本文内容皆为作者原创,码字不易,如需转载,请注明出处:https://www.cnblogs.com/temari/p/13433769.html
一,设置断点的意义
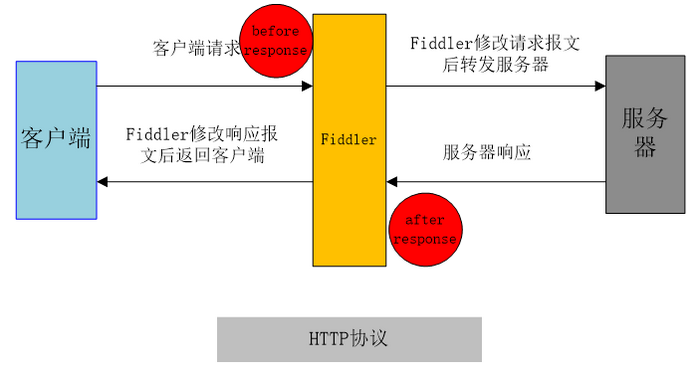
正常情况下,浏览器的HTTP请求被Fiddler抓取到后,会自动发送给服务器,Fiddler只是监听,不做任何操作。但有时候我们做接口测试,需要修改请求报文或者响应报文,这个时候就需要设置断点。设置断点后,Fiddler会自动拦截所有网页,所有的请求都被中断,无法发给服务器。对于不需要修改的报文,我们可以手动完成发送,fiddler会把拦截的网页发送到服务器或者客户端,需要修改的报文,可以在Fiddler修改完成后,再选择转发。另外,我们也可以使用Fiddler的断点功能模拟网络中断场景,验证服务器超时,客户端的处理情况。
二,断点概述
2.1 断点设置方式
断点设置有两种方式:
Before Requests:在请求时,在fiddler将请求报文发送给服务器之前设置断点。
After responses:服务器响应之后,在fiddler将响应传回给客户端之前。如图:

2.2 断点类型
断点有两种,全局断点和局部断点。
全局断点:设置全局断点后,所有的请求都会被Fiddler拦截,请求中断。
局部断点:设置局部断点后,仅某个请求会被Fiddler拦截中断,其他请求不影响,可以正常发送到服务器。
三,全局断点设置
3.1 设置全局断点Before Requests
1.点击Rules->Automatic Breakpoints->Before Requests,也可以用快捷键F11,如图:

2.浏览器随意访问网页,查看Fiddler监控面板,可以看到所有请求均被拦截,导致上不了网。如图:

3.左侧监控面板选择任意一条请求,如果要修改请求报文,可以点击WebForm栏,修改Value栏的值。不需要修改,则直接点击【Run to Completion】,该条请求即会发送给服务器,如图:

3.2 设置全局断点After Responses
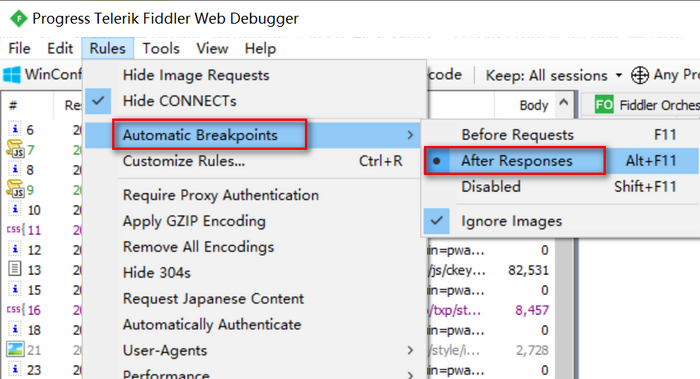
1.点击Rules->Automatic Breakpoints->After Responses,也可以用快捷键Alt+F11,如图:

2.浏览器随意访问任意网址,查看Fiddler监控面板,可以看到所有服务器响应均被拦截,如图:

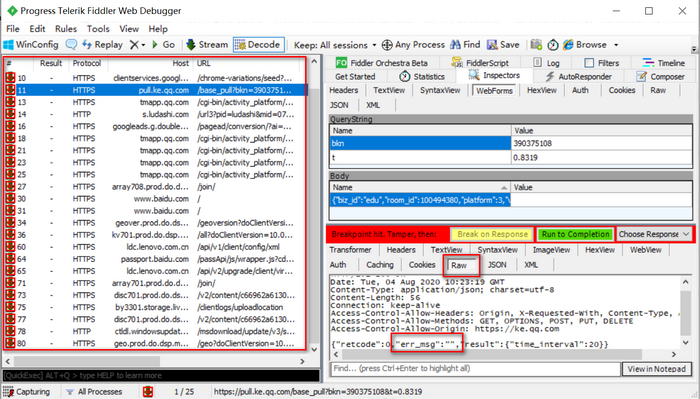
3.左侧监控面板选择任意一条reponse,修改响应报文。点击Raw栏,修改返回值,如图修改err_msg描述,点击【Run to Completion】,Fiddler将修改后的报文返回给客户端,如图:

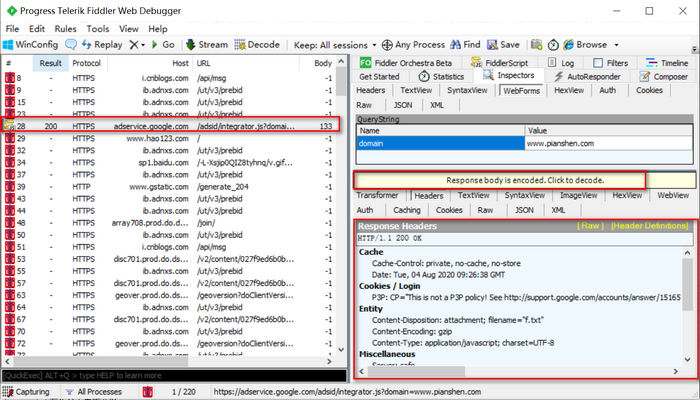
4.返回码返回200,err_msg为Fiddler修改后的值,如图:

3.3 取消全局断点
1.点击Rules->Automatic Breakpoints->Disabled,也可以用快捷键Shift+F11,如图:

4 局部断点设置
4.1 请求前断点(before response)
设置断点:
语法1:bpu 字符串 如:bpu login ---拦截URL中含login的所有网页请求
语法2:bpu 完整的网络地址 如:bpu www.baidu.com ---仅拦截百度首页请求
取消断点:
语法:bpu
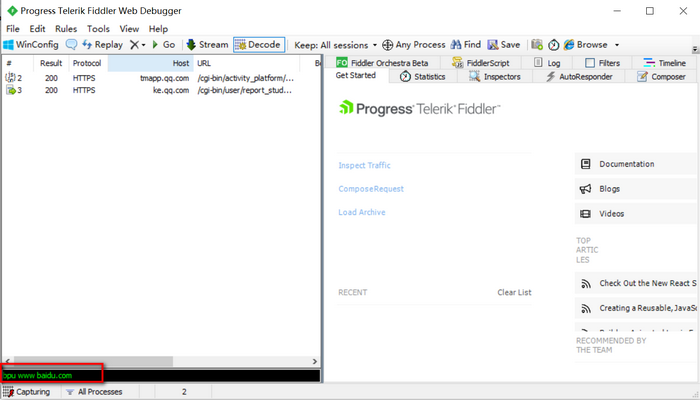
1.在命令行敲入"bpu www.baidu.com",回车,如图:

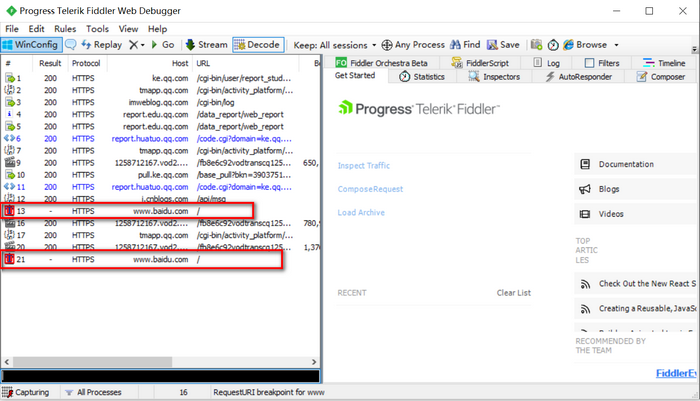
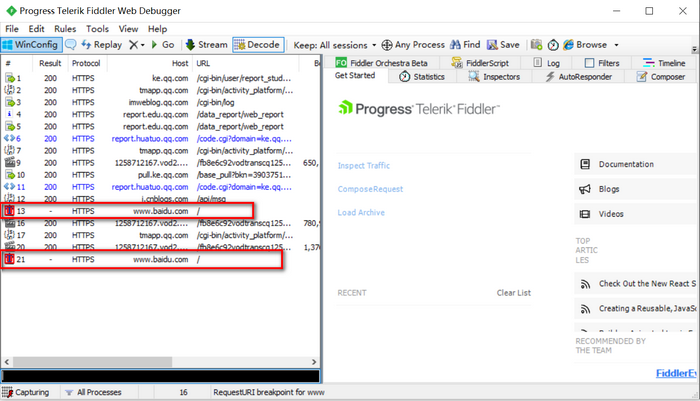
2.浏览器访问"www.baidu.com",查看Fiddler监控面板,百度网页请求被拦截,其他网页请求正常,如图:

3.在命令行敲入"bpu",回车,底部状态栏显示断点已取消。如图:

4.1 响应后断点(after requests)
设置断点:
语法1:bpafter 字符串 如:bpafter login ---拦截URL中含login的所有网页响应
语法2:bpafter 完整的网络地址 如:bpafter www.baidu.com ---仅拦截百度首页响应
取消断点:
语法:bpafter
1.在命令行敲入"bpu www.baidu.com",回车,如图:

2.浏览器访问"www.baidu.com",查看Fiddler监控面板,百度网页请求被拦截,其他网页请求正常,如图:

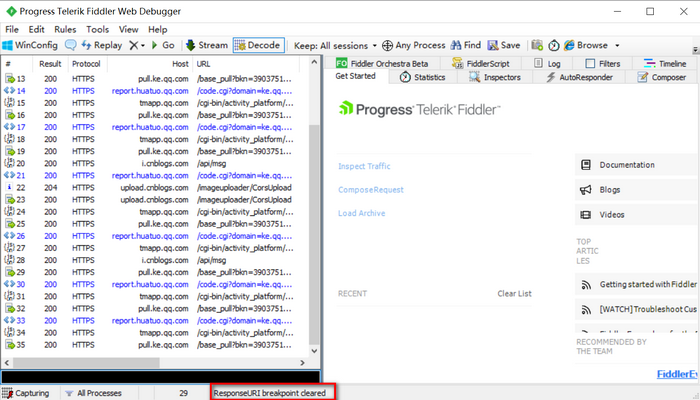
3.在命令行敲入"bpafter",回车,底部状态栏显示断点已取消。如图:

Fiddler断点应用本篇就介绍这些。