html5--6-59 其他常用CSS属性
实例
学习要点
- 了解opacity属性:透明度设定
- 了解cursor属性:自定义鼠标样式
- 了解CSS新单位rem和em的区别
- 了解轮廓outline的设置
- 掌握display 属性常用属性值:
opacity:透明度设定
IE9, Firefox, Chrome, Opera 和 Safari 使用属性 opacity 来设定透明度。opacity 属性能够设置的值从 0.0 到 1.0。值越小,越透明。
E8 以及更早的版本使用滤镜 filter:alpha(opacity=x)。x 能够取的值从 0 到 100。值越小,越透明。对于滤镜本套课程不作讲解。
opacity与通过rgba()设定透明度的区别:前者同时作用于元素的标签内容,后者只是作用于元素本身
鼠标的样式 cursor:
我们可以通过cursor属性改变浏览器默认的鼠标样式,可改变的样式很多,这里仅仅列出几种相对常用的
- hand是手型
- pointer也是手型,推荐使用这种。
- crosshair是十字型
- text是移动到文本上的那种效果
- wait是等待的那种效果
- default是默认效果
- e-resize是向右的箭头
- ne-resize是向右上的箭头
- n-resize是向上的箭头
- nw-resize是向左上的箭头
- w-resize是向左的箭
- sw-resize是左下的箭头
- s-resize是向下的箭头
- se-resize是向右下的箭头
- auto是由系统自动给出效果
rem:根元素字体的大小
浏览器默认字体大小为16px
em是以父元素字体为基准的
rem是以根元素字体大小为基准的

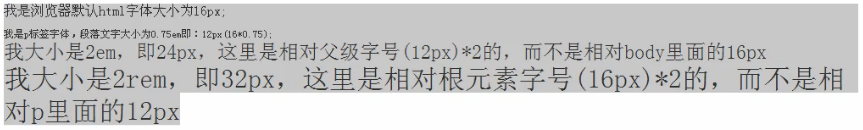
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>rem和em的区别</title> 6 <style type="text/css"> 7 p{ 8 font-size: 0.75em; 9 } 10 .span1{ 11 font-size: 2em; 12 } 13 .span2{ 14 font-size: 2rem; 15 } 16 </style> 17 </head> 18 <body> 19 我是浏览器默认html字体大小为16px; 20 <p> 21 我是p标签字体,段落文字大小为0.75em即:12px(16*0.75);<br> 22 <span class="span1"> 23 我大小是2em,即24px,这里是相对父级字号(12px)*2的,而不是相对body里面的16px 24 </span><br> 25 <span class="span2"> 26 我大小是2rem,即32px,这里是相对根元素字号(16px)*2的,而不是相对p里面的12px 27 </span> 28 </p> 29 </body> 30 </html>
轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- outline 在一个声明中设置所有的轮廓属性。
- outline-color 设置轮廓的颜色。
- outline-style 设置轮廓的样式。
- outline-width 设置轮廓的宽度。
- outline-offset 设置轮廓到边框的距离。 注:css新增属性,不可以写到符合属性里。
display 属性常用属性值:
display的属性值很多,有些目前支持度不好,有些会放到以后课程或综合实例中讲解,这里介绍几种常用的情况。
- none 此元素不会被显示。
- block 此元素将显示为块级元素。特征:换行,可设置宽高尺寸。
- inline 行内元素,默认。特征:大小自适应;不换行。
- inline-block 行内块元素。特征:可以设置大小,但是不可以换行。
- 其他:list-item/table/inline-table/table-cell/table-caption......