AJAX简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
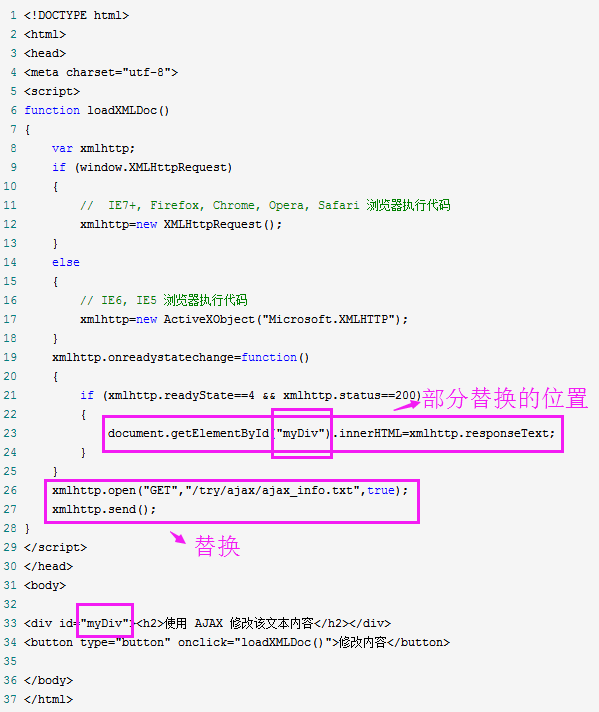
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script> 6 function loadXMLDoc() 7 { 8 var xmlhttp; 9 if (window.XMLHttpRequest) 10 { 11 // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 12 xmlhttp=new XMLHttpRequest(); 13 } 14 else 15 { 16 // IE6, IE5 浏览器执行代码 17 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 18 } 19 xmlhttp.onreadystatechange=function() 20 { 21 if (xmlhttp.readyState==4 && xmlhttp.status==200) 22 { 23 document.getElementById("myDiv").innerHTML=xmlhttp.responseText; 24 } 25 } 26 xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); 27 xmlhttp.send(); 28 } 29 </script> 30 </head> 31 <body> 32 33 <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div> 34 <button type="button" onclick="loadXMLDoc()">修改内容</button> 35 36 </body> 37 </html>
原来:



myDiv的内容就被替换掉了
Ajax(Asynchronous Javascript+XML)是一种以异步方式从服务器获取数据的技术,用户单击了一个链接,不用重新载入整个页面,也能够获取新的数据。
创建XHR(XMLHttpRequest的简称)对象的时候,IE浏览器和非IE浏览器是不同的:
var xhr;
xhr = new ActiveXObject('Microsoft.XMLHTTP'); //IE浏览器
xhr = new XMLHttpRequest(); //非IE浏览器
open()函数
eg.
xhr.open("get","example.php",false);
第一个参数:"get"、"post"等
第二个参数:URL,相对于当前页面或绝对路径
第三个参数:true/false,是否异步发送请求
send()函数
必须有一个参数,作为请求主体发送的数据,不需要通过请求主体发送数据必须传入null
XHR对象的属性
responseText:作为相应主体被返回的文本
responseXML:如果响应内容是"text/xml"或"application/xml",这个属性中将保存包含着相应数据的XML文档,对于非XML数据,属性值为null
status:响应的HTTP状态
200-成功
304-请求的资源没有被修改,可以使用浏览器缓存的版本
statusText:HTTP的状态说明
readyState:请求/响应过程中的当前活动阶段
0-未初始化,尚未调用open()方法
1-启动。已调用open()方法,尚未调用send()方法
2-发送。已调用send()方法,还没收到响应
3-接收。已接收到部分响应数据
4-完成。已经全部接收
只要readyState属性值发生改变,都会触发一次readyStatechange事件,触发函数例子:
xhr.onreadystatechange = function(){do something...};
abort()函数
接收到响应之前用于取消异步请求
下面的例子是跟着php100视频教程写的,这是个很好的学PHP的教程,视频可以到php100网站下载。
这里用了3个文件:index.html , ajax.js , for.php
点击index.html的链接,会触发ajax.js中的Fetch函数,然后ajax.js中的Fetch函数取到for.php中的数据之后,显示在index.html页面上。