7-81 js课程小结
学习要点
- 理解全局对象
- 变量的作用范围
理解全局对象Global
- 全局属性和函数可用于所有内建的 JavaScript 对象。全局对象是所有全局方法的拥有者,用来统一管理全局方法,全局方法也就是全局函数。
- parseInt() 函数可解析一个字符串,并返回一个整数。
- parseFloat() 解析一个字符串并返回一个浮点数。
注意:可以将数字开头的字符串转换成数值,但是不可以转换非数字开头的字符串
如果指定的字符串中包含非数字字符,只要字符串开头的一部分符合整数的转换规则,则parseInt()函数会将这一部分字符串转化为整数(从字符串开头,直到遇到非数字字符为止)。如果字符串以非数字字符开头,则返回NaN。 - isNaN(x)函数用于检查其参数是否是非数字值。NaN 即 Not a Number
可用于判断其参数是否是 NaN,该值表示一个非法的数字
如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false。
isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
- ......

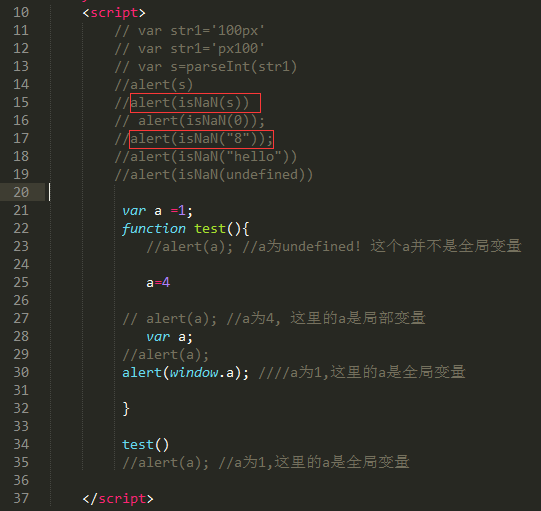
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-81 课堂演示</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <script> 11 // var str1='100px' 12 // var str1='px100' 13 // var s=parseInt(str1) 14 //alert(s) 15 //alert(isNaN(s)) 16 // alert(isNaN(0)); 17 //alert(isNaN("8")); 18 //alert(isNaN("hello")) 19 //alert(isNaN(undefined)) 20 21 var a =1; 22 function test(){ 23 //alert(a); //a为undefined! 这个a并不是全局变量 24 25 a=4 26 27 // alert(a); //a为4, 这里的a是局部变量 28 var a; 29 //alert(a); 30 alert(window.a); ////a为1,这里的a是全局变量 31 32 } 33 34 test() 35 //alert(a); //a为1,这里的a是全局变量 36 37 </script> 38 </body> 39 </html>

变量的作用范围
- 作用域是指有效范围,JS变量的作用域有全局和局部之分
- "全局变量":申明在函数之外的变量
- "局部变量":申明在函数体中的变量,并且只能在当前函数体内访问
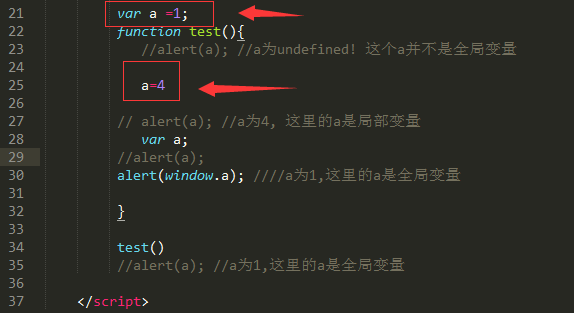
- 如果函数内部有定义变量,即使在定义之前输出但会先执行后面定义语句,然后判断输出结果
-
全局变量的优点:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
全局变量缺点:使函数的代码可读性降低。由于多个函数都可能使用全局变量,函数执行时全局变量的值可能随时发生变化,对于程序的查错和调试都非常不利。
结束语
- 在本套课程中详细讲解了JavaScript的基础知识,还有如下内容没有讲解道:
- 函数的高级部分
- cookie对象与存储
- Ajax应用
- JS面向对象
- JQ框架的使用
- ......
-
在您学习到这节课的时候,我想我们的第二套课程《HTML5进阶课程第一季》也已经快要与大家见面了,在进阶课程中我们会进一步的为大家详解JS的其他知识。