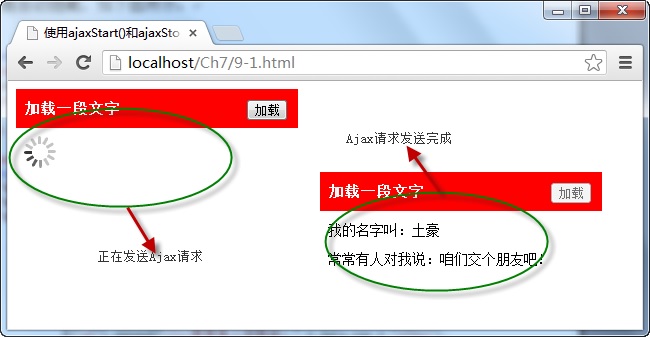
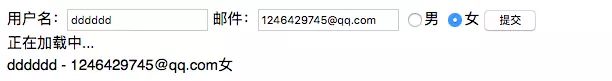
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
3、ajaxSetup()方法是干嘛的?
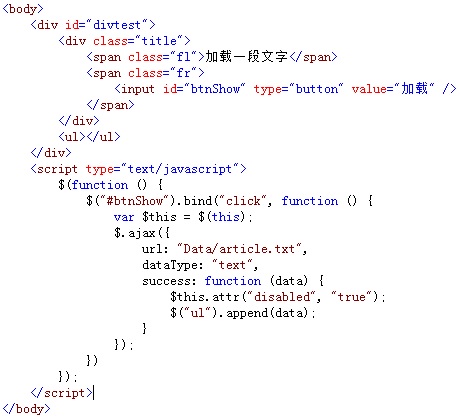
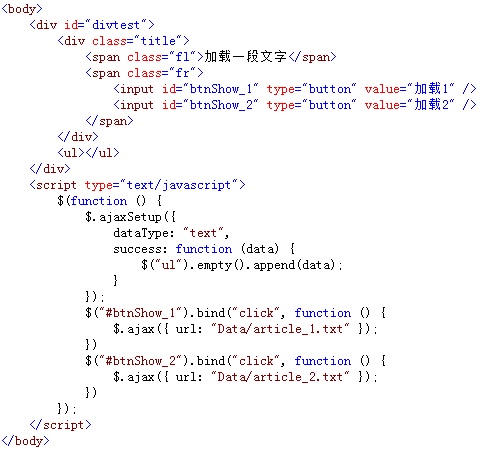
⑧使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
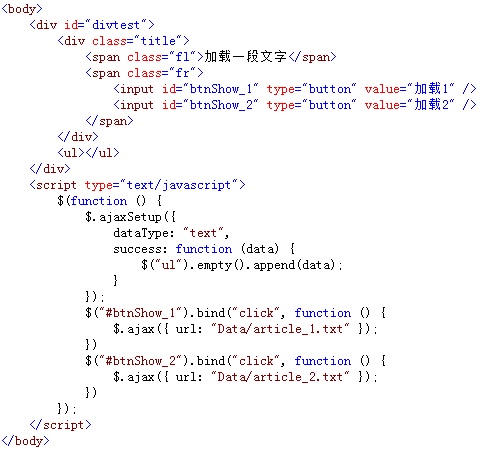
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:

4、ajax是同步请求还是异步请求?
异步和同步:
异步:好比我们发短信,非阻塞
同步:好比我们打电话 阻塞
ajax都是实行的是异步加载模式
5、什么时候需要用到.ajaxStart()和.ajaxStop()?
在Ajax异步发送请求时,遇到网速较慢的情况,就会出现请求时间较长的问题。而超过一定时间的请求,用户就会变得不再耐烦而关闭页面。而如果在请求期间能给用户一些提示,比如:正在努力加载中...,那么相同的请求时间会让用户体验更加的好一些。
jQuery提供了两个全局事件,.ajaxStart()和.ajaxStop()。这两个全局事件,只要用户触发
了Ajax,请求开始时(未完成其他请求)激活.ajaxStart(),请求结束时(所有请求都结束了)
激活.ajaxStop()。
二、JQuery中ajax的相关方法总结
前提条件
话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具体方法
①load()
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
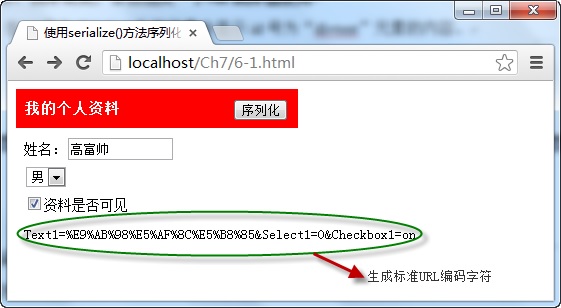
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

②使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
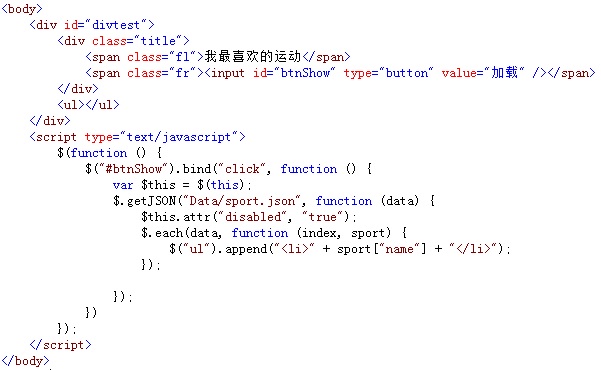
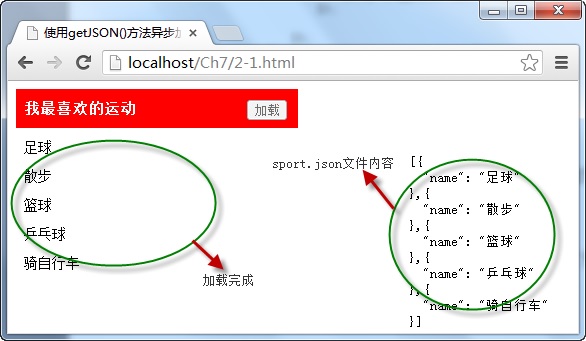
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

③使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:

在浏览器中显示的效果:

④使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:

⑤使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
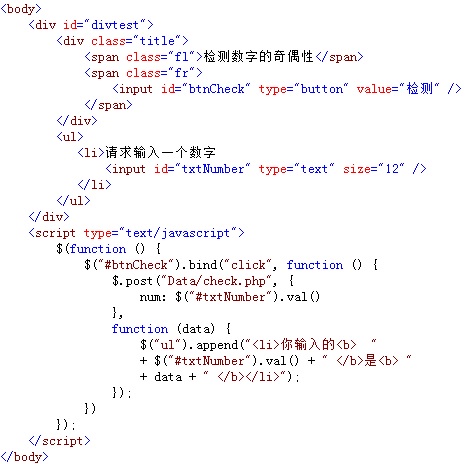
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

⑥使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:

在浏览器中的显示效果:

⑦使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:

⑧使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:

⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
https://www.cnblogs.com/LuckyWinty/p/5279032.html
三、jquery的ajax总结中....
ajax的优势和不足
优势:
1.不需要插件支持(一般浏览器且默认开启JavaScript即可);
2.用户体验极佳(不刷新页面即可获取可更新的数据);
3.提升Web程序的性能(在传递数据方面做到按需放松,不必整体提交);
4.减轻服务器和带宽的负担(将服务器的一些操作转移到客户端);
缺点:
1.不同版本的浏览器度XMLHttpRequest对象支持度不足(比如IE5之前);
2.前进、后退的功能被破坏(因为Ajax永远在当前页,不会几率前后页面);
3.搜索引擎的支持度不够(因为搜索引擎爬虫还不能理解JS引起变化数据的内容);
4.开发调试工具缺乏(相对于其他语言的工具集来说,JS或Ajax调试开发少的可怜)。
异步和同步:
异步:好比我们发短信,非阻塞
同步:好比我们打电话 阻塞
ajax都是实行的是异步加载模式
jquery采用了三层封装:
最底层的封装方式:
$.ajax();
第二层:
.load(),$.get(), $.post()
最高层:
$.getscript()和$.getJSON();
.load()三个参数:url-请求url地址,data(发送的key/value数据),callback(成功或失败);.load()方法是局部方法,因为他需要一个包含元素的jQuery对象作为前缀。适合做静态文件的异步获取
案例:
$("#btn").click(function(){
$("#box").load('./2.html');
}


2.$("#btn").click(function(){
$("#box").load('./1.php');
})

3.$("#btn").click(function(){
$("#box").load('./1.php',{url:'lle'});
})


4.$("#btn").click(function(){
$("#box").load('./1.php',{url:'lle'});
},function(response,status,xhr){
console.log(response);
})

注意:status得到的值,如果成功返回数据则为:success,否则为:error。XMLHttpRequest对象属于JavaScript范畴,可以调用一些属性如下:
属性名
说明
responseText
作为响应主体被返回的文本
responseXML
如果响应主体内容类型是"text/xml"或"application/xml",
则返回包含响应数据的XML DOM文档
status
响应的HTTP状态
statusText
HTTP状态的说明
2.$.get()和$.post()是全局方法,无须指定某个元素。使用在需要传递参数到服务器页面的
案例:
$("#btn").click(function(){
$.get('./1.php',{
url:'lle'
}, function(response,status,xhr){
if(status=='success'){
$("#box").html(response);---
}
})
})
注意:第四参数type是指定异步返回的类型。一般情况下type参数是智能判断,并不需要我们主动设置,如果主动设置,则会强行按照指定类型格式返回。

$.post()方法的使用和$.get()基本上,具体区别如下:
1.GET请求是通过URL提交的,而POST请求则是HTTP消息实体提交的;
2.GET提交有大小限制(2KB),而POST方式不受限制;
3.GET方式会被缓存下来,可能有安全性问题,而POST没有这个问题;
4.GET方式通过$_GET[]获取,POST方式通过$_POST[]获取。
3.$.post();
$("#btn").click(function(){
$.post('./1.php',{
url:'lle'
}, function(response,status,xhr,type){
if(status=='success'){
$("#box").html(response);
console.log(type);
}
})
})

$.getScript()和$.getJSON()
jQuery提供了一组用于特定异步加载的方法:$.getScript(),用于加载特定的JS文件;
$.getJSON(),用于专门加载JSON文件
//点击按钮后再加载JS文件$('input').click(function () {
$.getScript('test.js');
});
$.getJSON()方法是专门用于加载JSON文件的,使用方法和之前的类似。$('input').click(function () {
$.getJSON('test.json', function (response, status, xhr) {
alert(response[0].url);
});
});
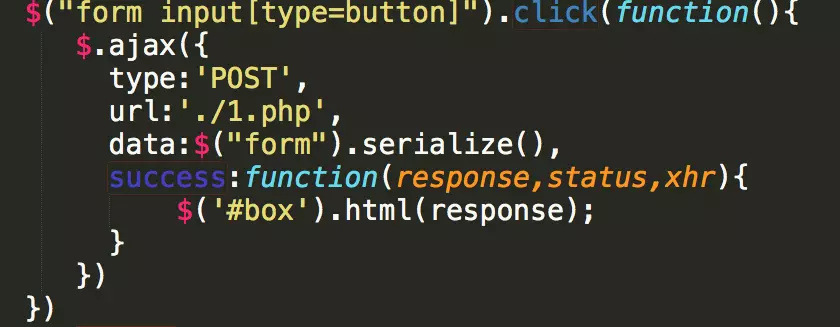
4.$.ajax()
$.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装。
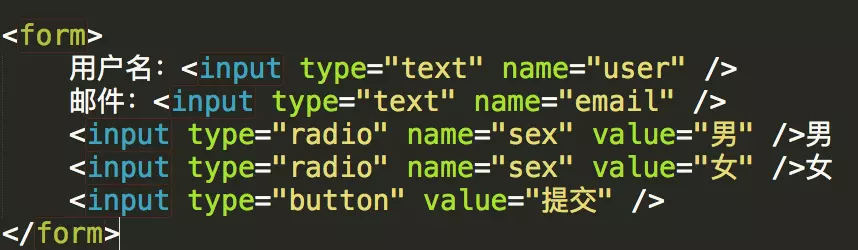
$('form button').click(function () {
$.ajax({
type : 'POST',
url : '1.php',
data : $('form').serialize(),
success : function (response, status, xhr) { alert(response);
} });
});
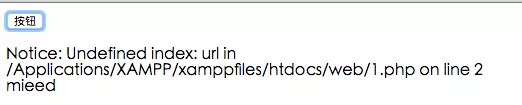
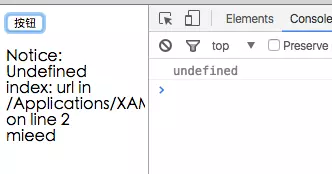
小案例:自己用最近学了点php基本语法写后台数据,挺兴奋的!毕竟自己心里知道一路自学前端以来,这次又是一个不错的成长!加油!




5.加载请求:
在Ajax异步发送请求时,遇到网速较慢的情况,就会出现请求时间较长的问题。而超过一定时间的请求,用户就会变得不再耐烦而关闭页面。而如果在请求期间能给用户一些提示,比如:正在努力加载中...,那么相同的请求时间会让用户体验更加的好一些。
jQuery提供了两个全局事件,.ajaxStart()和.ajaxStop()。这两个全局事件,只要用户触发
了Ajax,请求开始时(未完成其他请求)激活.ajaxStart(),请求结束时(所有请求都结束了)
激活.ajaxStop()。
参考:jquery的ajax总结中.... - 简书
https://www.jianshu.com/p/6d8efb1812e2